Master Blocks
Advanced Headline Block
Advanced Headline block provide too many options for customization. Using this headline block, you can create stunning headlines for your pages/posts.
The Advanced Headline block allows customizing the title color, font, HTML tag, margin, padding, border, background, animation, and more.
Activate the Advanced Headline block
To activate the Advanced Headline block, first, you must install the Master Blocks plugin. So, ensure that you have installed the Master Blocks plugin for Gutenberg on your WordPress website. Master Blocks features a modular control panel that allows you to enable/disable any block easily.
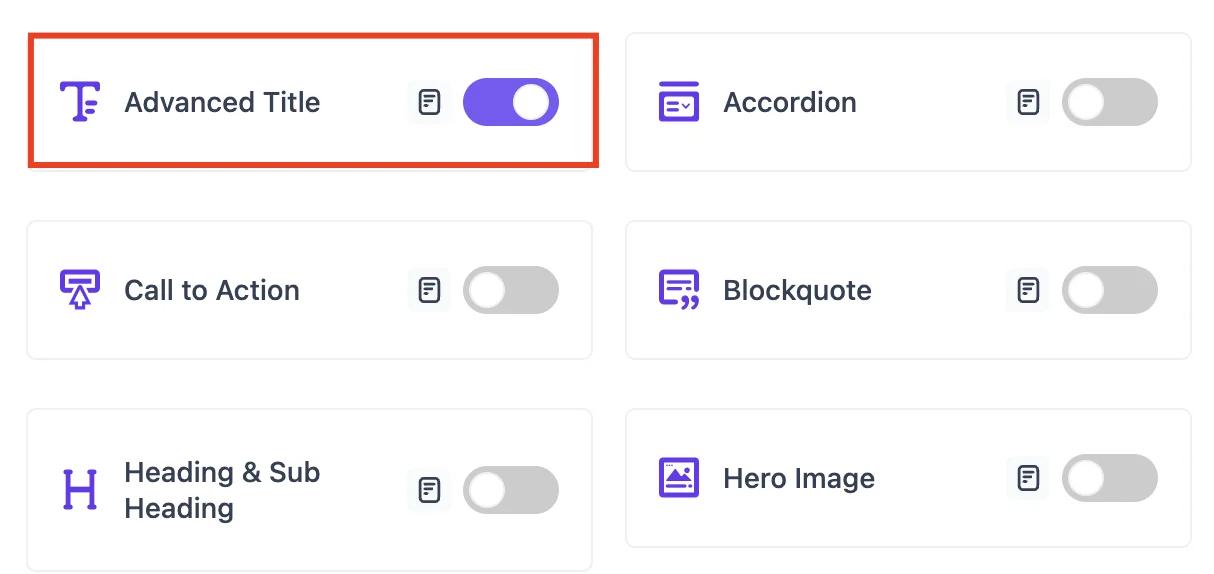
To activate the Advanced Headline block, navigate to Master Blocks > Blocks. Then, toggle to enable the Advanced Headline block. After that, click on Save Settings.

