Master Blocks
Call to Action block
Gutenberg editor doesn’t come with the proper call to action block. Master Blocks features a powerful and customizable Call To Action block. Its preset designs and customizable options make it one of the best Call To Action blocks.
Master Block Call To Action block is designed to increase conversion rate. You can customize every aspect of this Call To Action block. You can customize the button, button and text color, background, text type, border, padding, margin, and more.
Activate the Call to Action block
Before you can enable the Call To Action block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. Make sure that you have installed and activated the Master Blocks for Gutenberg on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
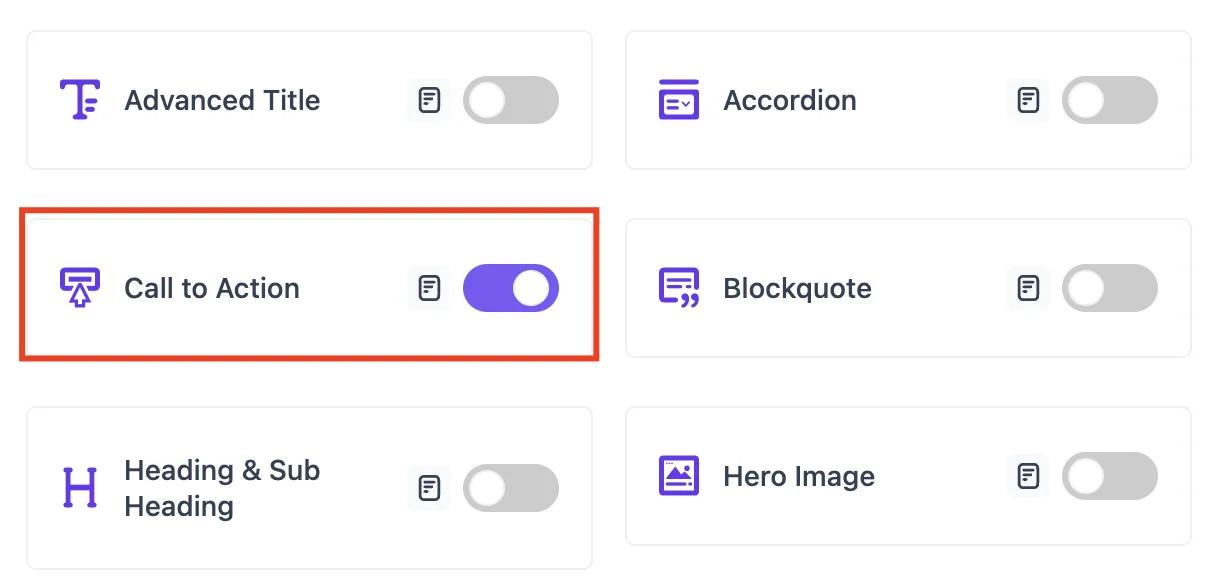
To activate the Call to Action block, navigate to Master Blocks > Blocks. Then, toggle to enable the Call To Action block. After that, click on Save Settings.

