Master Blocks
Buttons
Buttons block is great for adding customizable buttons to your WordPress website. With the Buttons block, you can easily create attractive and effective buttons to engage your visitors and drive conversions.
The Buttons block offers a wide range of customization options, including button text, color, size, border, background, and more. You can also add icons, set the button link, and control the display of the button on different devices.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
Activate the Buttons block
Before you can enable the Buttons block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
To activate the Buttons block, navigate to Master Blocks > Blocks. Then, toggle to enable the “Buttons” block. After that, click on “Save Settings”.

Setting up
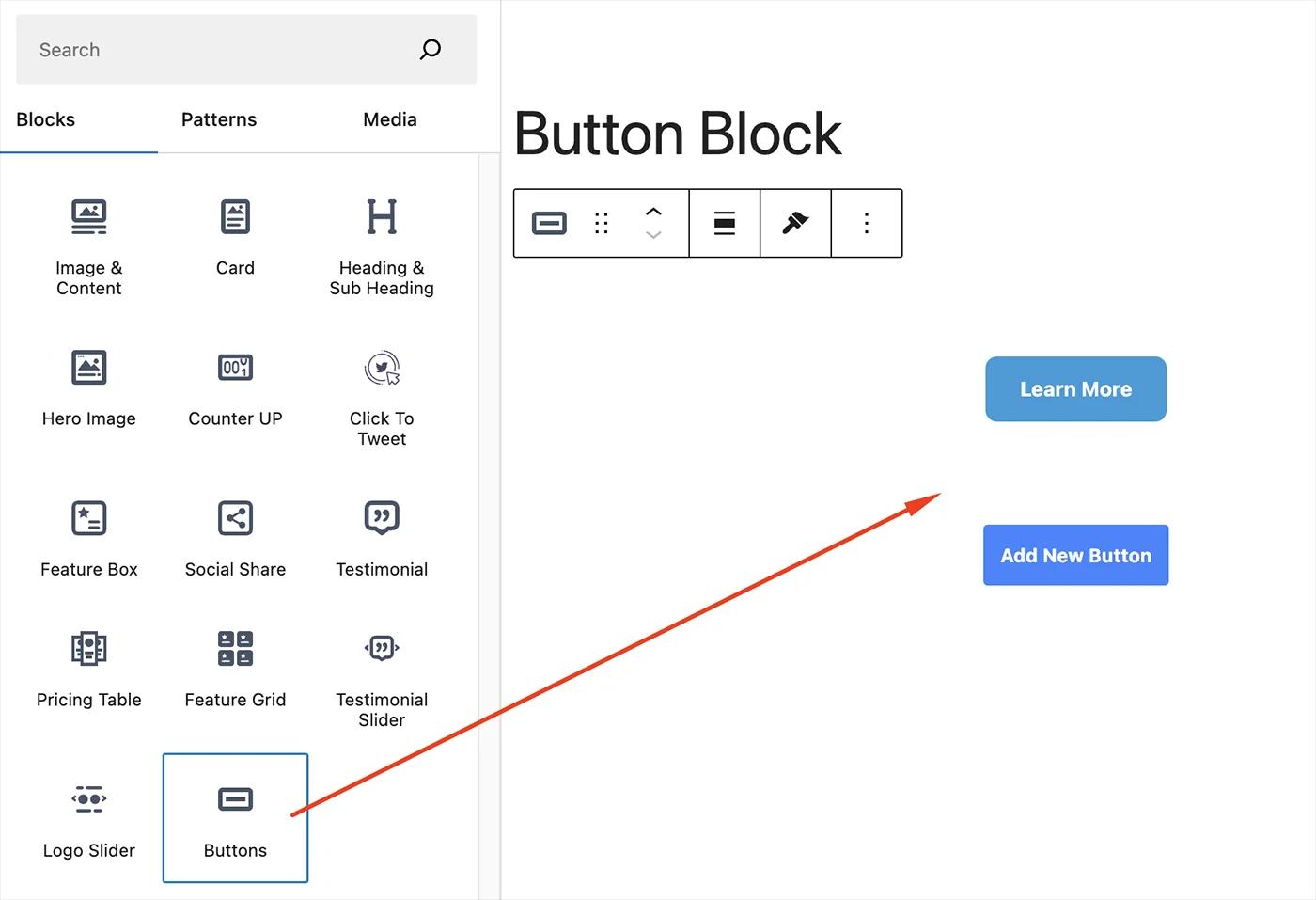
To add the Buttons block, navigate to the top toolbar and click the "+" button, search for the Buttons, and select it. Alternatively, navigate to the content area, click the "+" button, type in Buttons , and select it. The Buttons block will be instantly added to your content field.

