Master Blocks
Blockquote block
Gutenberg editor comes with a quote block. However, it is not so advanced and doesn’t provide many customization options. Master Blocks’ Blockquote block is a powerful quote block for the Gutenberg editor. It helps to display quotes more effectively.
The Blockquote block comes with advanced features and offers many customization options. It features five preset designs. You can customize Blockquote’s text, background, icon, button, border, and more.
Activate Blockquote block
To activate the Blockquote block, first, you must install the Master Blocks plugin. So, ensure that you have installed and activated the Master Blocks plugin for Gutenberg on your WordPress website. Master Blocks features a modular control panel that allows you to enable/disable any block easily.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
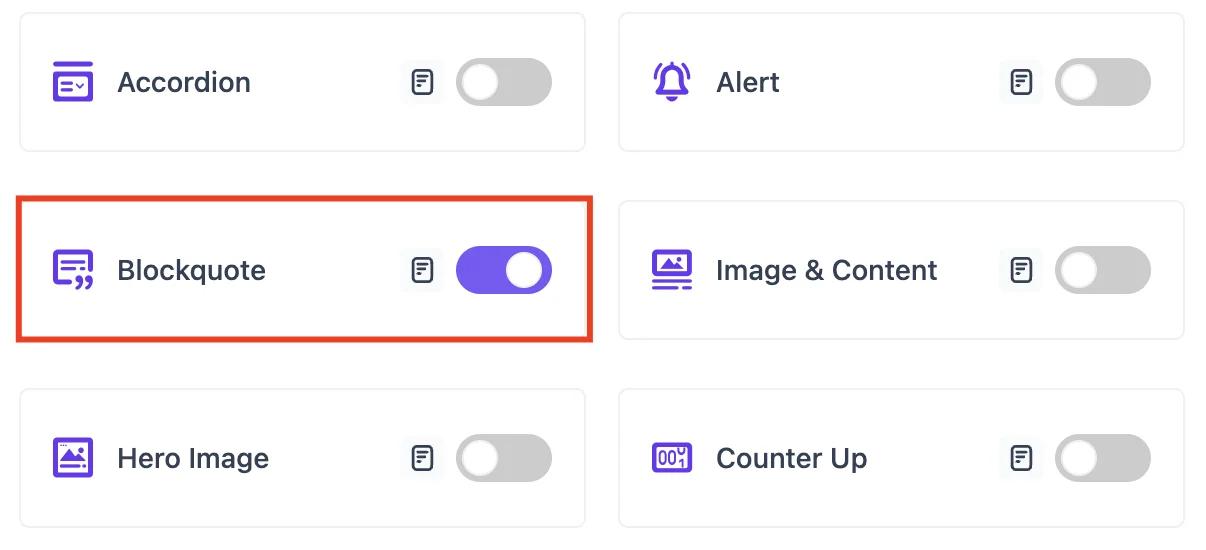
To activate the Blockquote block, navigate to Master Blocks > Blocks. Then, toggle to enable the “Blockquote” block. After that, click on “Save Settings”.

