Master Blocks
Accordion block
Master Blocks features a powerful accordion block. Using this block, you can create great great-looking FAQ section, organize content, display detailed information, and more.
You can customize the title and text color, font, background color, border, margin, padding, icon, and more.
Activate the Accordion block
To access the Accordion block, you must first have the Master Blocks plugin installed and activated on your WordPress website. This plugin is specifically designed for the Gutenberg editor and provides a convenient modular control panel that makes it easy to activate and deactivate different blocks.
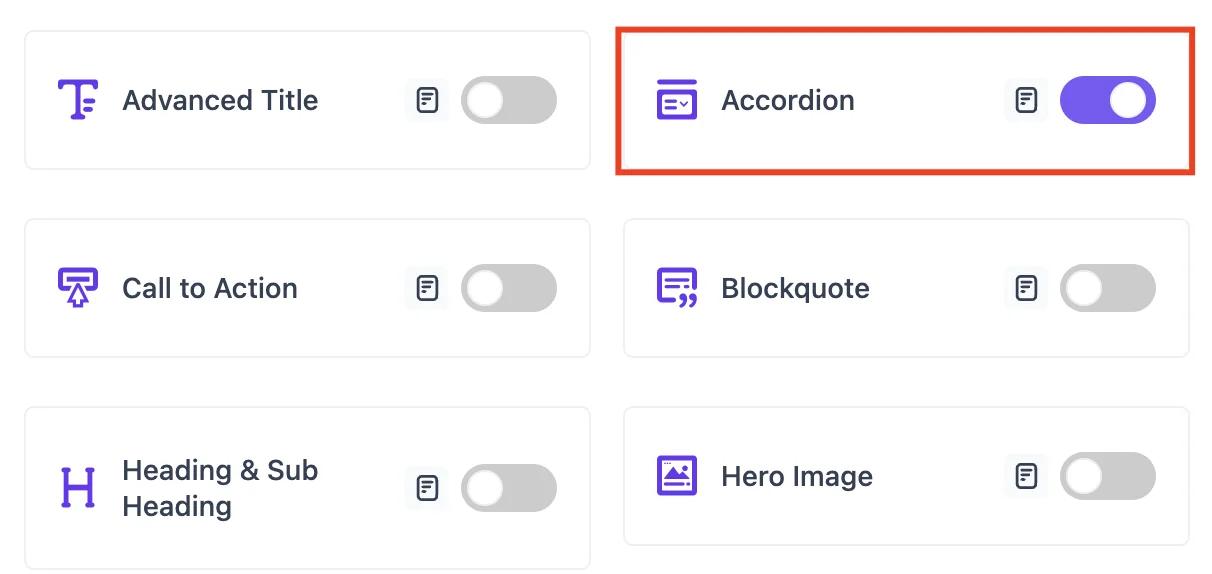
To activate the Accordion block, navigate to Master Blocks > Blocks. Then, toggle to enable the Alert block. After that, click on “Save Settings”.

Setting up
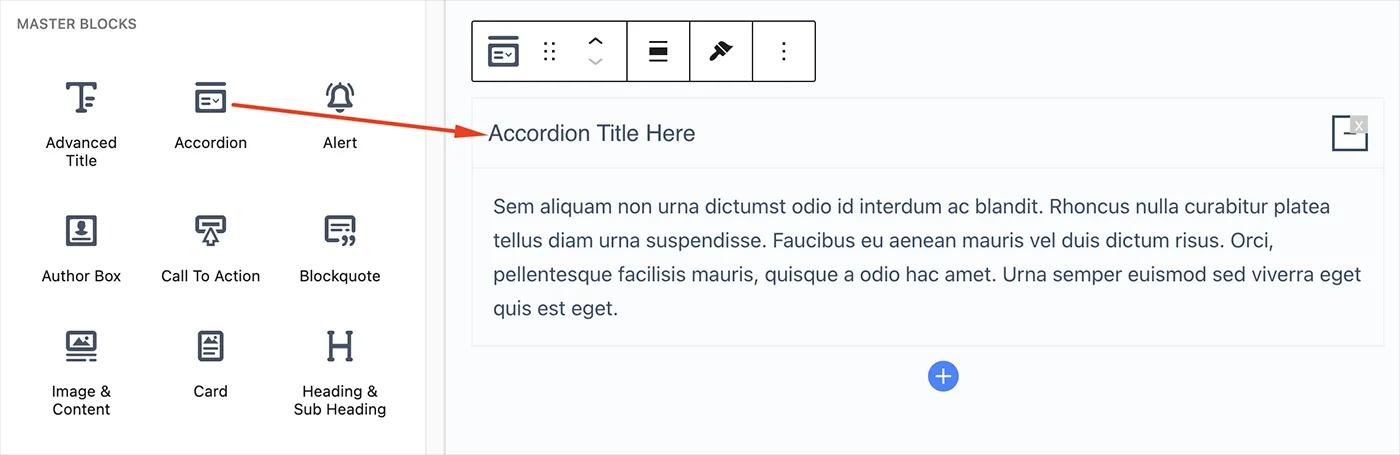
Gutenberg offers multiple ways for adding various content elements to pages/posts. One way to add the Accordion block is by utilizing the top toolbar, simply clicking the "+" button, search for the Accordion, and you're good to go. Another option is to navigate to the content area, click the "+" button, type in "Accordion" and select it, the Accordion block will be instantly added to your content field ready for customization.