Setting up
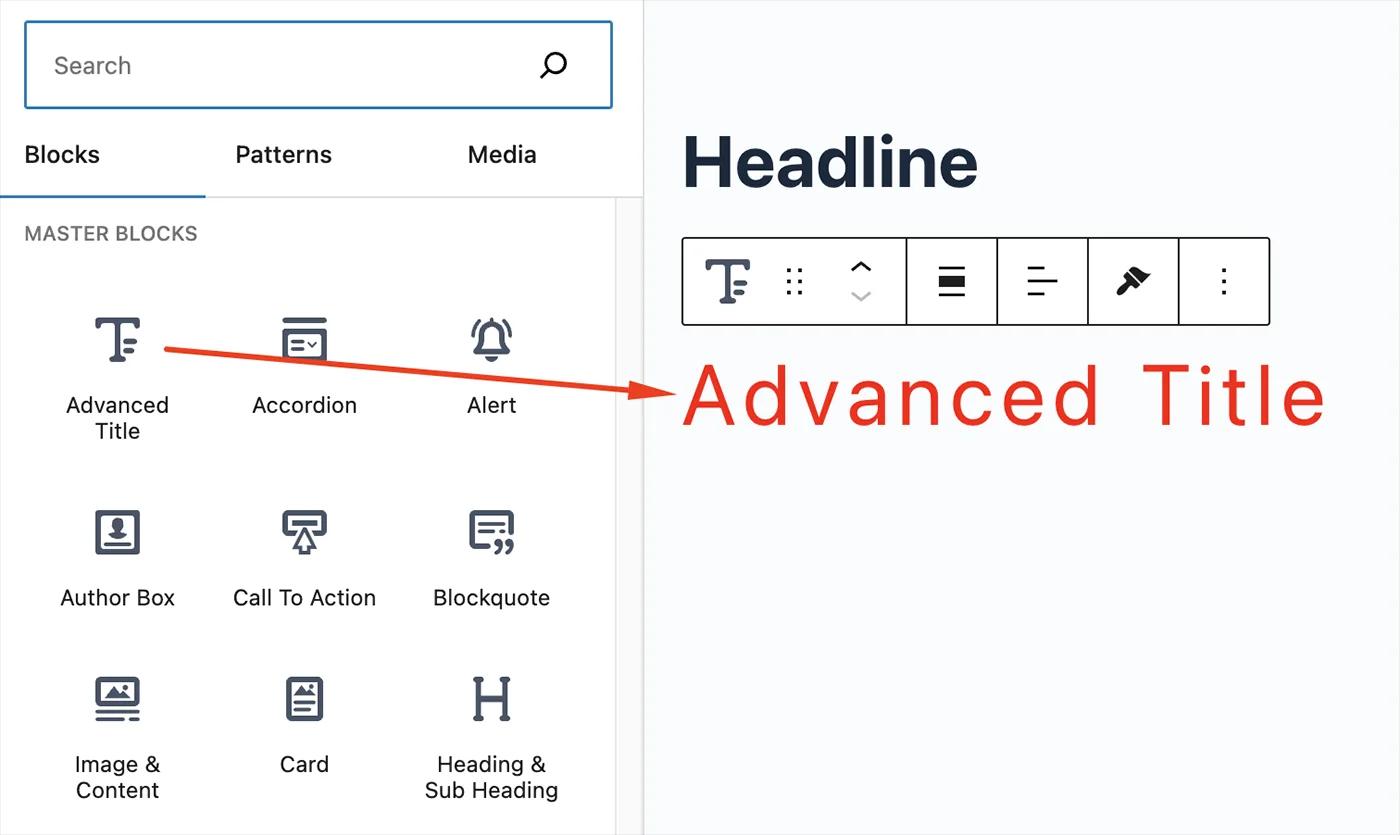
Gutenberg provides several ways to add content elements in the content building area. You can add the Advanced Title block by clicking on the “+” from the top toolbar and then search for the Advanced Title or you can click on the “+” from the content area and type Advanced Title and click on it, Advanced Title will be added to the content field.

After placing the Advanced Title block, you will see two tabs on the right editing panel including Style and Advanced. You can start configuring your title with the Style tab.
Style
Navigate to the Settings option from the top and click on the Block → Style tab.
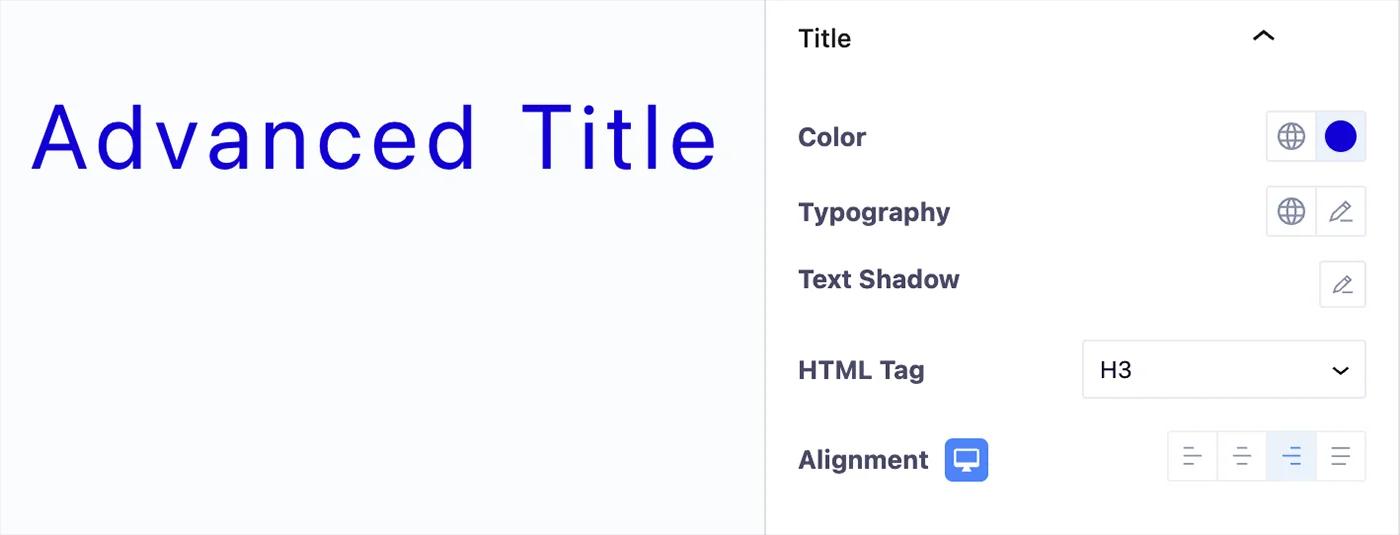
From ”Title”, you can change the title color, typography, text-shadow, HTML tag, and Alignment.