Setting up
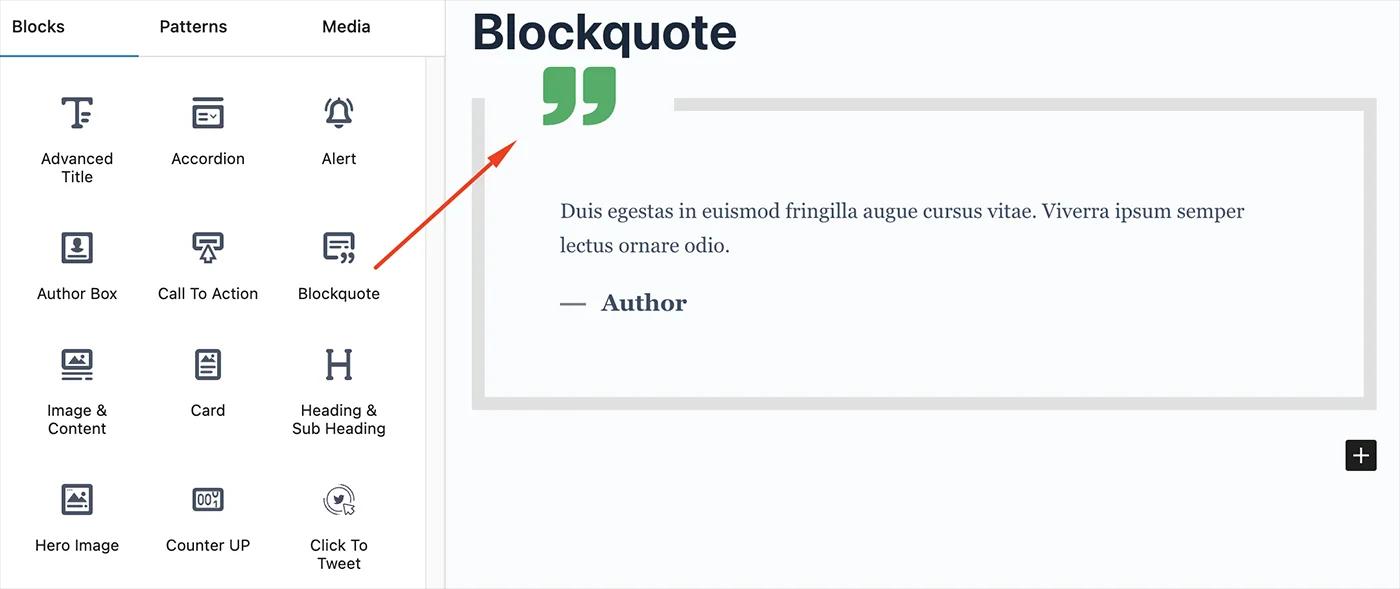
To add the Blockquote block in Gutenberg, navigate to the top toolbar and click the "+" button, search for the Blockquote, and select it. Alternatively, navigate to the content area, click the "+" button, type in Blockquote and select it. The Blockquote block will be instantly added to your content field ready for customization.

Now, add the quote to the quote text area. Then, add the author's name. Master Blocks offers a wide range of options for Blockquote block customization. You can start customizing the Blockquote block from the Style tab.
Style
Navigate to the Settings option from the top and click on the Block → Style tab.
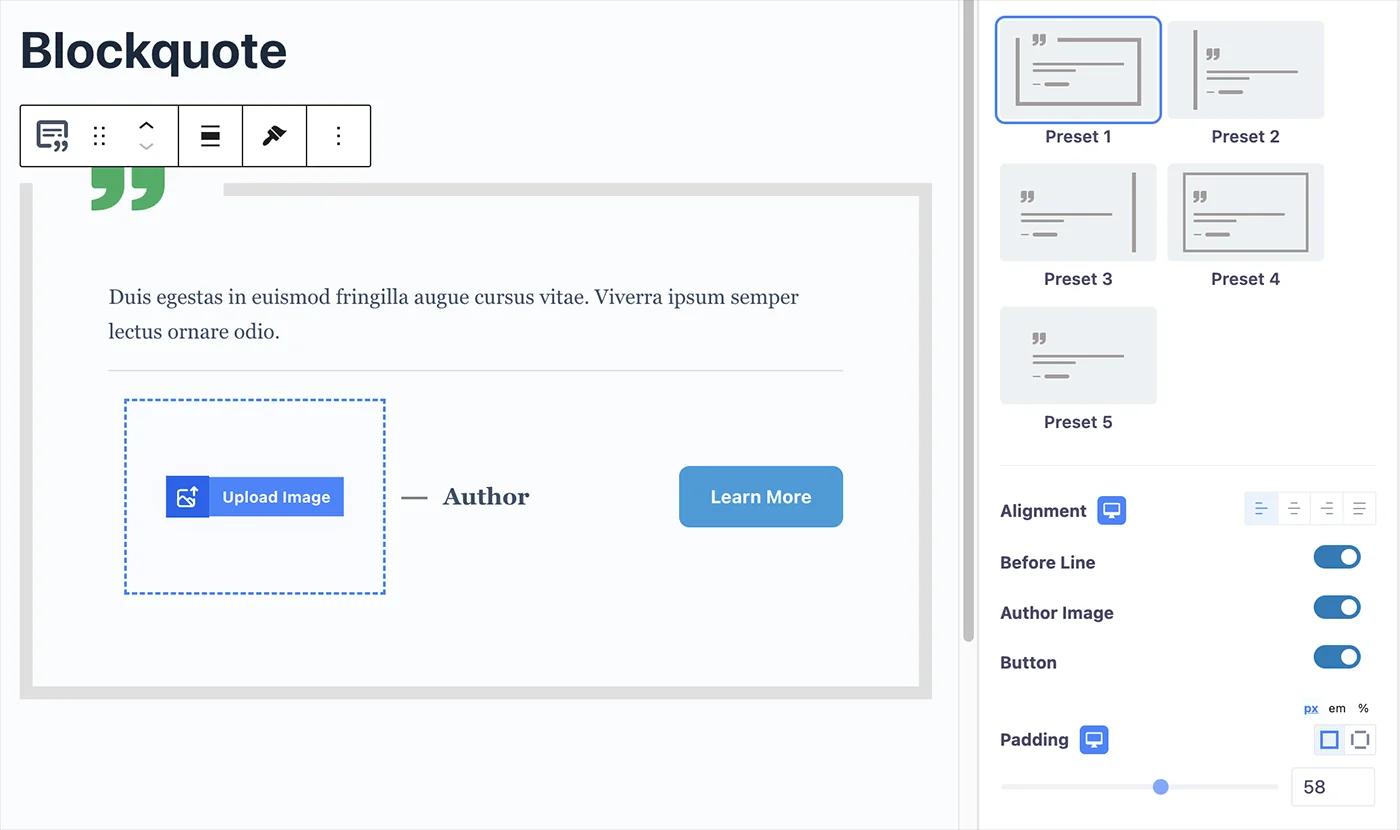
Choose your blockquote designs from preset designs from the Blockquote section. You can choose from five preset blockquote designs. Then, change the quote text alignment using the Alignment option. Moreover, you can add a line between the quote text and the author's name using the Before line option. Furthermore, you can add the author's image using the Author Image option. Also, you can social button from the Social button option.