Click on the accordion title item to add title text. Now, click on the accordion content area to add content. Similarly, you can add titles and content to other accordion items.
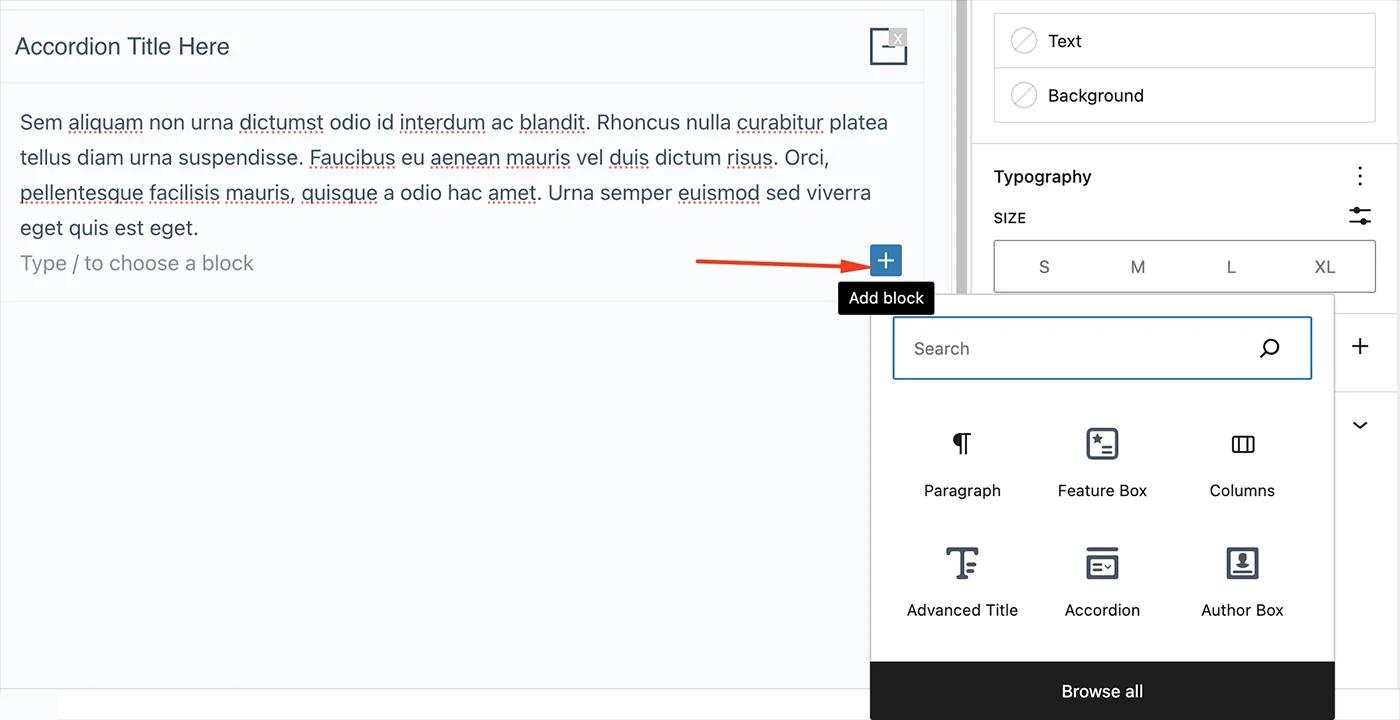
If you want to add a block within the accordion, click the “+” icon and search for your desired block. For example, if you want to add an image within an accordion item, click on the “+” icon search for the Image block, insert it, and add your desired image.

