Master Blocks
Author Box block
Gutenberg comes with two blocks for displaying author information. However, they are not complete as they don’t have options to display the author's essential information such as username, social activities, etc.
Master Blocks Author Box block is a powerful author block. It allows to add author's username, website, social activities, image, and more. Also, it offers a wide range of options of customize the Author Box block.
Activate the Author Box block
Before you can enable the Author Box block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. Make sure that you have installed the Master Blocks for Gutenberg on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
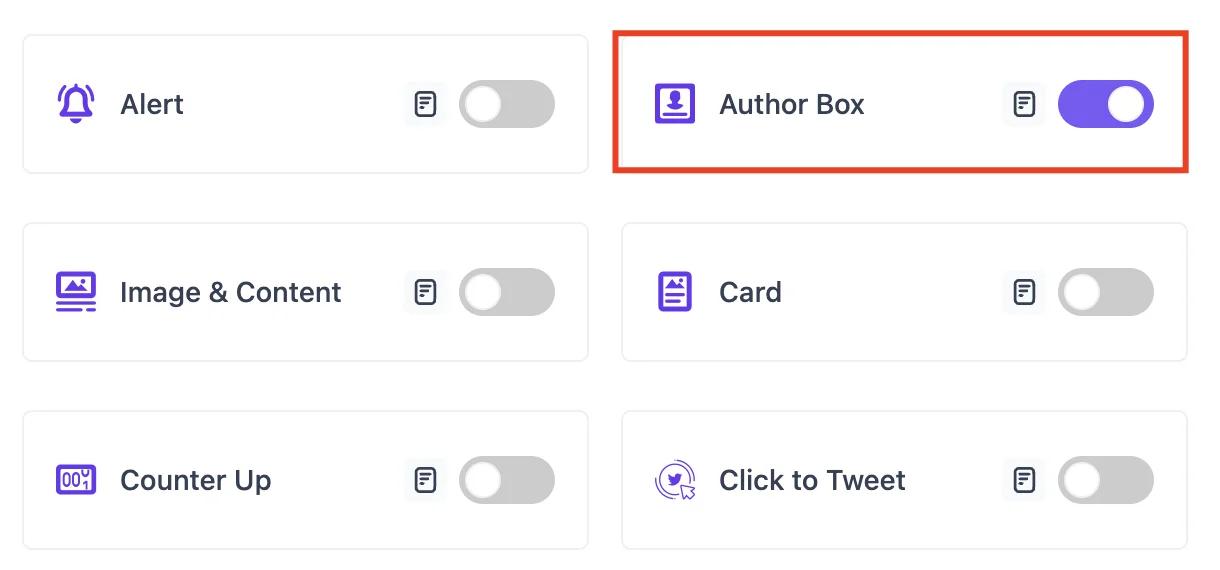
To activate the Author Box block, navigate to Master Blocks > Blocks. Then, toggle to enable the Author Box block. After that, click on Save Settings.

Setting up
To add the Author Box block in Gutenberg, navigate to the top toolbar and click the "+" button, search for the Author Box, and select it. Alternatively, navigate to the content area, click the "+" button, type in Author Box and select it. The Author Box block will be instantly added to your content field ready for customization.

