Master Blocks
Card
Master Blocks comes with an advanced Card block. It allows customizing the card’s title and description. Also, it allows to add pricing text and buttons.
Activate the Card block
Before you can enable the Card block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
To activate the Card block, navigate to Master Blocks from the dashboard →‘Blocks’. Then, toggle to enable the “Card” block. After that, click on “Save Settings”.

Setting up
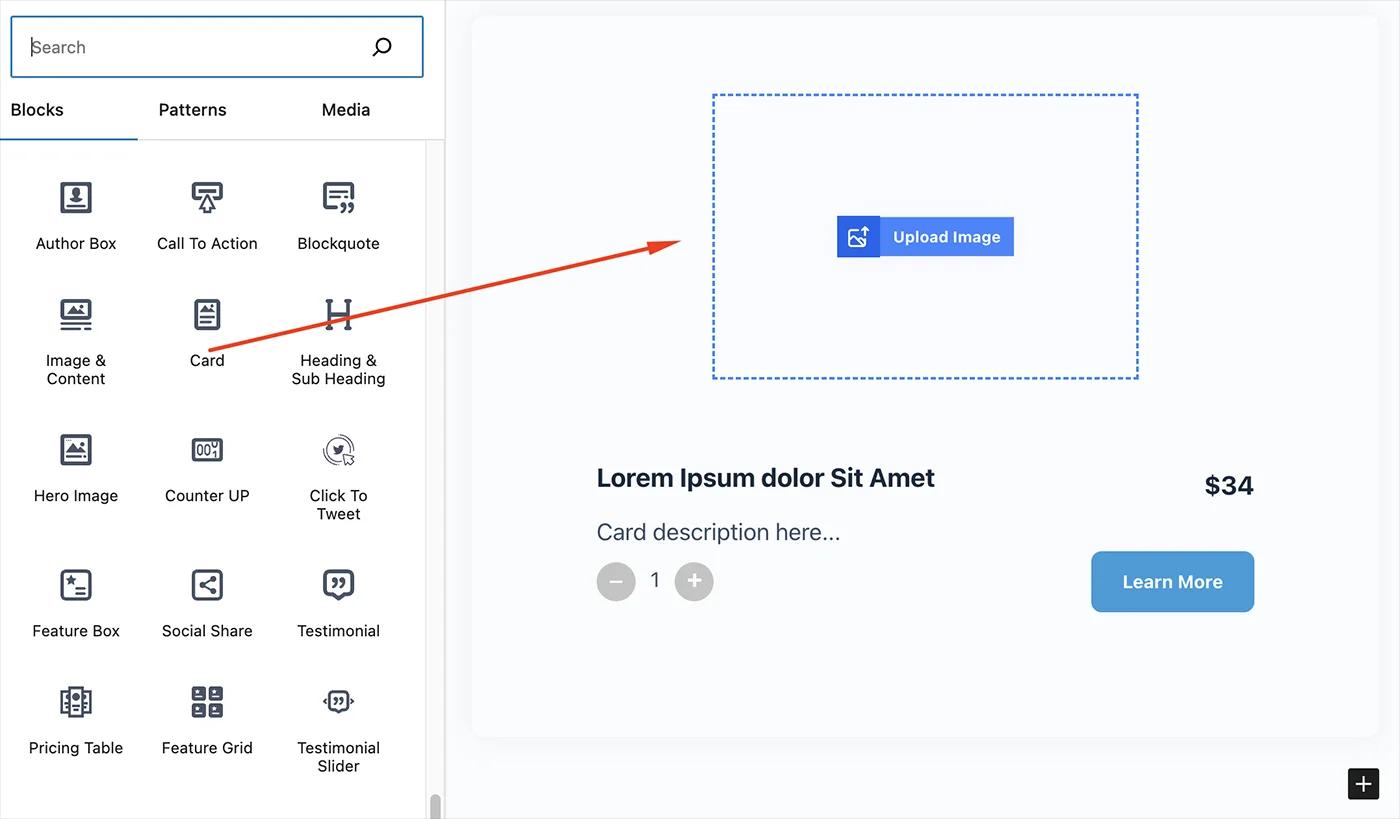
To add the Card block, navigate to the top toolbar and click the "+" button, search for the Card, and select it. Alternatively, navigate to the content area, click the "+" button, type in Card, and select it. The Card block will be instantly added to your content field.

