Master Blocks
Alert block
Gutenberg doesn't have the alert block. Master Blocks features a powerful alert block. With Master Blcoks’s Alert block, you can create great-looking alerts within your content. Moreover, you can create FAQs and messages.
Master Blocks Alert block offers a wide range of features and customization options. You can customize alert type, title, content, text color, background color, icon, icon color, and more.
Activate the Alert block
In order to access the Alert block, you must first have the Master Blocks plugin installed and activated on your WordPress website. This plugin is specifically designed for the Gutenberg editor and provides a convenient modular control panel that makes it easy to activate and deactivate different blocks.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
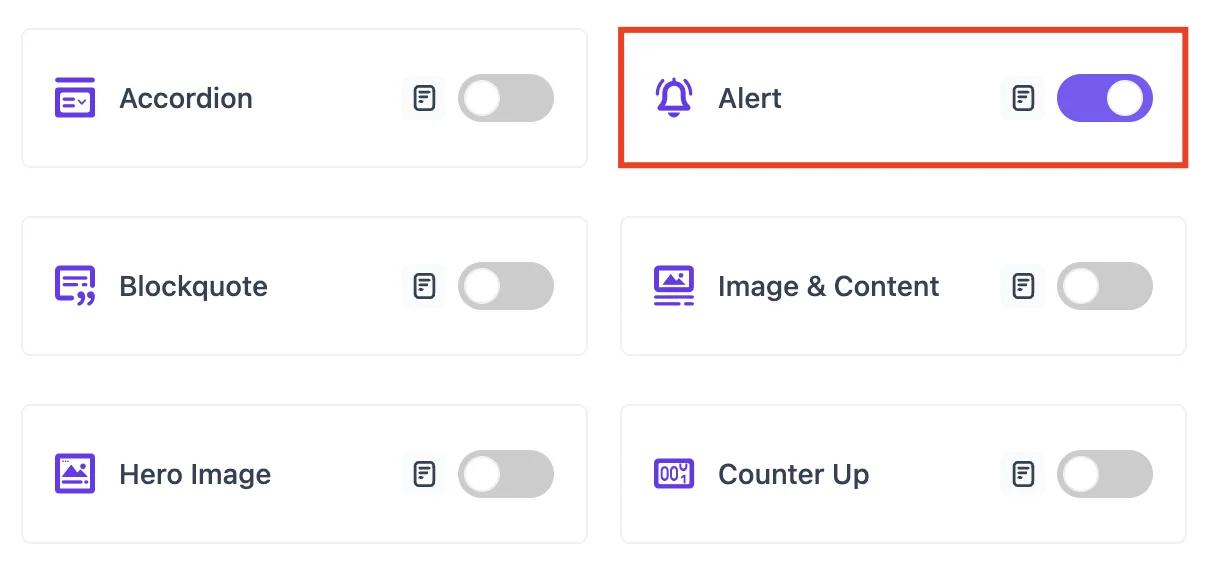
To activate the Alert block, navigate to Master Blocks > Blocks. Then, toggle to enable the Alert block. After that, click on Save Settings.

Setting up
To add the Alert block in Gutenberg, navigate to the top toolbar and click the "+" button, search for the “Alert”, and select it. Alternatively, navigate to the content area, click the "+" button, type in "Alert" and select it. The Alert block will be instantly added to your content field ready for customization.