Setting up
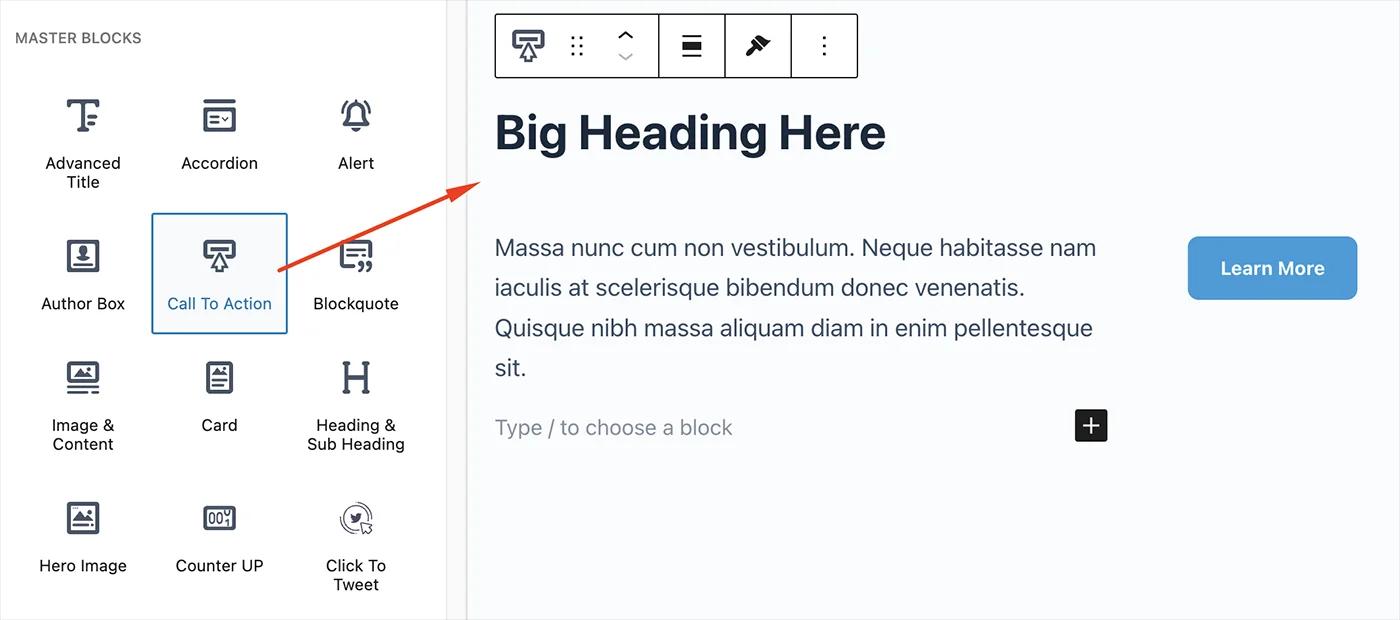
To add the Call To Action block in Gutenberg, navigate to the top toolbar and click the "+" button, search for the Call To Action, and select it. Alternatively, navigate to the content area, click the "+" button, type in Call To Action and select it. The Call To Action block will be instantly added to your content field ready for customization.

Now, add the title and description text. Moroever, add button text and URL. Also, you can add any block within the Call To Action block you want.
Style
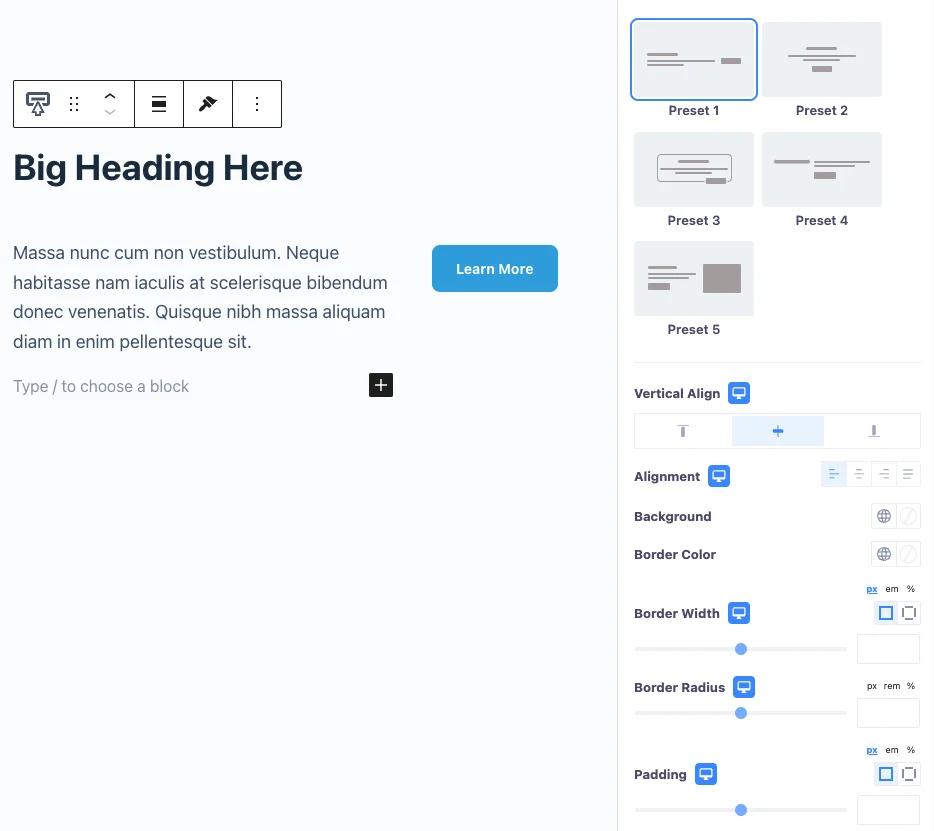
Navigate to the Settings option from the top and click on the Block → Style tab.
From the Call to Action section, you can choose the Call to Action design from five preset designs. Change the alignment, Background Color, Border for your Call to action.