Advanced
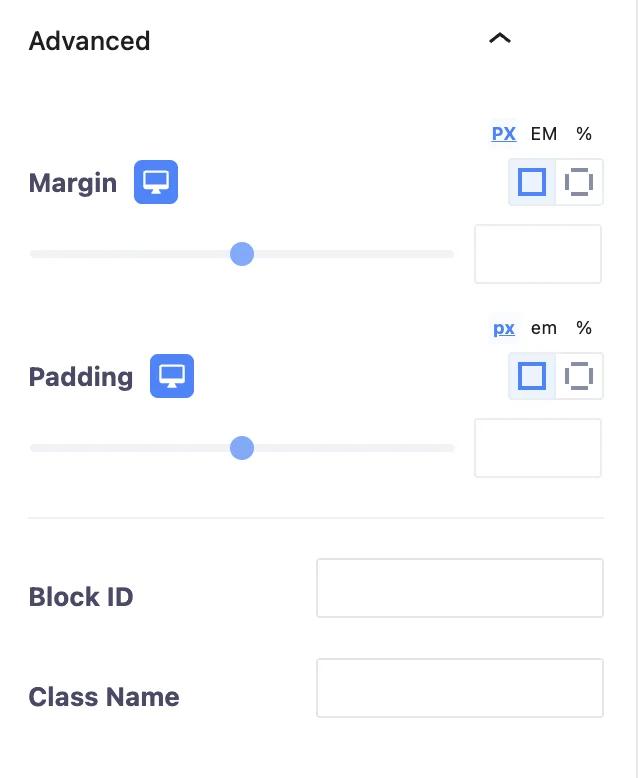
From the Advanced section, you can change the Advanced Title block’s margin and padding. Also, you can add an additional CSS class.

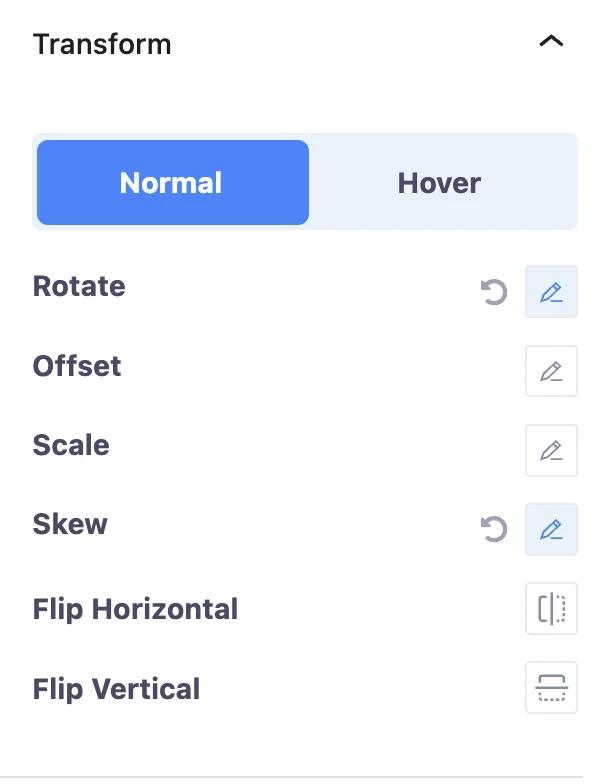
You can update your heading’s transformation and add hover effects from the Transform section. It allows you to change heading rotation, Offset, Scale, and Skew. Moreover, you can flip your headline horizontally and vertically.