Add your desired image to the Card block. Then, add the title and description. In addition, you can add any block inside the card. The block adding process in the Card block is the same as adding a block in the content area.
You can customize the Card block to make it more appealing. Start customizing the Card block from the Style tab.
Style
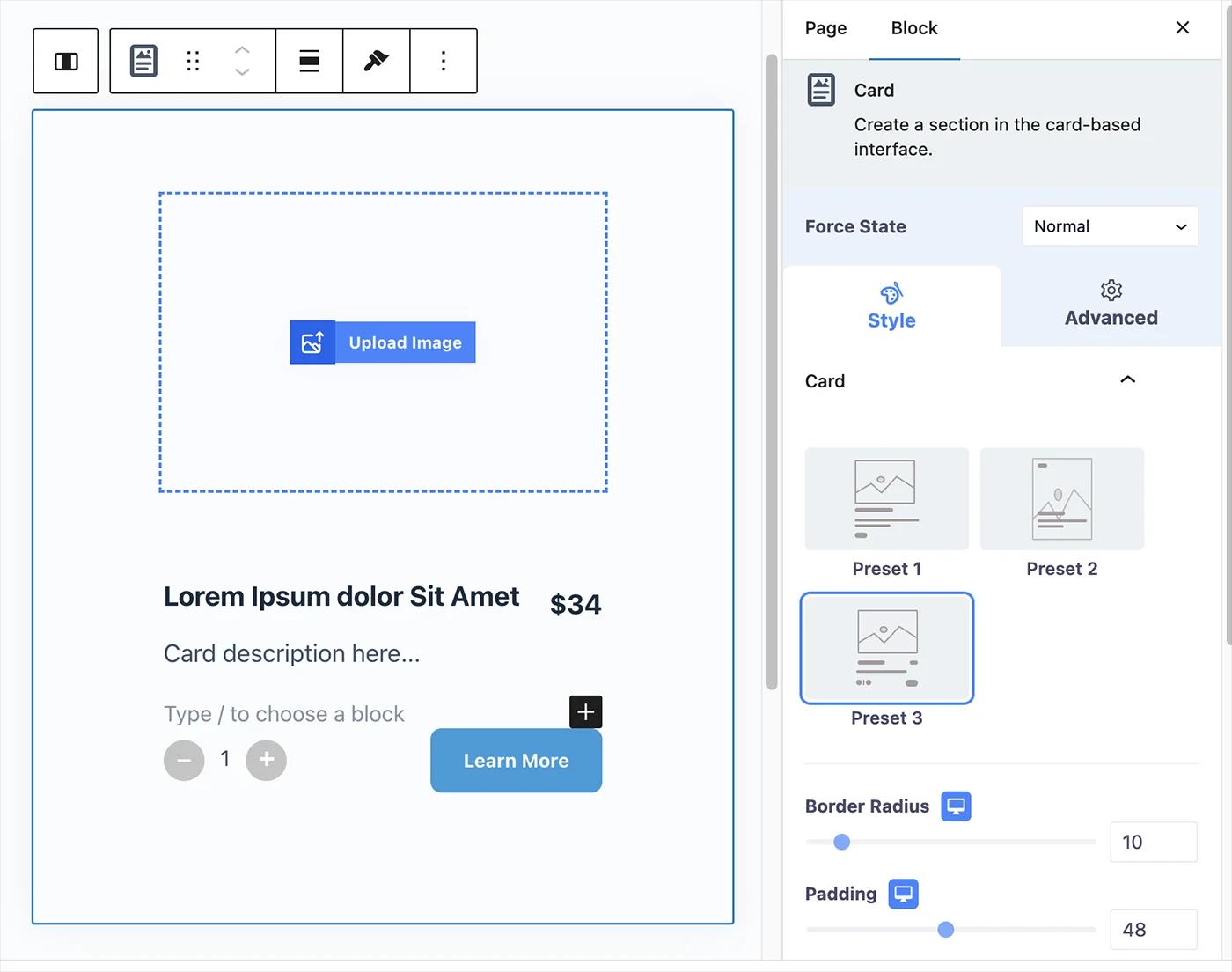
Navigate to the Settings option from the top and click on the Block > Style tab.
From the Card section, choose the Card design from five preset designs. In addition, you can change the Card border-radius and padding.