Customize the blockquote icon from the Blockquote icon section. Change the icon color using the Icon Color option. In addition, you can change the icon background color using the Background option. Moreover, you can flip the icon horizontally and vertically.
Customize the blockquote border using the Border section. You can change the border color, border width, border left, and vertical padding.
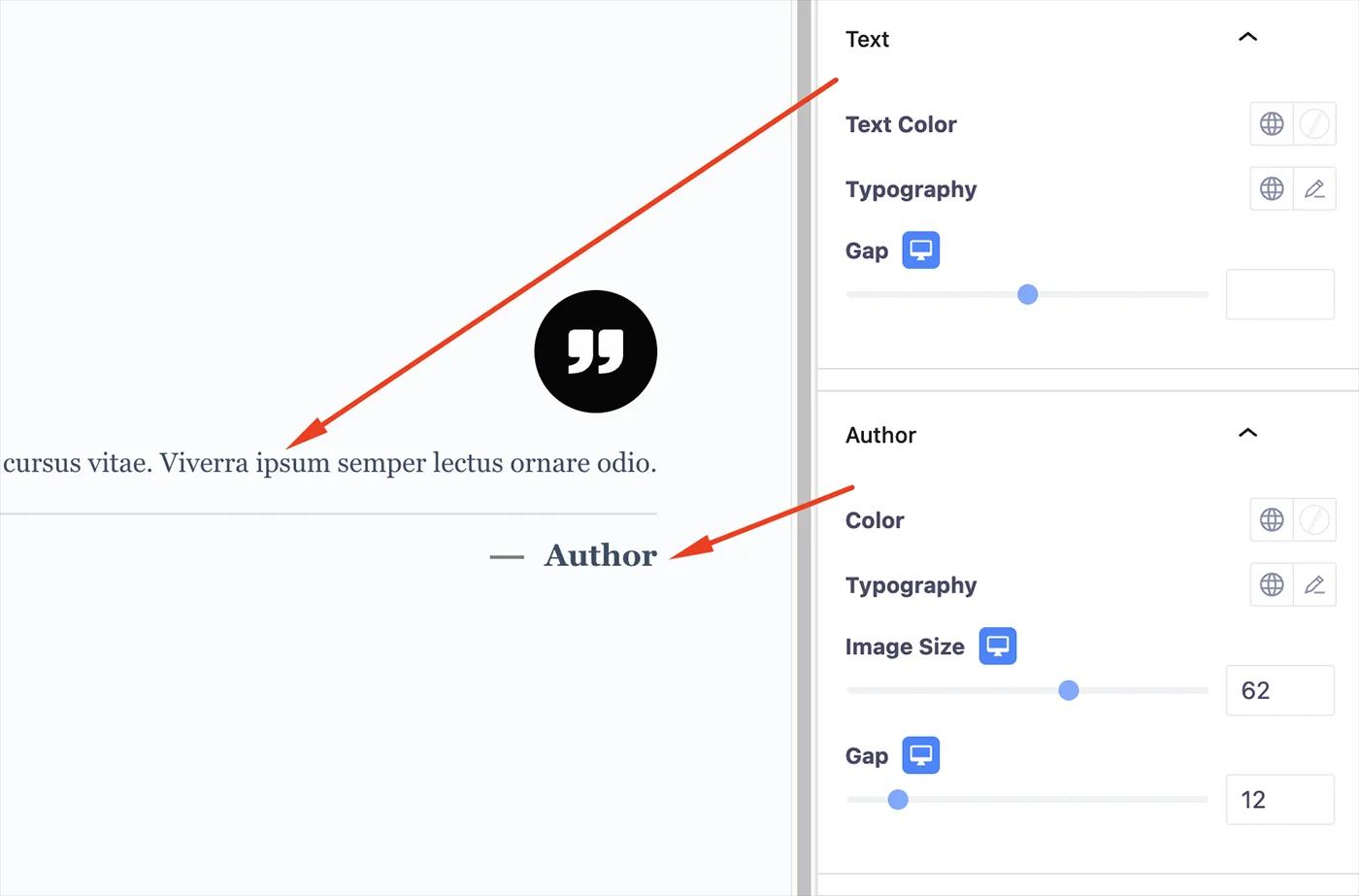
Customize quote text using the Text option and Author from the Author option. You can change text color and typography. Moreover, you can change the gap between quote text and author text using the Gap option.