Now add author image and author name. The Author Box block offers a lot of customization options. You can start customizing the Author Box block from the Style tab.
Style
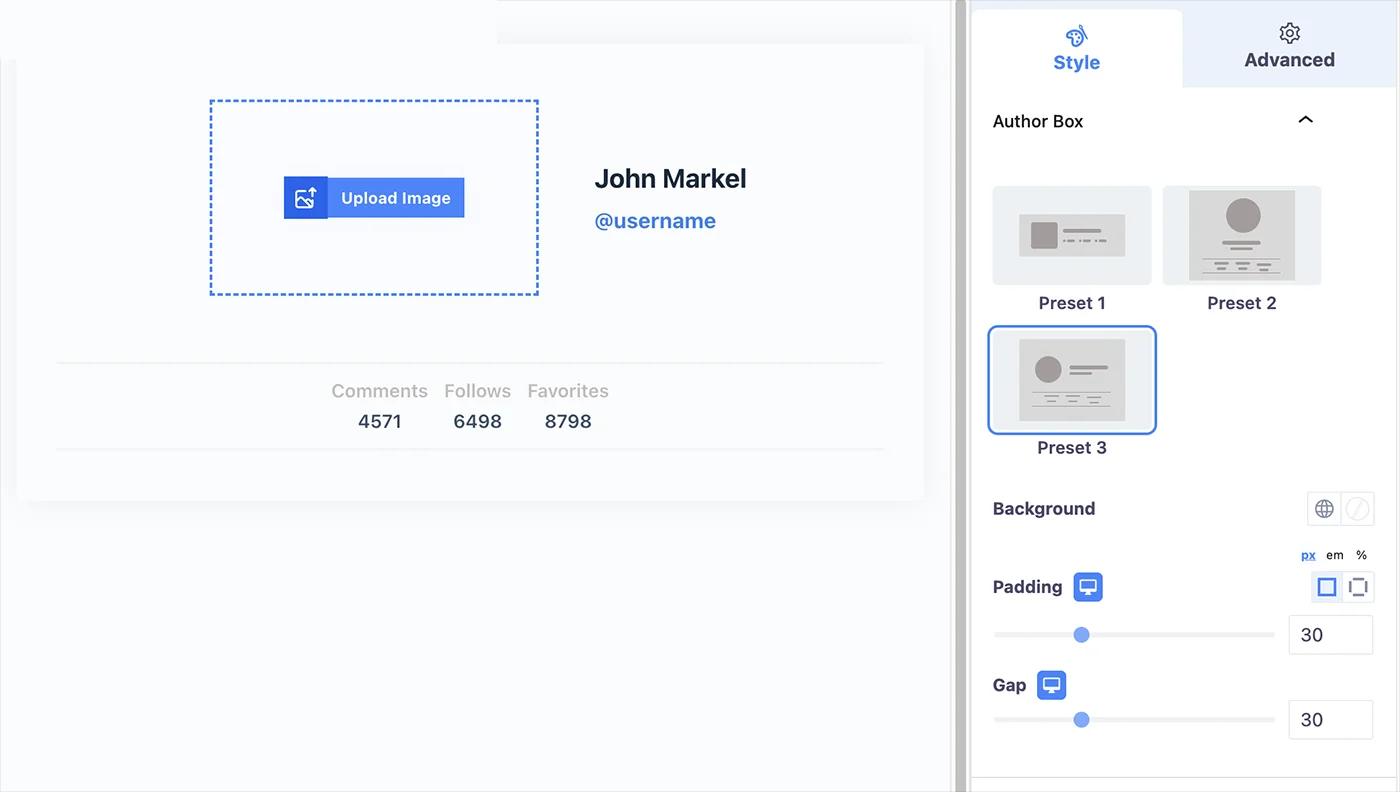
Navigate to the Settings option from the top and click on the Block → Style tab.
Choose your Author Box style from the Author Info section; you can choose from three predesigned styles. Change the background color, padding and gap too.