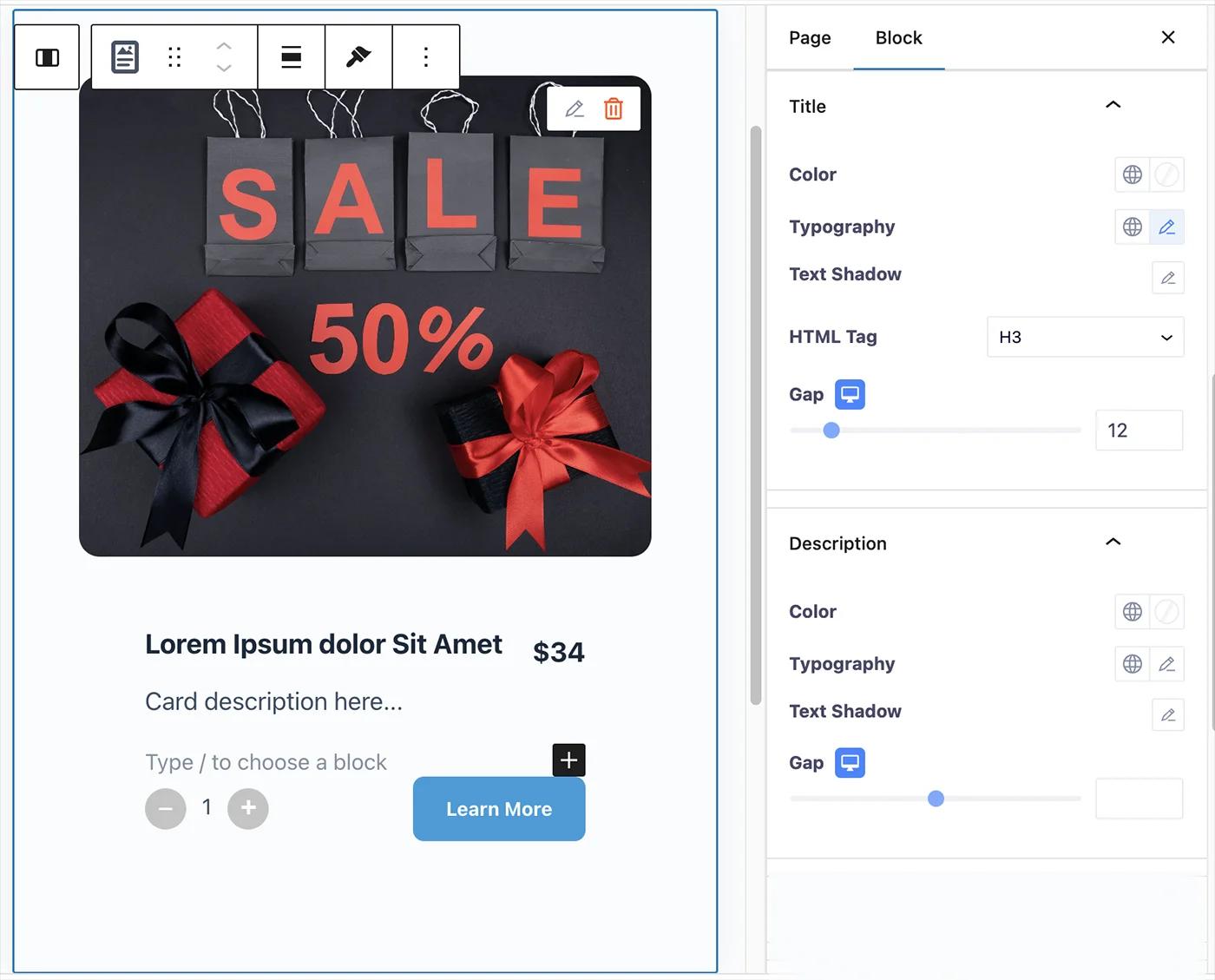
Change the card title and description color, typography, text shadow, and HTML tag from the Title section. Also, you can change the gap between the title and the description using the Gap option.