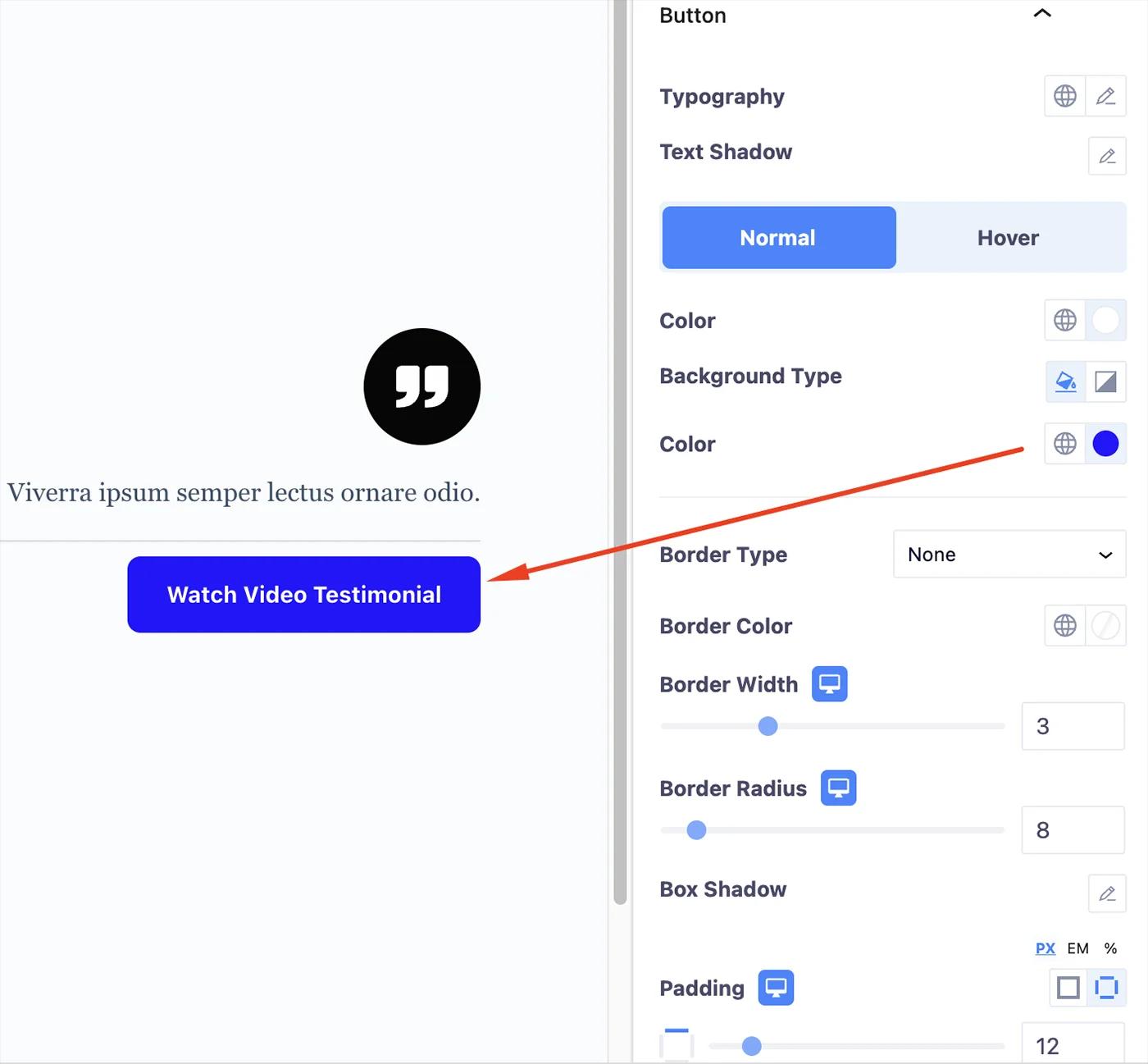
Customize the button from the Button section. You can change the button typography and text shadow. In addition, you can change the button and its hover color, background type, border type, border color, border width, border radius, box shadow, and padding. Moreover, you can change the button icon and the gap between the icon and the margin top.