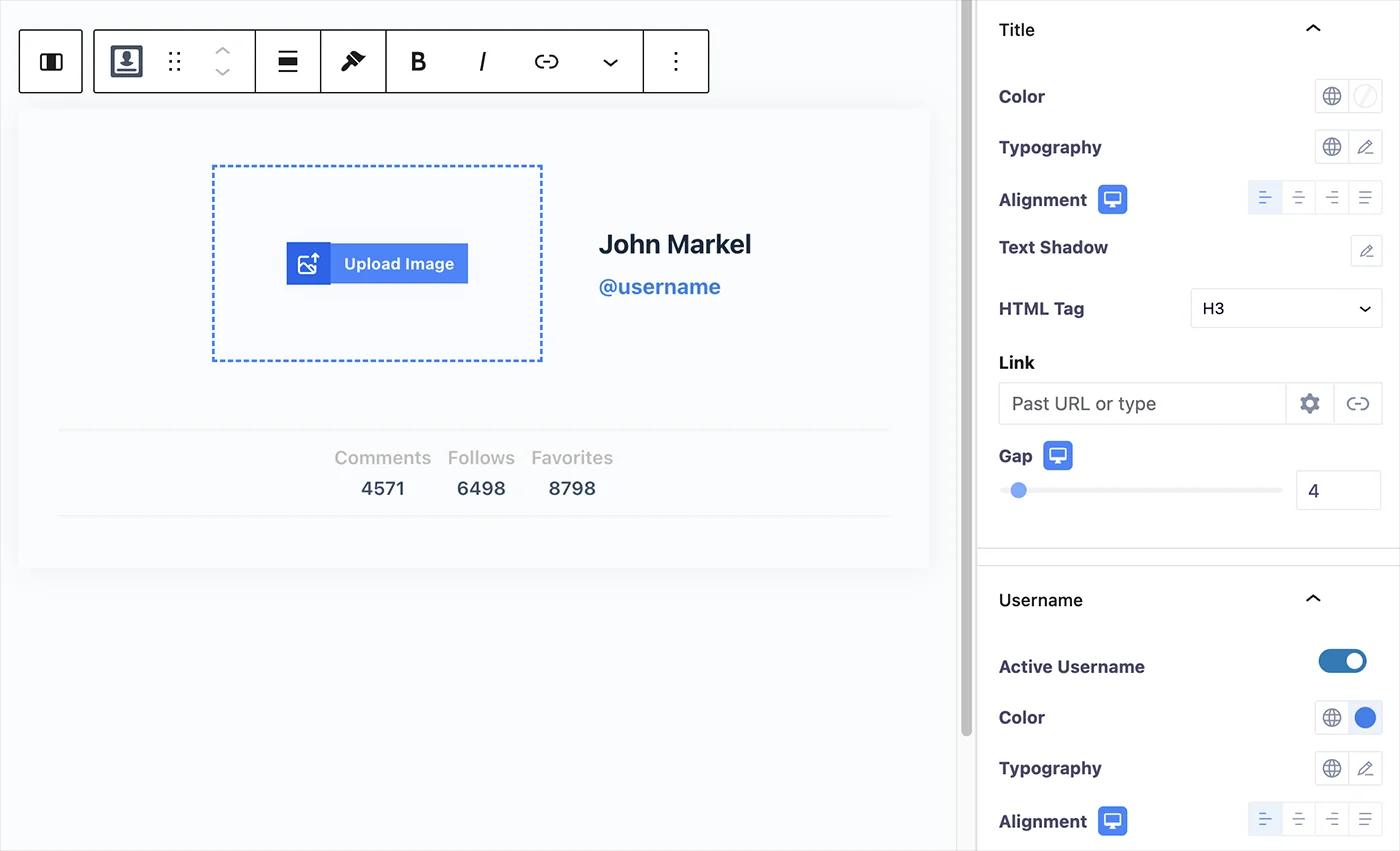
Change title and Usernames Color, Typography, Alignment, Text Shadow, HTML Tag, Link, Gap from their specific options panel.