Now add the alert text and icon. Alert block offers a lot of options for customization. You can start customizing the Alert block from the Style tab.
Style
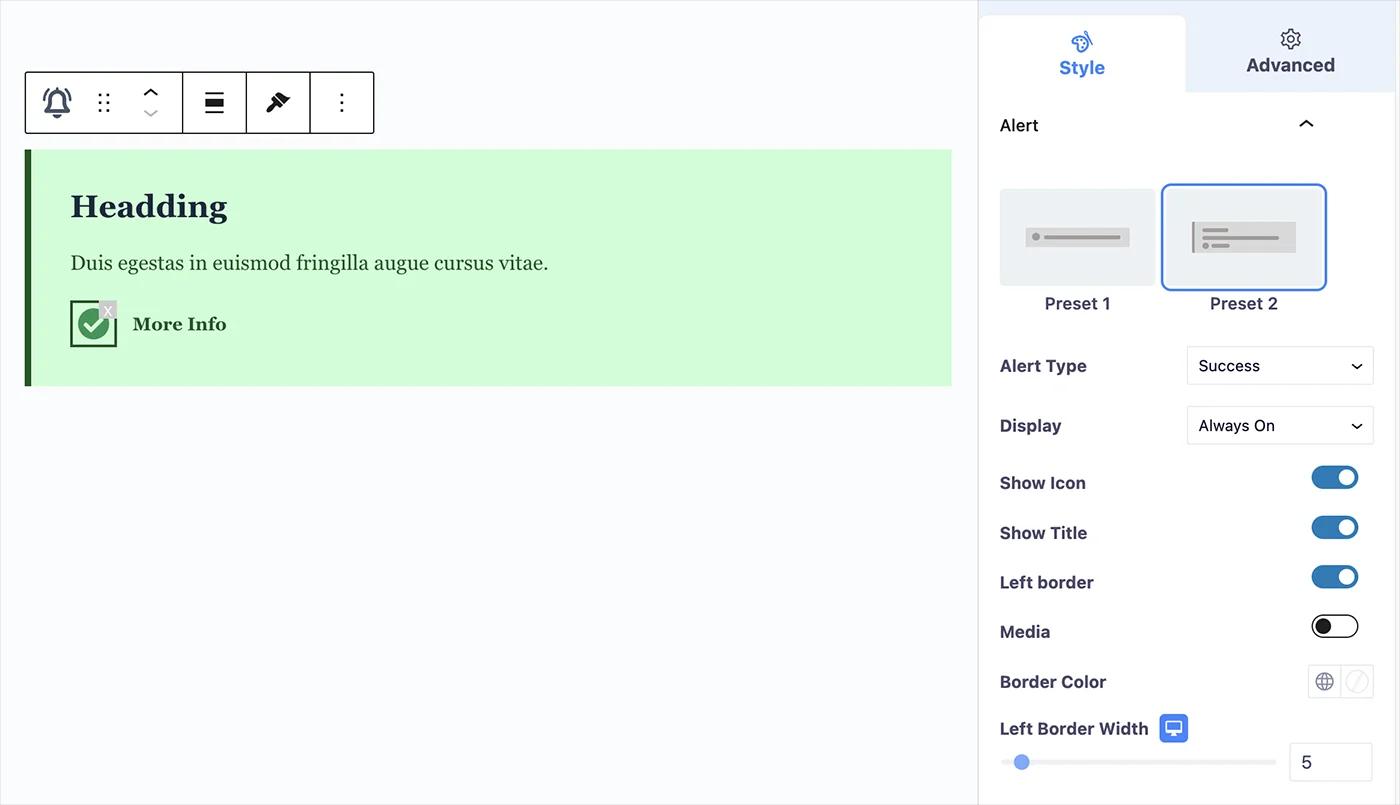
Navigate to the Settings option from the top and click on the Block → Style tab.
Now, from the Alert section, choose the alert style from two preset styles. In addition, you can choose the alert type from eight alert types (Primary, Secondary, Success, Warning, Danger, Info, Light, and Dark) and alert display options.
Moreover, you can show/hide the icon using the Icon option, you can use your desired icon from available icons. Furthermore, you can show/hide the title and left border. For the left border, you can change its color and width. Also, you can change the alert’s background color and enable media, you can use your desired image as the media.