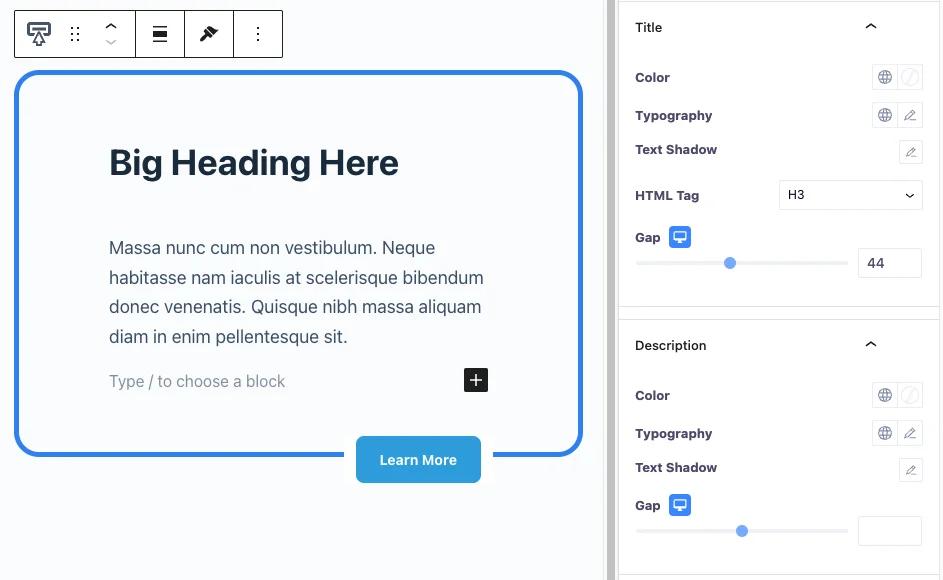
Customize the Call to Action title from the Title option and Description from the description option. From here, you can change the color, typography, text-shadow, and HTML tag. Also, you can change the gap between the title and description from the Gap option.