Advanced
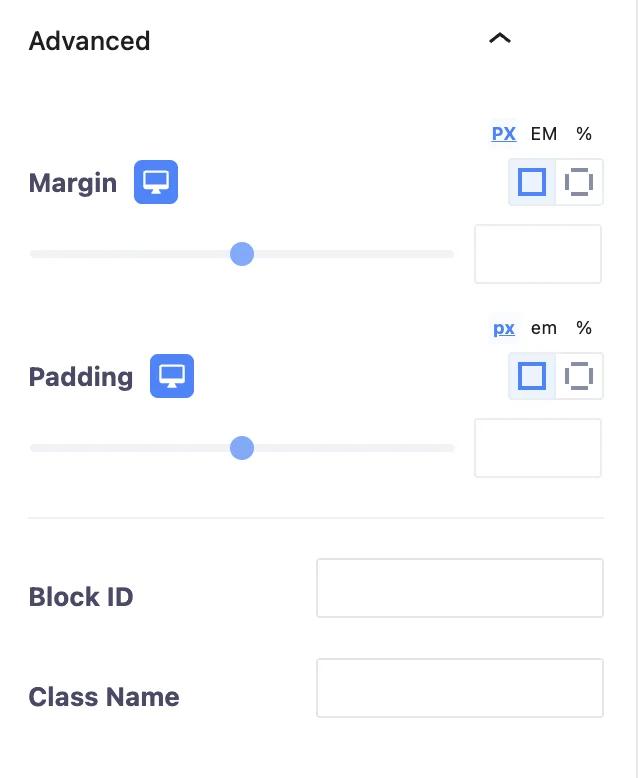
Change Blockquote block’s margin and padding and add CSS classes from the Advanced section.