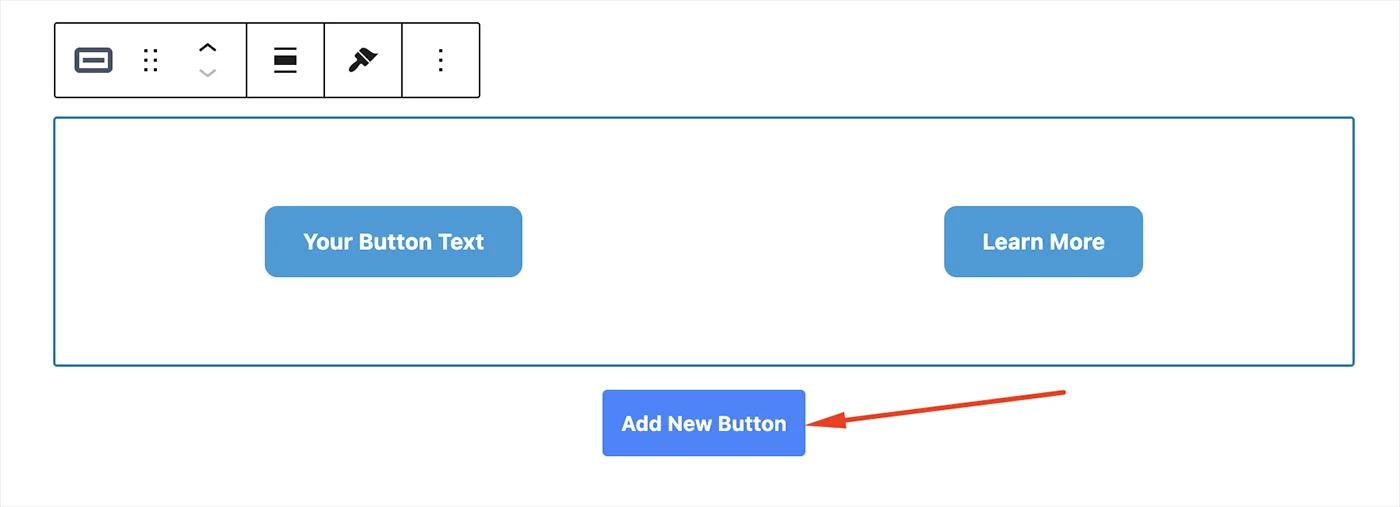
Now add the button’s text and URL. You can add more buttons by clicking on the Add New Button.

The Buttons block comes with a lot of customization features. You can customize buttons and the Buttons block according to your needs. You can start customizing from the Primary tab.
Primary
Navigate to the Settings option from the top and click on the Primary tab.
You can choose button width from auto and full. Moreover, you can change the button's alignment from the Alignment option. Furthermore, you can change the gap between buttons from the Gap option.

Style
From the Style tab, you can customize individual buttons.
Using this option, you can change the button’s typography and text shadow. In addition, you can change the button and its hover text color, background type, and background color. Moreover, you can change the button’s border type, border color, border width, border radius, box shadow, and padding. Furthermore, you can enable/disable the icon and change the icon color. Also, you can change the button’s margin.