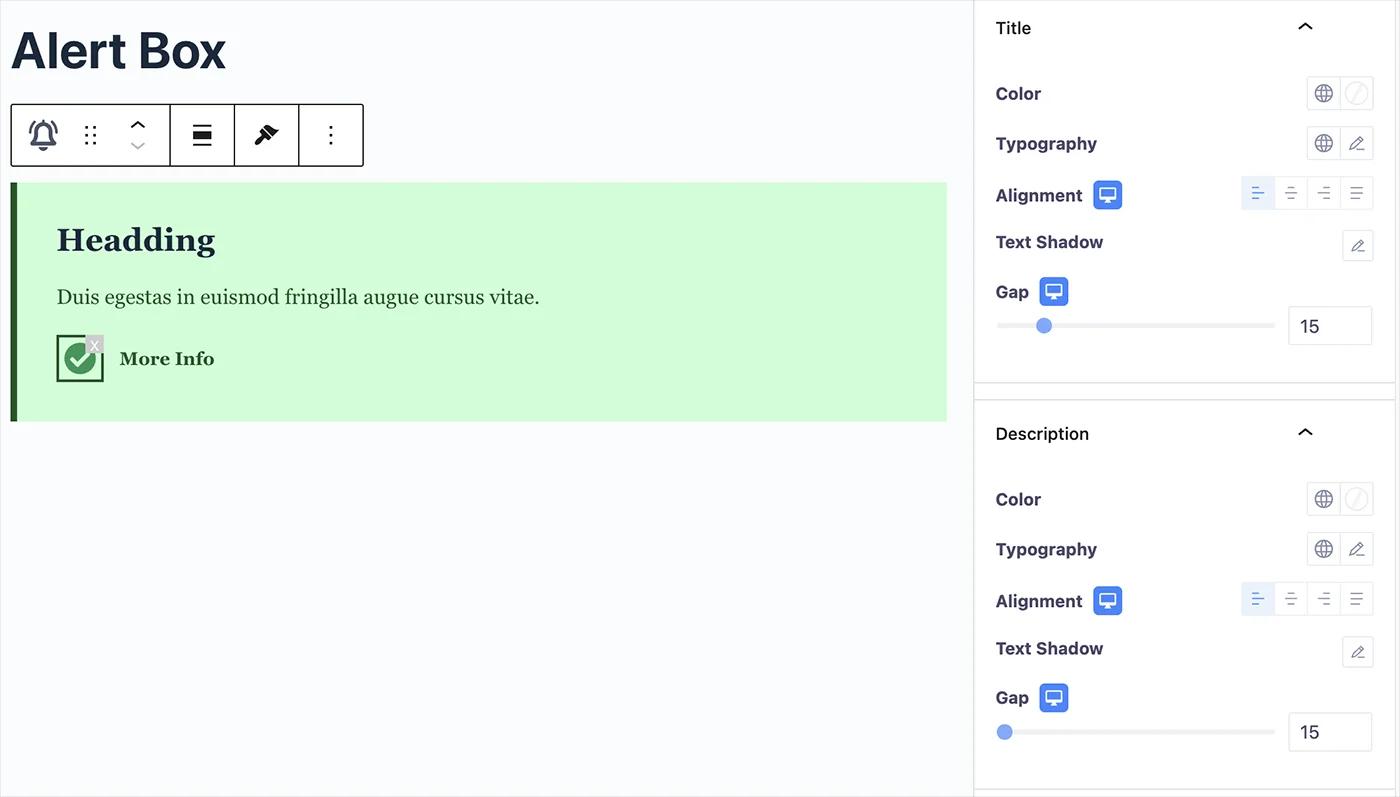
Now you can style the Title and Description easily from their specific options panel. Customize the color, typography, text-shadow, and more from the options panel.

[ss5]
Change the icon color and info text color, typography, and text shadow from the Icon and Info Text section. Also, you can change the gap between the icon and info text from the Icon Gap option.
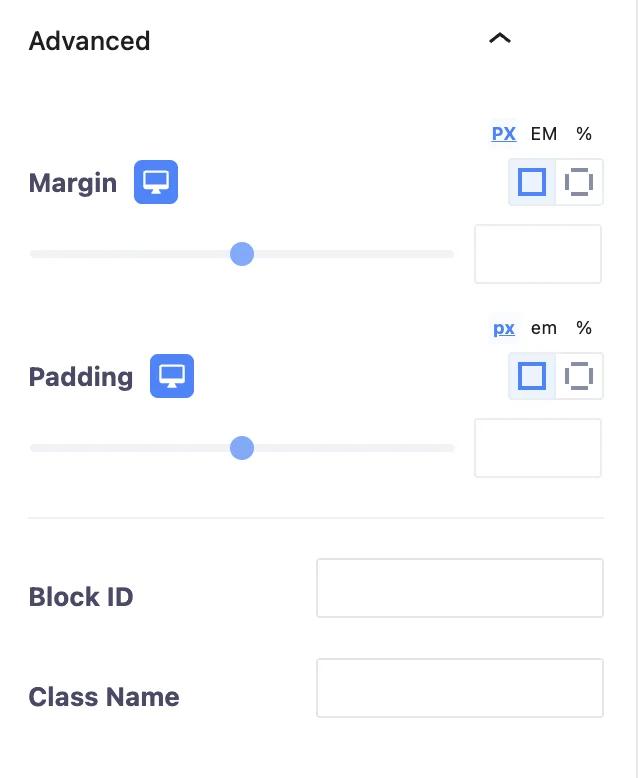
Advanced
From the Advanced section, you can change the Alert block’s margin and padding. In addition, you can CSS class to the Alert block.