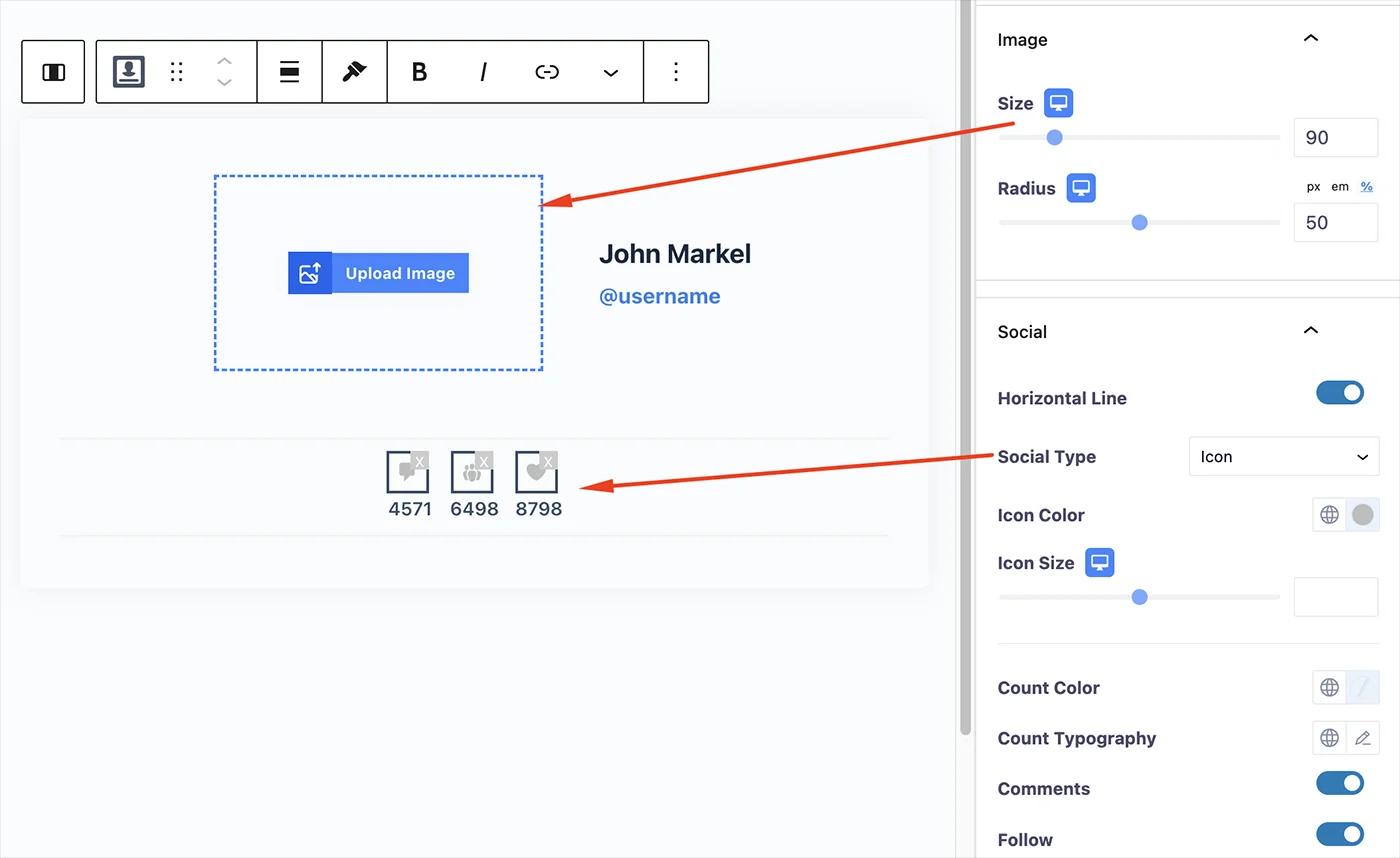
Customize the author image from the Image section. You can change the image size and radius. Then you will see social options to change social type, color, size, typography and more.

Advanced
From the Advanced section, you can change the Author Box block’s margin and padding. In addition, you can add CSS class to the Author Box block.

Change transform elements to your Author Box bloc and its hover using the Transform section. You can change rotation, offset, scale, and skew. Also, you can flip the Author Box block horizontally and vertically.

Change your Author Box background and its hover background from the Background section. You can change the background type, background color, and insert a background image.

The Border section allows to change the Author Box block border and its hover border. You can choose the border type and change the border width, border color, border radius, and box shadow.

Add animation to the Author Box block using the Animation section. It allows you to choose the animation type and change the animation duration and delay time.

Add mask to the Author Box block using the Mask section. It allows to change mask shape, size, position, and repetition.

Customize the Author Box block position using the Positioning section. You can change the Author Box block width and position.

The Responsive section allows you to hide the Author Box block on the desktop, tablet, and mobile.

Add CSS classes to the Author Box block using the Advanced section to make the Author Box block more beautiful. This is how you can customize your author box and the Author Box block to make it more appealing.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?