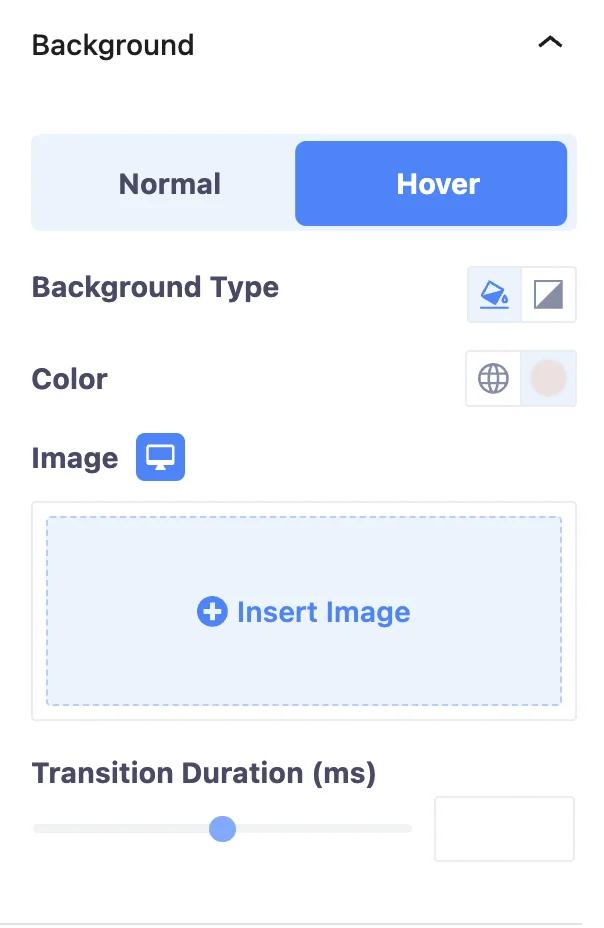
The Background section allows you to change your title’s background and add the hover effect. You can change the background type and color. Also, you can add image to the background.

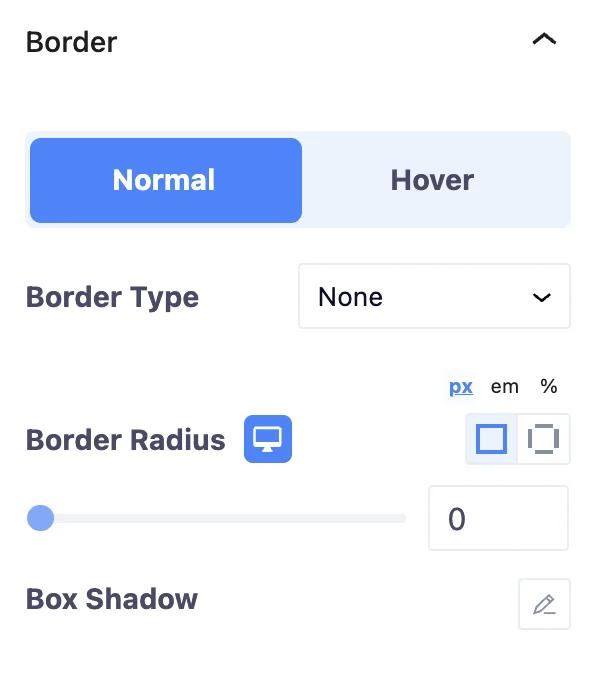
The Border section allows you to addtheborder to your title. You can choose the border type from the 6 types of available borders. In addition, you can set the border radius for your title. Also, you can customize the title’s box shadow using the Box Shadow option.