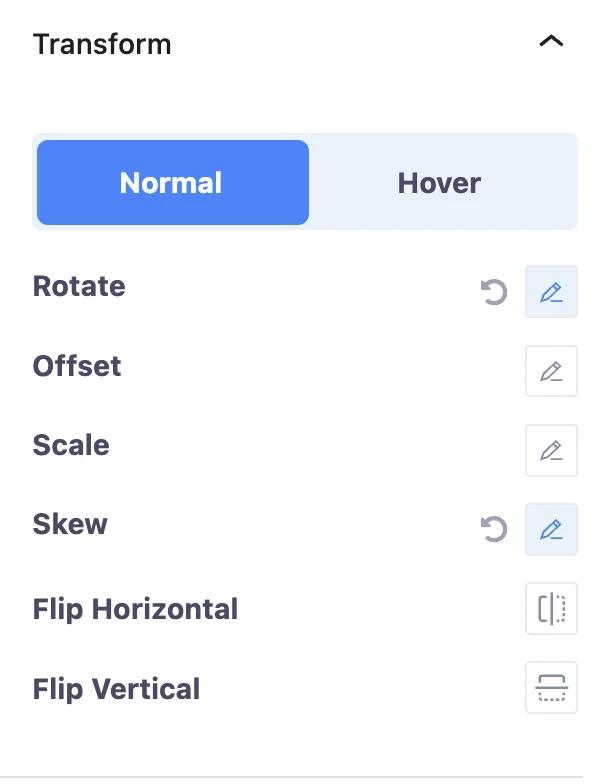
From the Transform section, you can customize the transform effect of the Alert block and its hover. It allows to change Alert block’s rotation, offset, scale, and skew. Moreover, you can flip the Alert block horizontally and vertically.

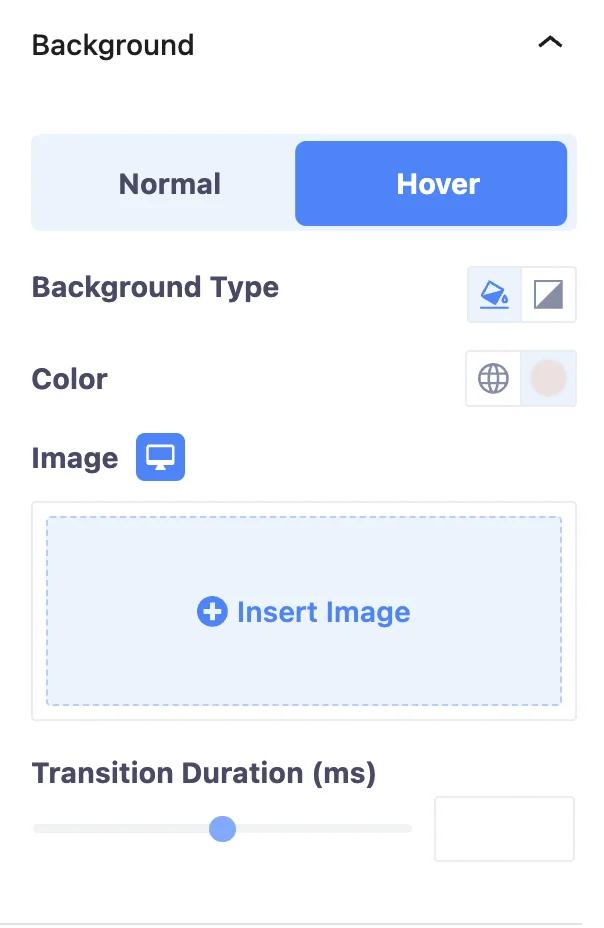
The Background section allows to change the Alert block background and its hover background. You can choose the background type, change the background color, and insert an image into the background.

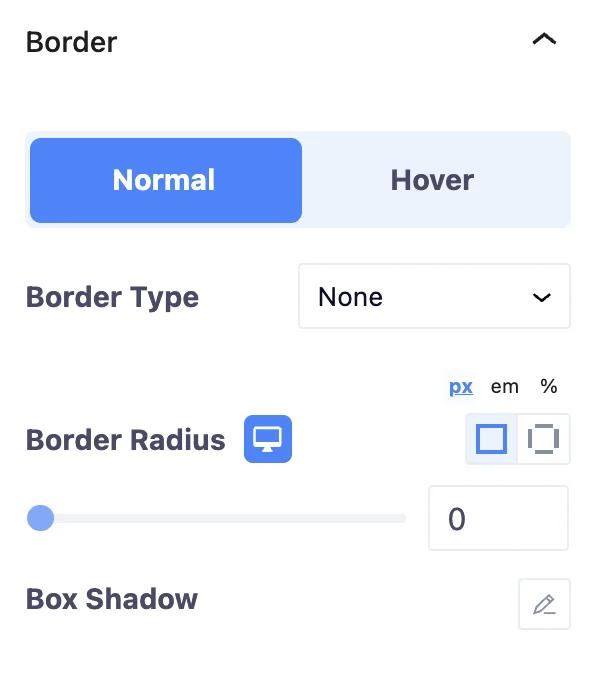
The Border section allows to change the Alert block’s border and its hover border. You can choose the border type and change the border radius and box shadow.