Add new Accordion Items
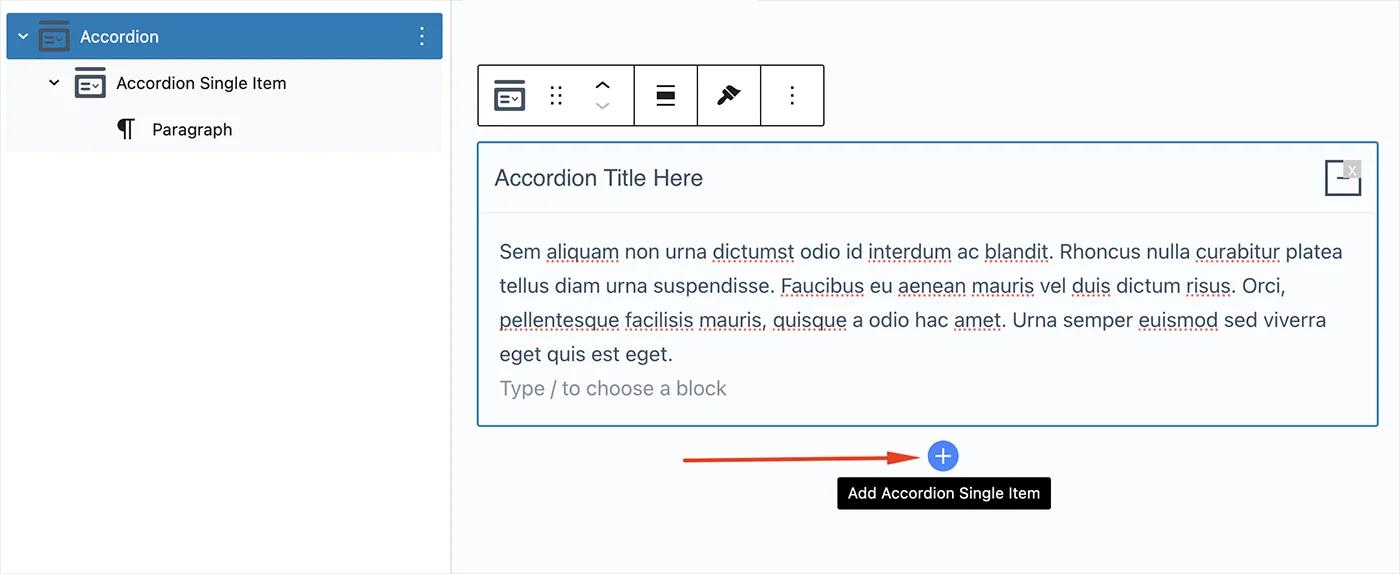
If you want to add more accordion items, click on the “Add Accordion Single Item” button. You can add as many accordion items as you want.