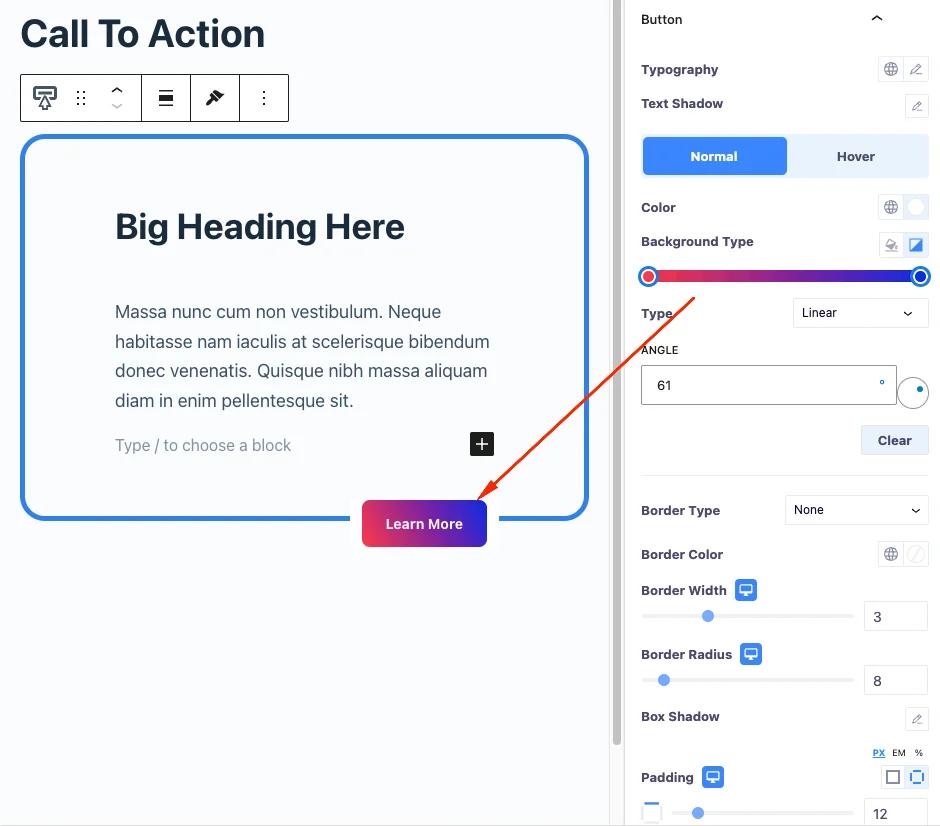
Customize the button from the Button section. You can change button typography and text shadow. In addition, you can change the button and its hover color, background type, background color, border type, border color, border width, border radius, and box shadow. Moreover, you can change button padding.

*Furthermore, you can enable the icon and choose your desired icon from available icons. Also, you can change the icon gap and button margin top.
Advanced
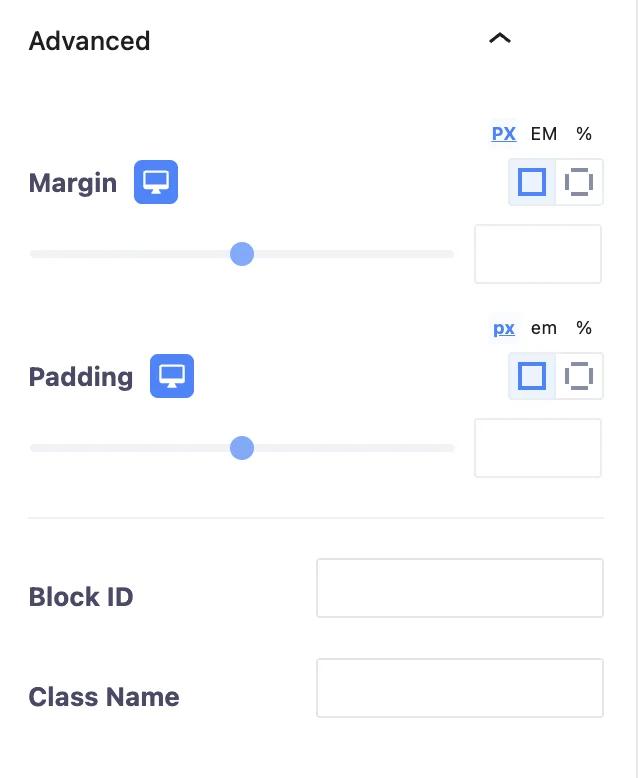
Use the Advanced section to change the Call To Action block’s margin and padding. In addition, you can add CSS class to the Call To Action block to customize its appearance.