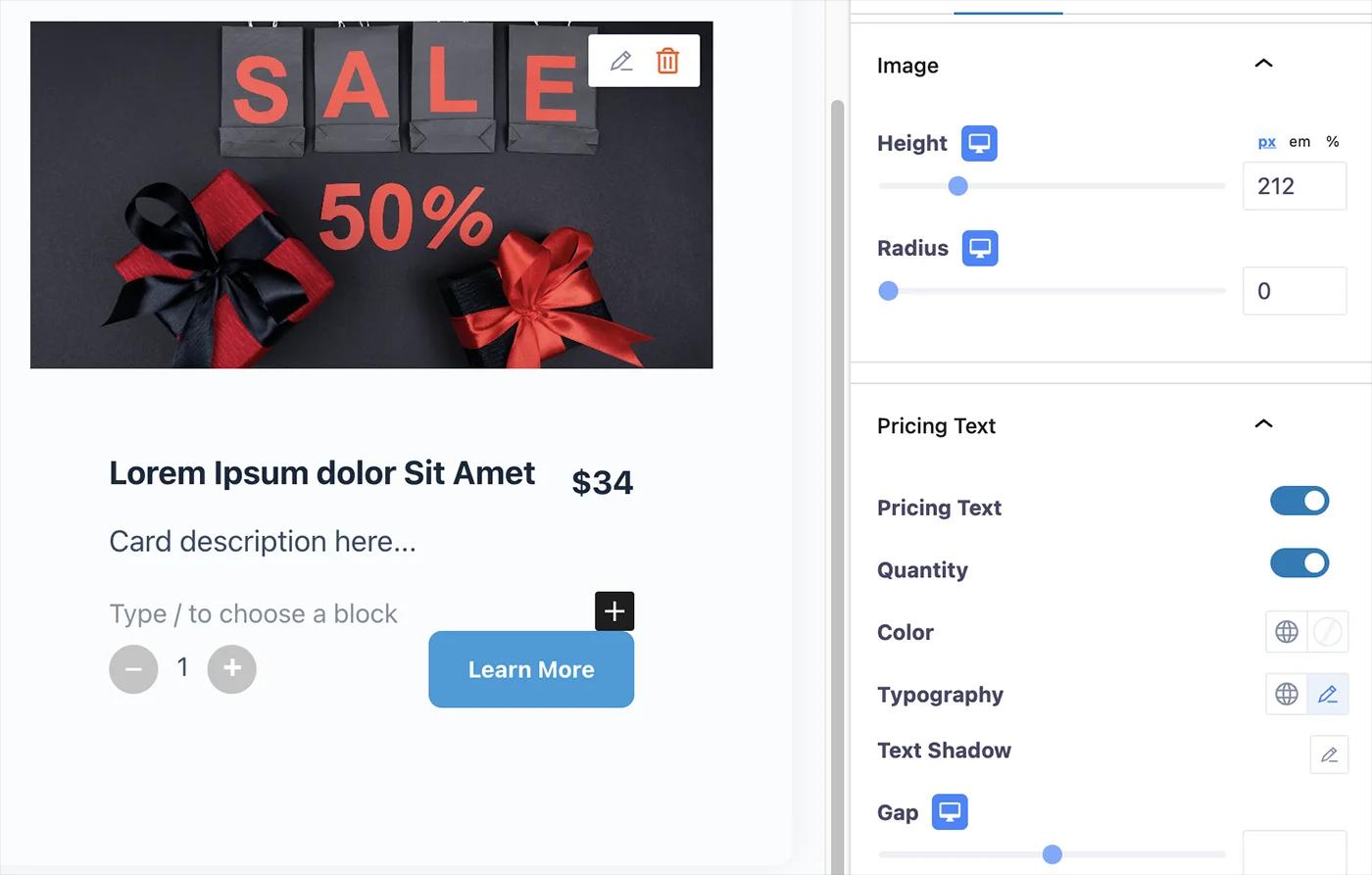
Add pricing to the card from the Pricing section. In addition, you can add quantity. Moreover, you can change pricing text color, typography, and text shadow. Furthermore, you can change the gap between the pricing text and the description. Also, using the image options, you can set the image size properly.