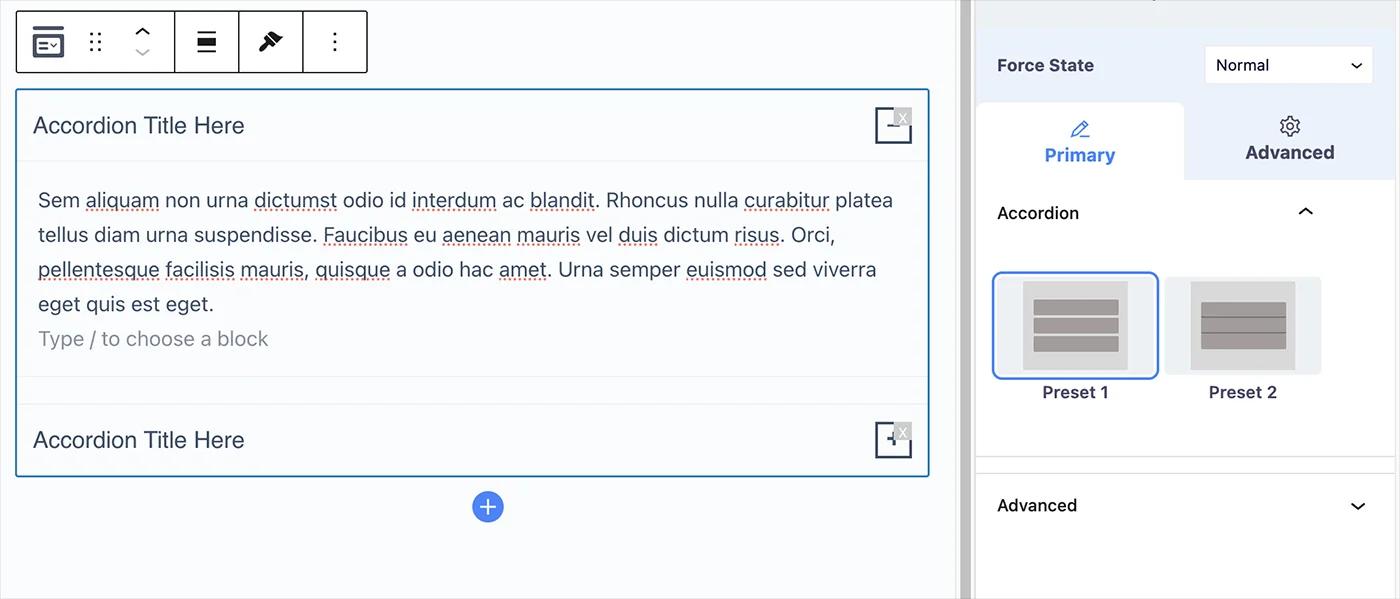
Accordion Preset
From the Primary tab choose a preset design from two available designs.

When it comes to customization, Master Blocks allows customizing the Accordion’s single item and whole accordion block.
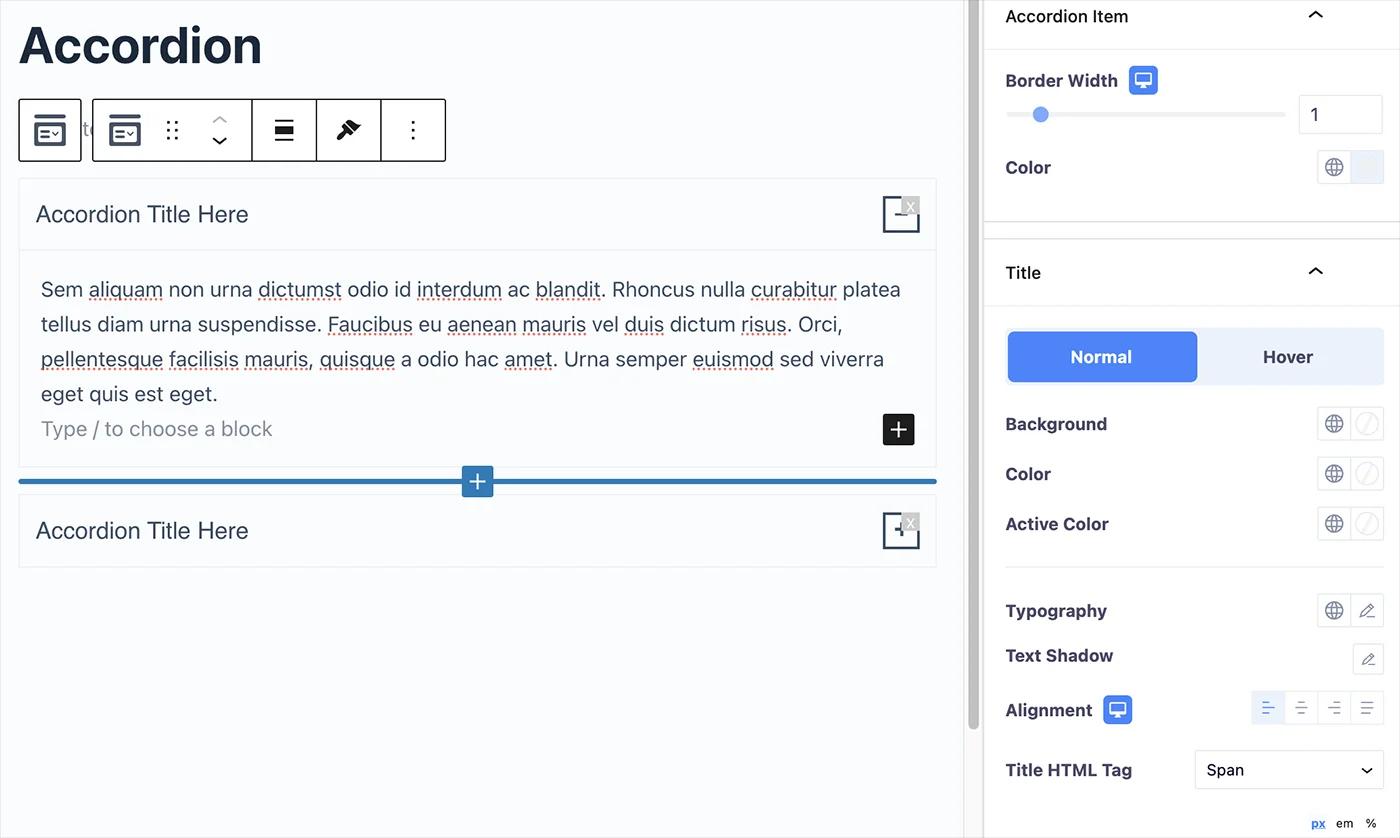
Style
Navigate to the Settings option from the top and click on the Block > Style tab.
From the Style tab, you can customize the accordion item’s border, title, content, and icon.
The Accordion section allows you to change the accordion item’s border width and border color. You can change the title’s color, background color, active color, typography, text shadow, and alignment from the Title section. In addition, you can choose your title’s HTML tag from 9 types of HTML tags. Furthermore, you can change the padding of your title. Also, you can customize your title’s hover effect.