Advanced
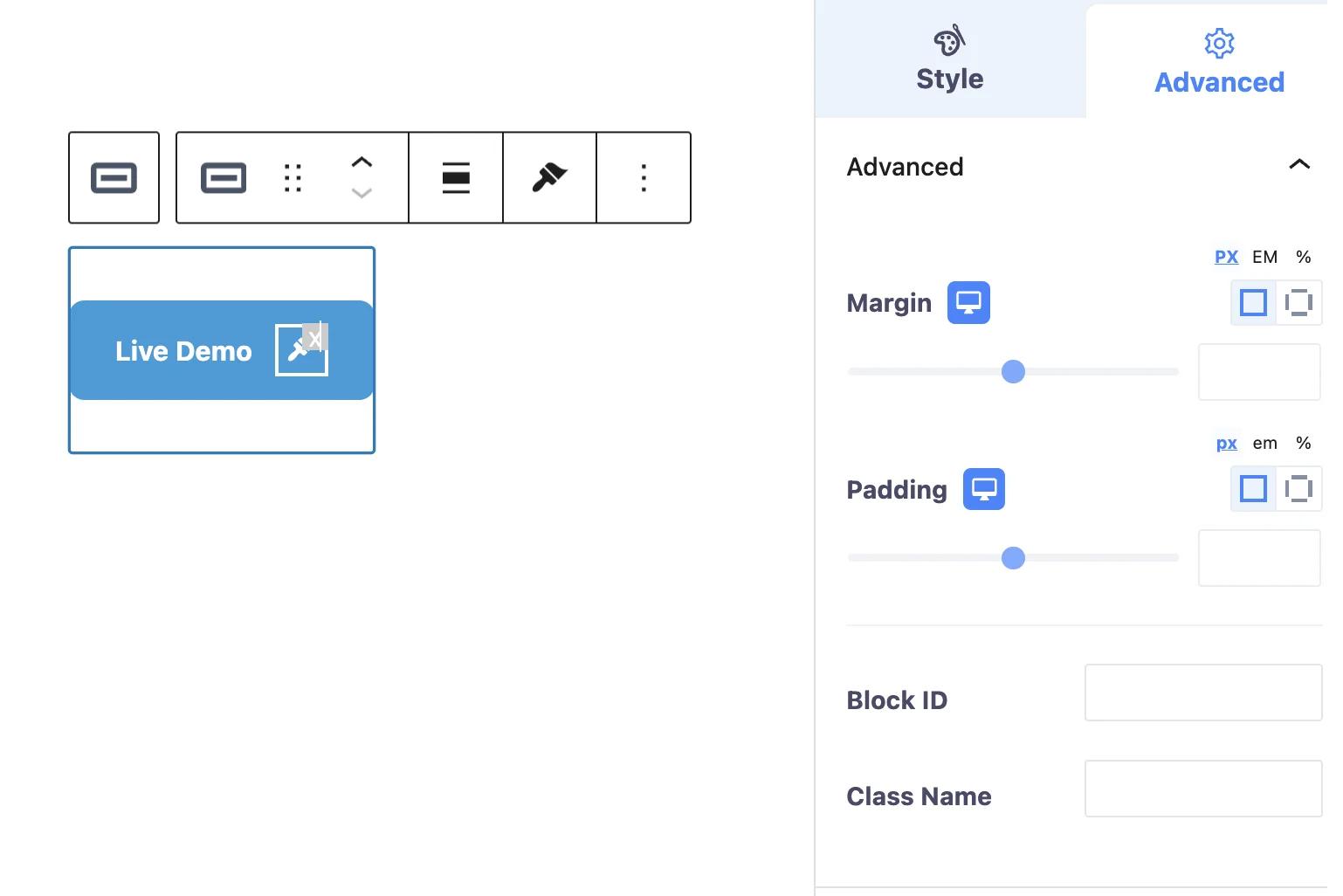
From the Advanced tab, you can customize the Buttons block.
Use the Advanced section to change the button block’s margin and padding. Also, you can add a CSS class to the Buttons block.