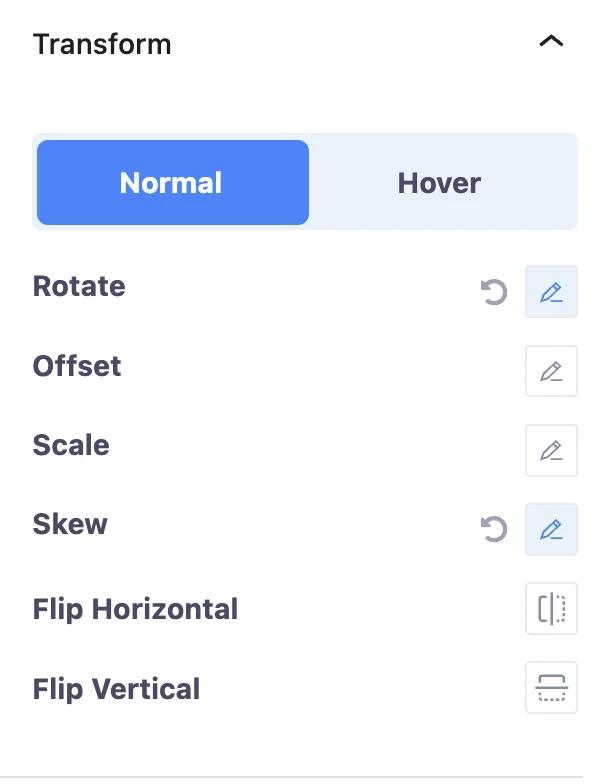
Change the Blockquote block and its hover transform element from the Transform section. You can change rotation, offset, scale, and skew. In addition, you can flip the Blockquote block vertically and horizontally.

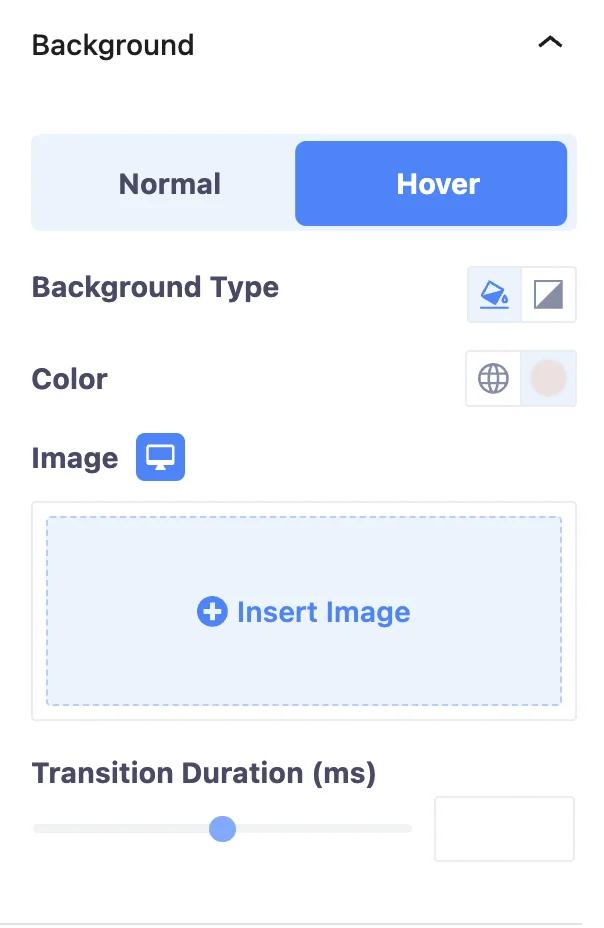
Change Blockquote and its hover background using the Background section. You can change the background type and color. Also, you can add an image as the background.

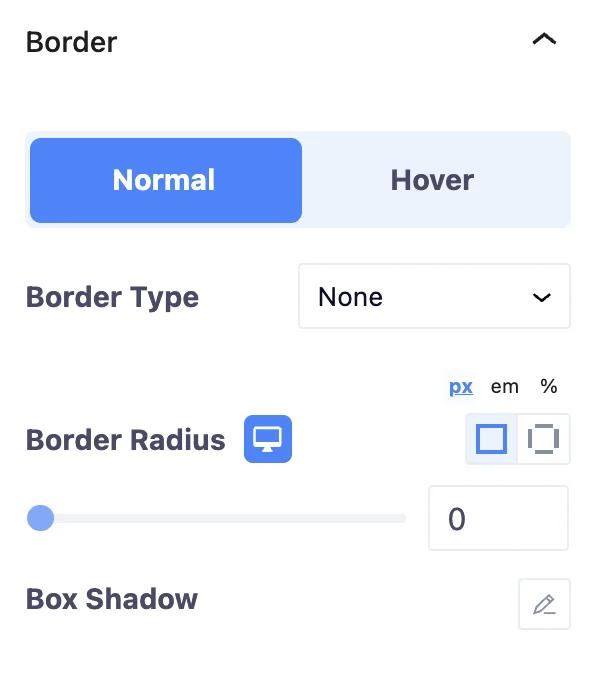
Add border to the Blockquote block and its hover from the Border section. You can change the border type, border width, border color, border radius, and box shadow.