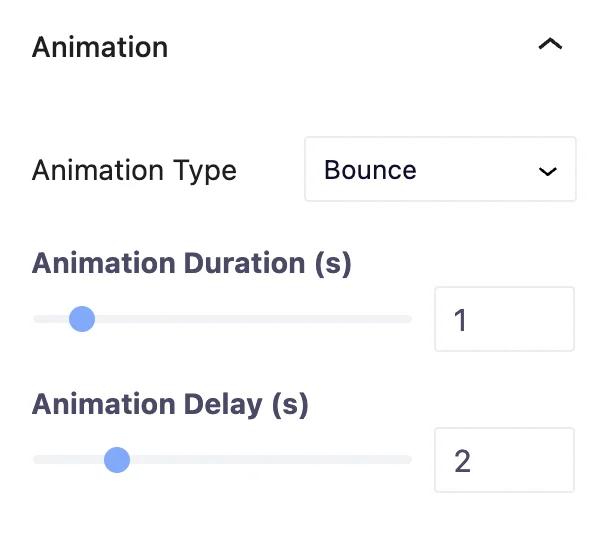
Add animation to the Alert block using the Animation section. You can choose the animation type. Also, you can change animation duration and delay time

You can add mask to the Alert block using the Mask section. It allows to change mask shape, size, position, and repetition.

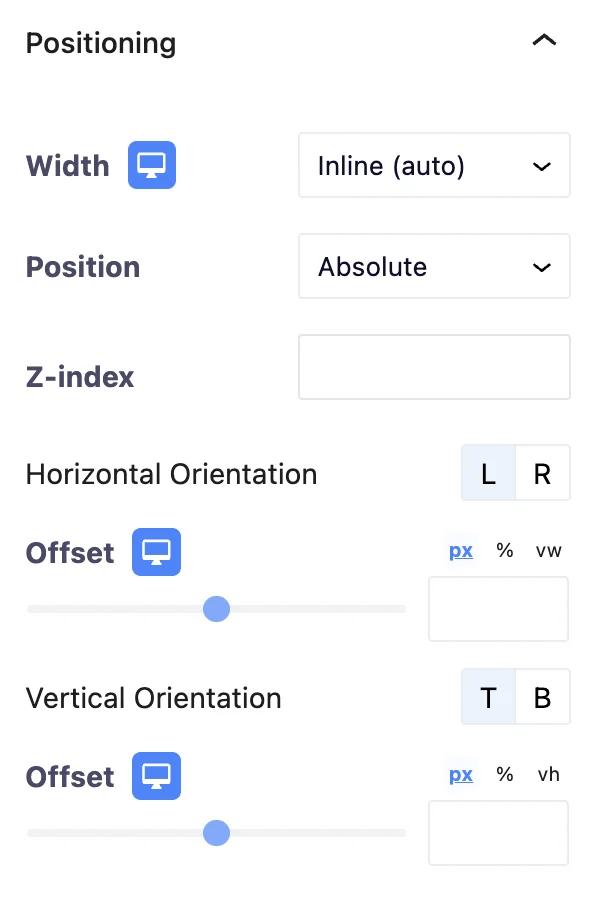
Change the Alert block position using the Positioning section. This section allows to change the Alert block position and width.

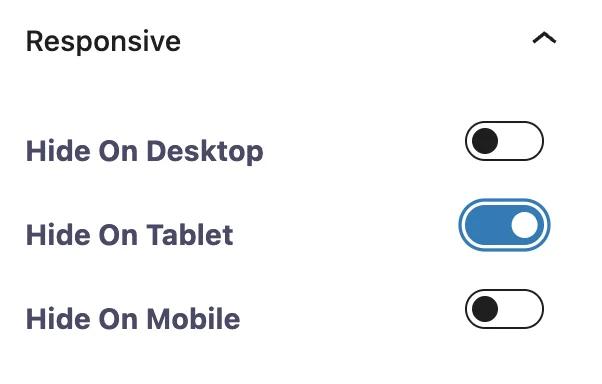
Hide your alert on the desktop, tablet, and mobile using the Responsive section.

The Advanced section allows to add CSS classes to the Alert block.
This is how you can customize the alert and the Alert block according to your requirement. Follow the same process to customize every alert.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?