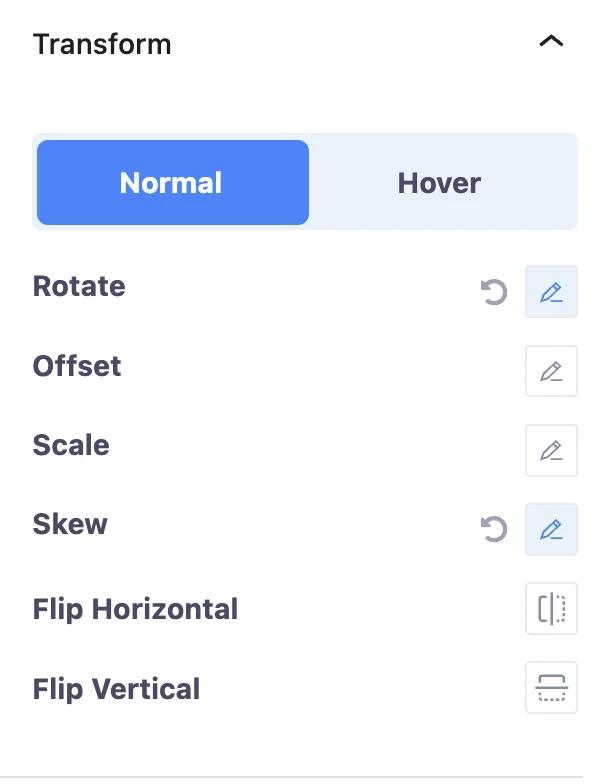
Change The Buttons block’s transformation from the Transform section. You can change the Button block and its hover rotation, offset, scale, and skew. Also, you can flip the Buttons block horizontally and vertically.

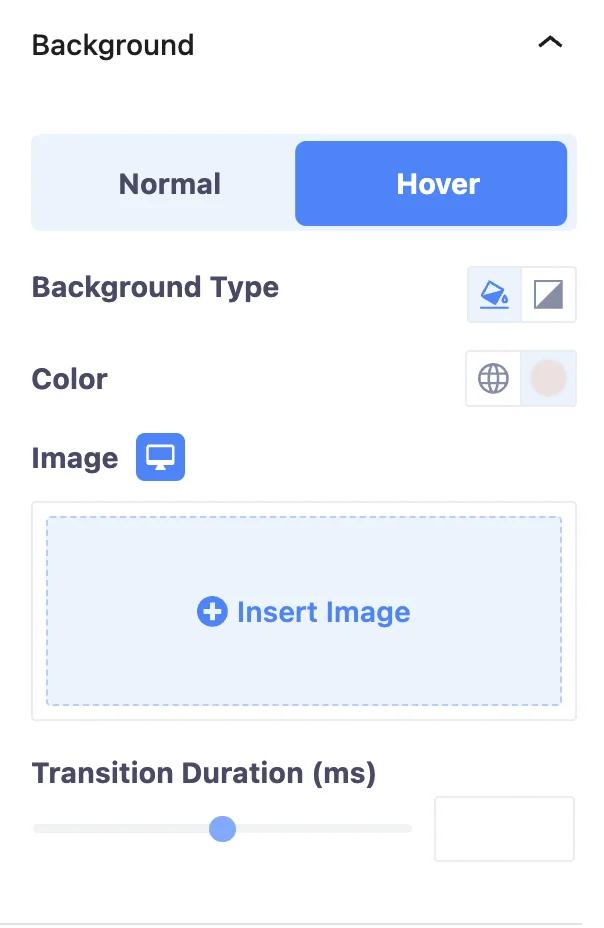
Change the background of the Buttons block and its hover from the Background section. You can change the Buttons block and its hover background type and background color. Also, you can add an image to the background.

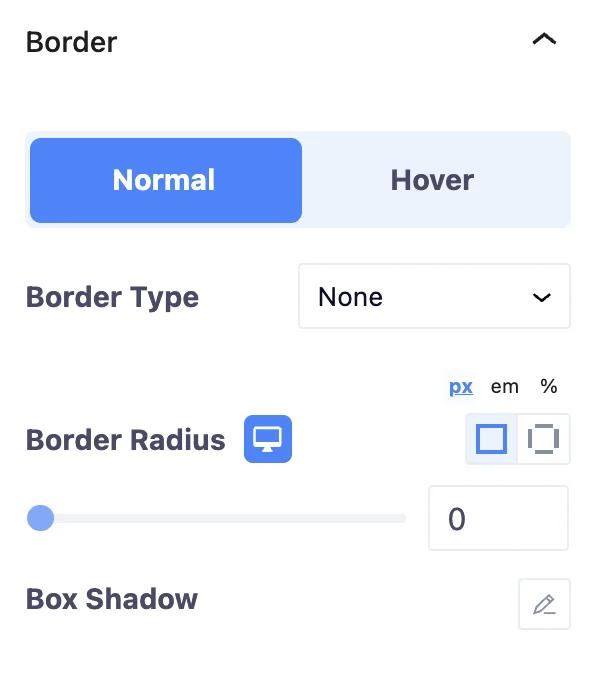
Add a border to the Buttons block and its hover from the Border section. You can change the border type, border width, border color, border radius, and box-shadow.