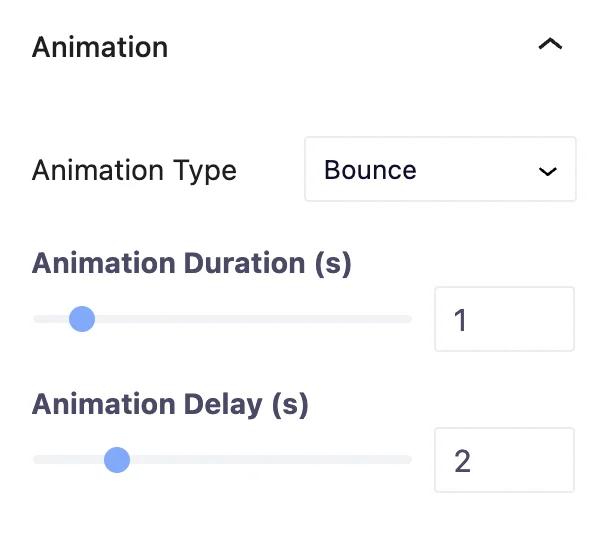
You can add animation to the Blockquote block using the Animation section. It allows you to change animation type and animation duration and delay time.

You can add mask to Blockquote using the Mask section. You can change mask shape, size, position, and repetition.

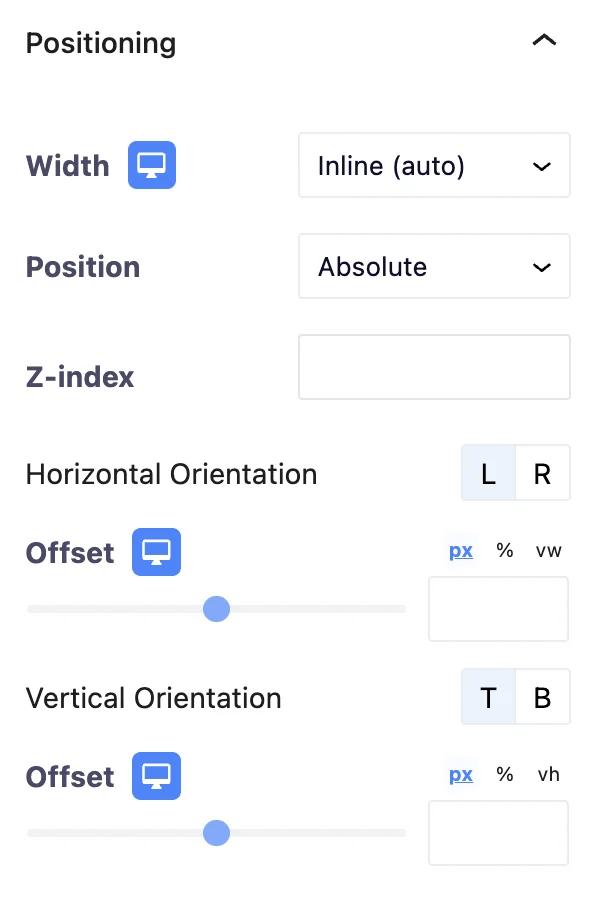
Customize Blockquote block position using the Positioning section. It allows to change Blockquote block width and position.

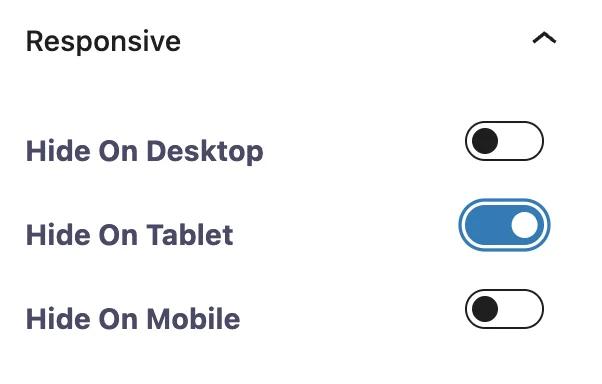
Using the Responsive section, you can hide the Blockquote block on the desktop, tablet, and mobile.

You can add additional CSS classes to the Blockquote from the Advanced section. This is how you can customize the Blockquote block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?