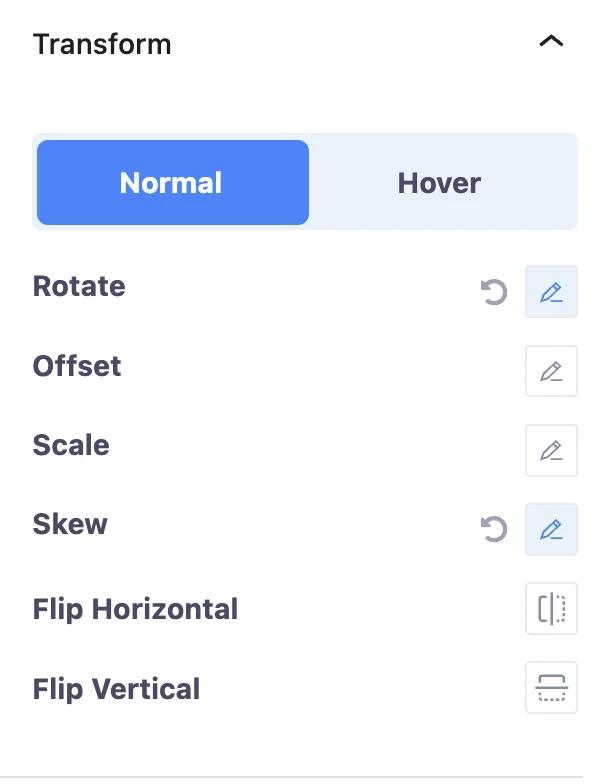
From the Transform section, you can customize the Call To Action block and its hover transform elements. You can change the rotation, offset, scale, and skew. Moreover, you can flip the Call To Action block horizontally and vertically.

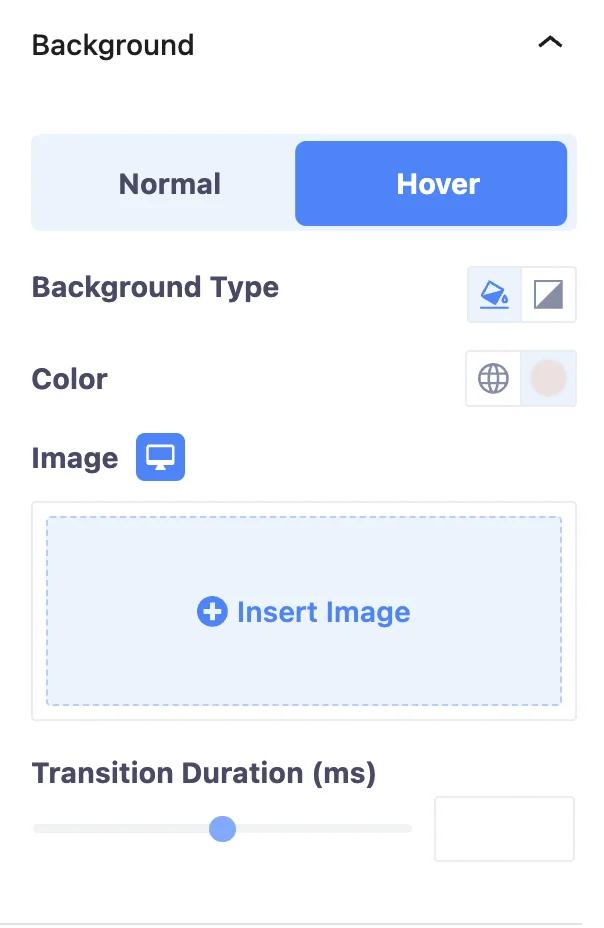
Change the Call To Action block and its hover background from the Background section. You can change the background type and color. Also, you can add an image to the background.

Add border to the Call To Action block and its hover using the Border section. You can change the border type, width, color, and border radius. Also, you can change the Call To Action block box shadow.

Add animation to the Call To Action Block using the Animation section. This section allows to change the animation type and animation duration and dealy time.

You can add mask to Blockquote using the Mask section. You can change mask shape, size, position, and repetition.

Customize Blockquote block position using the Positioning section. It allows to change Blockquote block width and position.

Using the Responsive section, you can hide the Blockquote block on the desktop, tablet, and mobile.

You can add additional CSS classes to the Blockquote from the Advanced section. This is how you can customize the Blockquote block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?