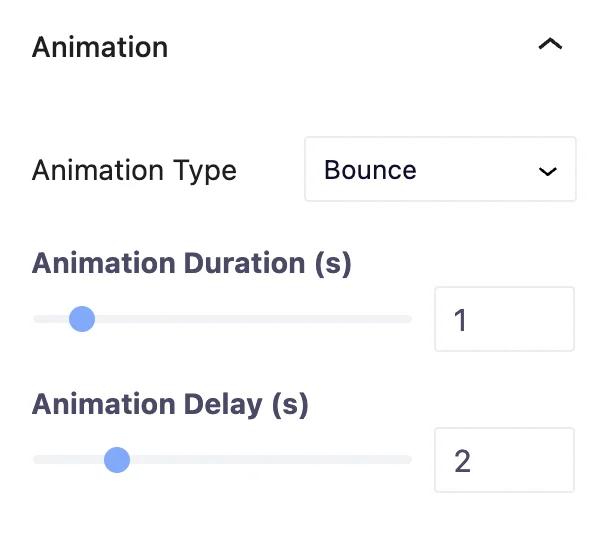
Add animation to your title using the “Animation” section. You can choose your desired animation type from available types of animations. Moreover, you can set animation duration and delay time.

Add mask to your title from the ”Mask” section. From this section, you can enable or disable the mask. Also, you can change the mask’s shape, size, position, and repetition.

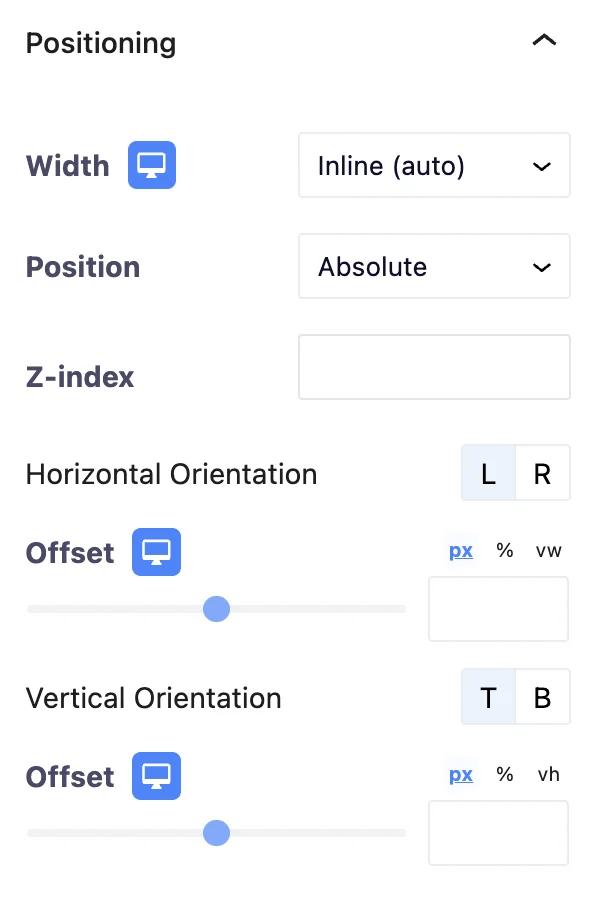
Customize your title position from the “Positioning” section. You can set your title width and position.

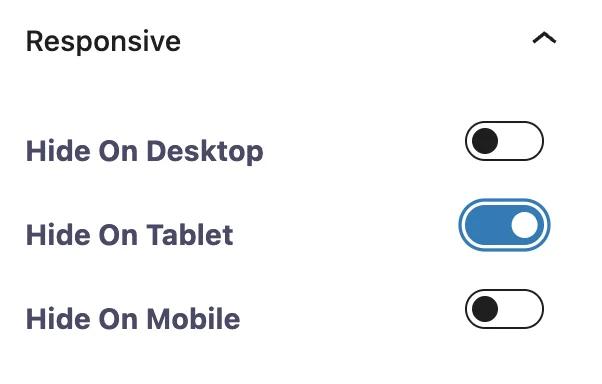
To make your title responsive, you can use the “Responsive” section. It allows you to show/hide the title on desktop, tablet, and mobile.

Lastly, you can use the “Advanced” section to add additional CSS classes to make your title more attractive.
This is how you can customize the Advanced Title block and make your title looks more appealing.
Didn’t find what you were looking for? Get in touch!
Updated on June 15, 2023
Was this helpful to you?