The Icon section allows customizing the accordion icon. You can add icons and customize them via the option panel. You can display the icon before the accordion, to do that enable the Before icon option. Moreover, you can change icon color, active color, and spacing. Furthermore, you can customize accordion item hover effects.
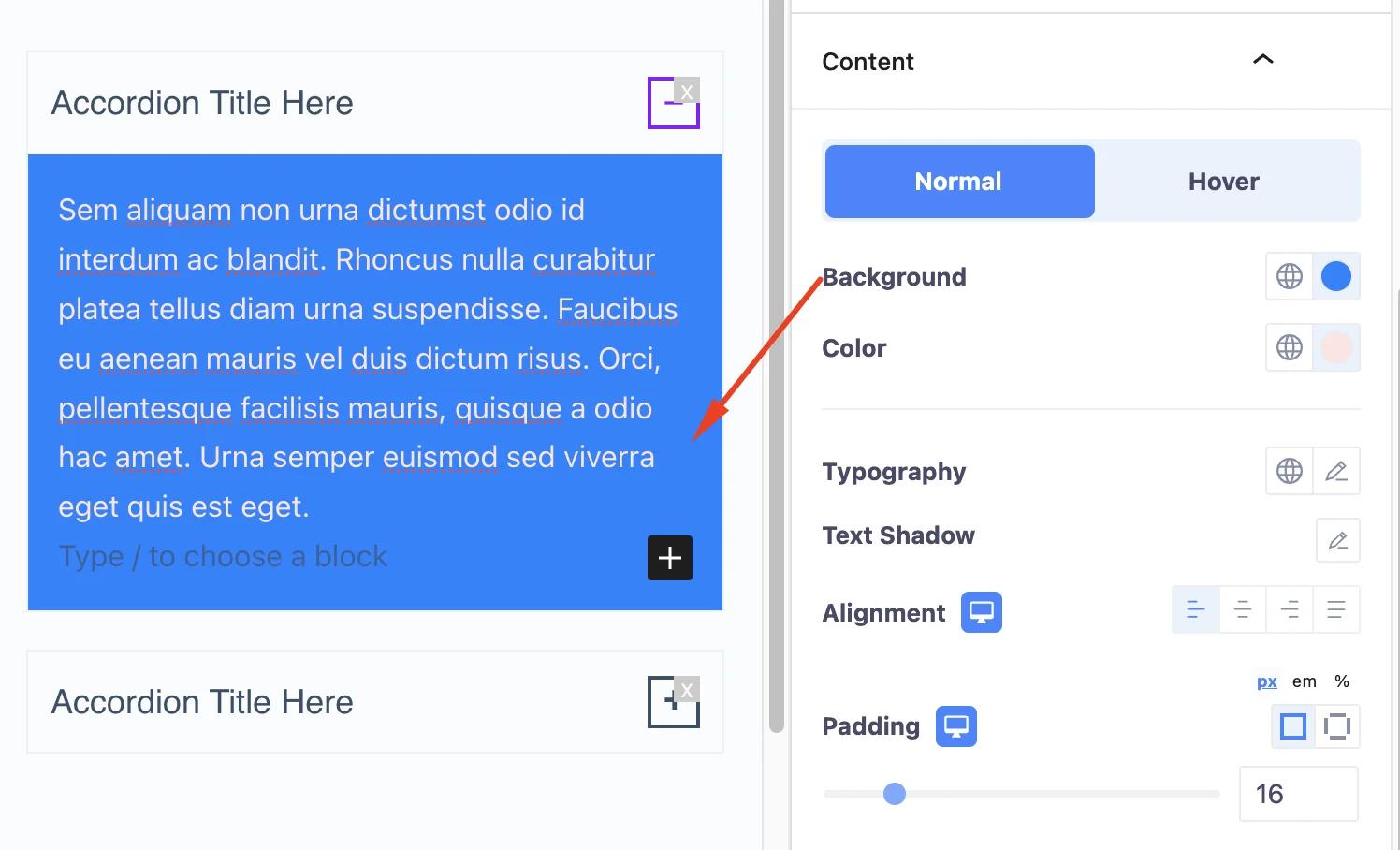
Using the Content section, you can change content color, background, typography, text shadow, alignment, and padding. Also, you can customize content’s hover effects.