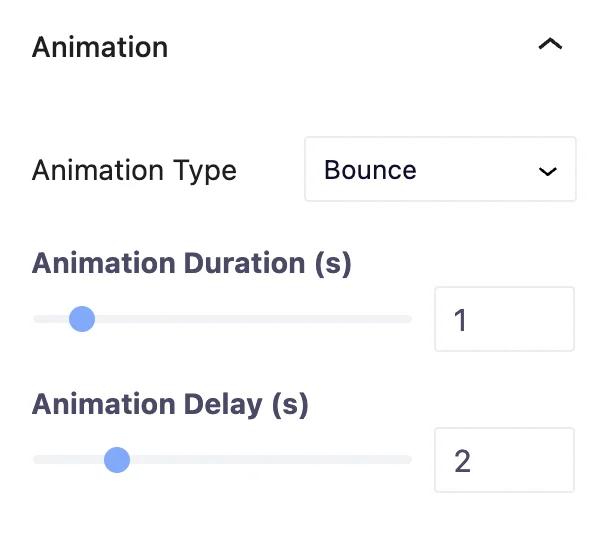
Add animation to the Buttons block from the Animation section. You can change the Buttons block animation type. Also, you can change animation duration and delay time.

Add mask to the Buttons block from the Mask section. Moreover, you can change the Button's block mask shape, size, position, and repetition.

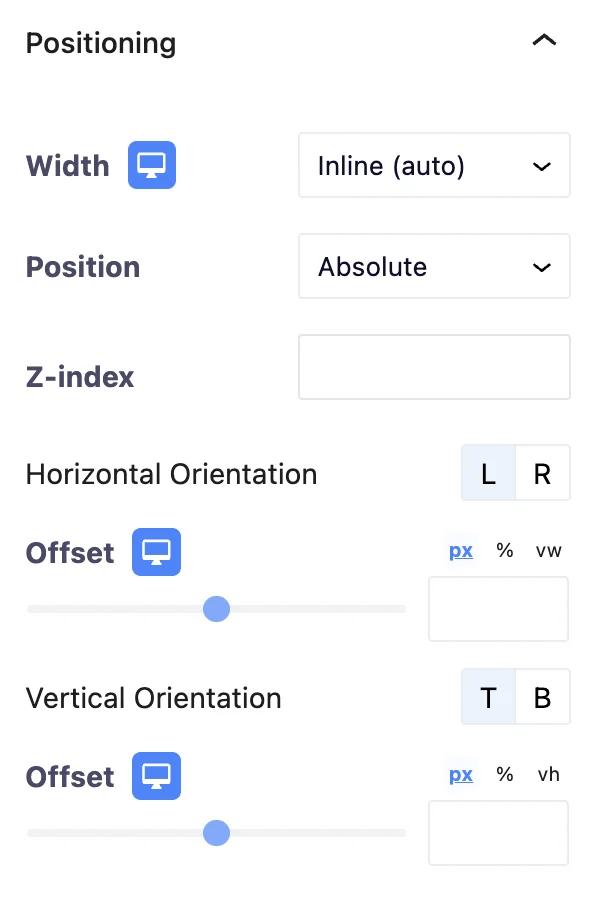
From the Positioning section, you can change the Buttons block’s position. You can change the Buttons block width and position.

You can hide the Buttons block on the desktop, tablet, and mobile from the Responsive section.

Add additional CSS classes to the Buttons block from the Advanced section. And that's all about our Button block for Gutenberg.
Didn’t find what you were looking for? Get in touch!
Updated on June 17, 2023
Was this helpful to you?