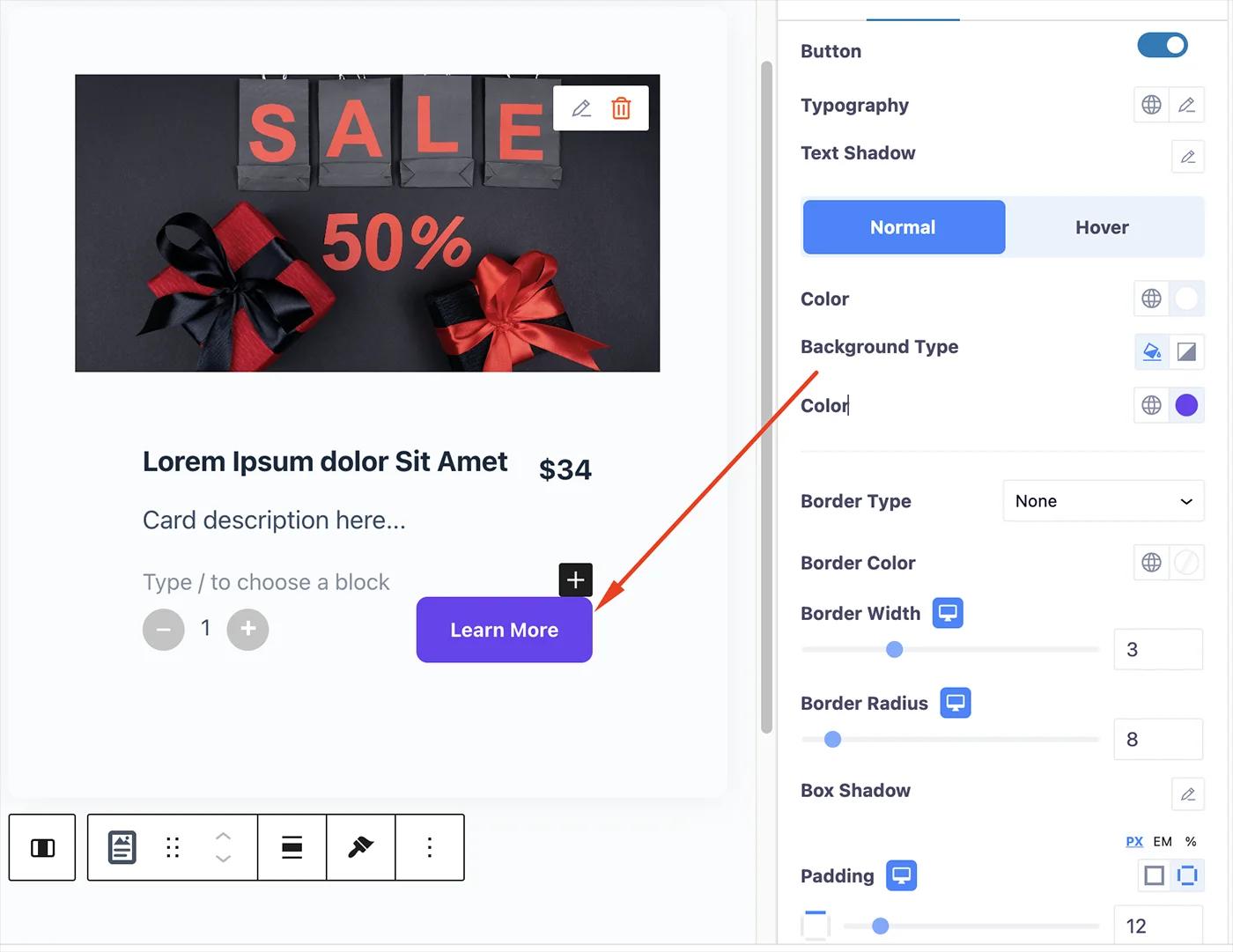
Add a button to the Card from the Button section. In addition, you can customize the button and its hover. You can change button typography and text shadow. Moreover, you can change the button and its hover color, background type, border type, border color, border width, border radius, box shadow, and padding. Furthermore, you can add an icon to the button. Also, you can change the gap between the icon and button text. Change the button margin top from the Margin Top option.

Advanced
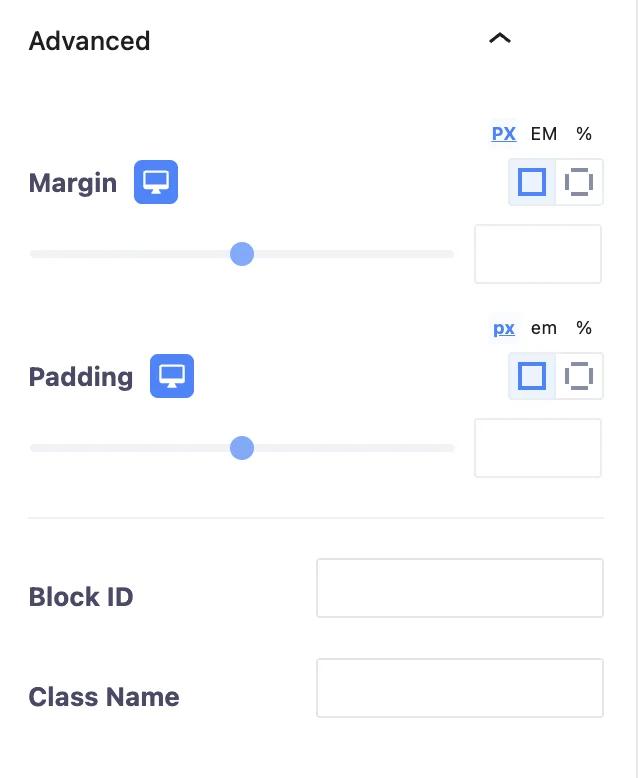
From the Advanced section you can change Card block’s margin and padding. Also, you can add CSS classes.