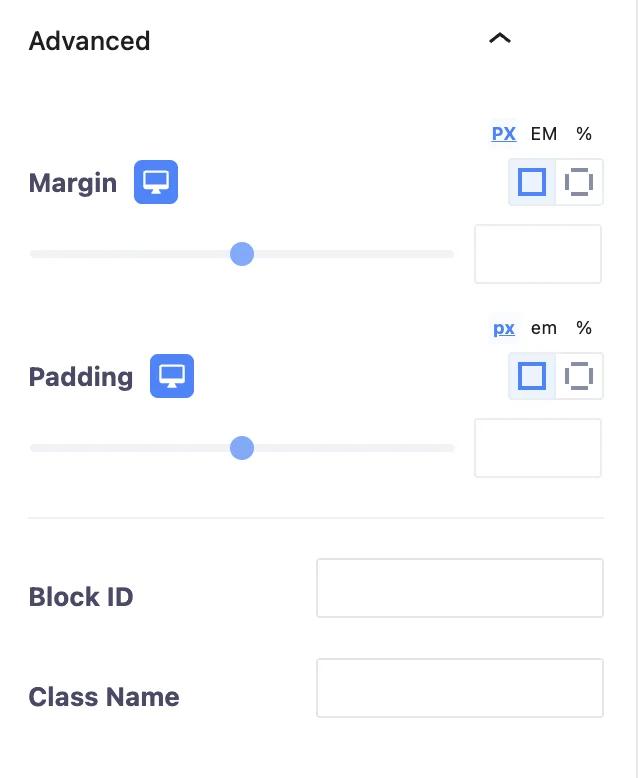
Advanced
The Advanced tab allows customizing the accordion item’s margin, padding, background, position, and more.
From the Advanced section, you can change the accordion item margin and padding. Also, you can add CSS class to the Accordion block.

Customize your accordion item rotation, offset, scale, and skew using the Transform section. This section also allows flipping your accordion item horizontally and vertically. Furthermore, you can customize the accordion hover transform effect.

Change your accordion item background from the Background section. You can change the background type and color. Moreover, you can add the image to the accordion item background.

Add animation to your accordion item using the Animation section. You can choose the animation type and change the animation duration and delay time.

You can add mask to your accordion item from the Mask section. It allows changing mask shape, size, position, and repetition.

Change your accordion item position from the Positioning section. It allows changing accordion item width and position.

The Responsive section allows to hide your accordion item on the desktop, tablet, and mobile.

You can add additional CSS classes to your accordion item using the Advanced section.
This is how you can add and customize the Accordion block. You can follow this same process to customize other Accordion items according to your requirement.
Didn’t find what you were looking for? Get in touch!
Updated on June 15, 2023
Was this helpful to you?