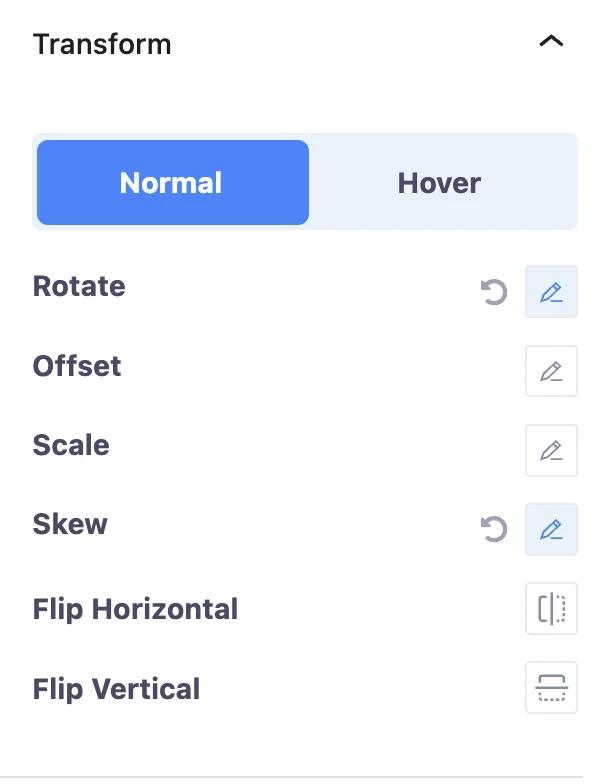
Change the transformation of the Card block and its hover using the Transform section. You can change rotation, offset, scale, and skew. Moreover, you can flip the Card block horizontally and vertically.

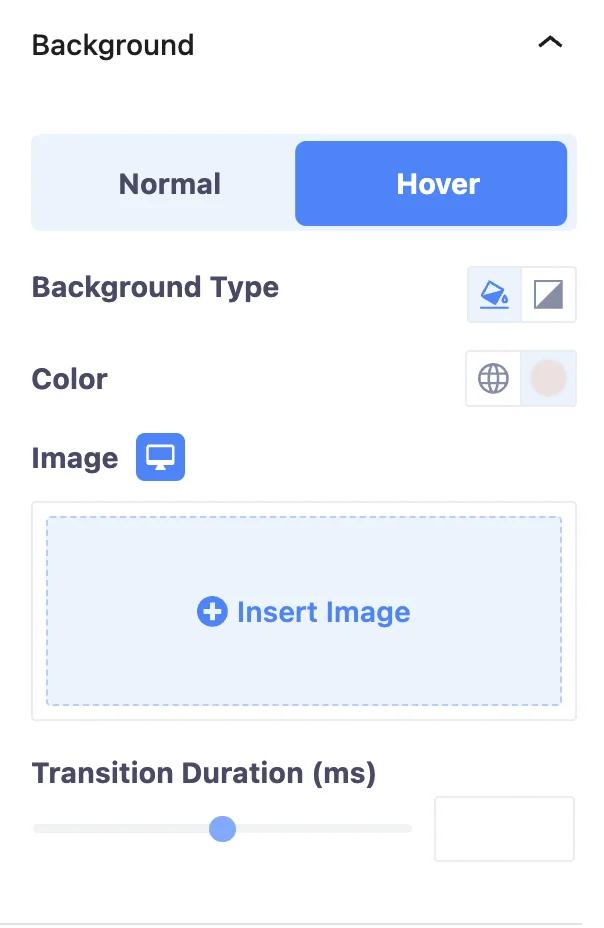
Change the Card block and its hover background from the Background section. You can change the background type and background color. Also, you can add an image as the background.

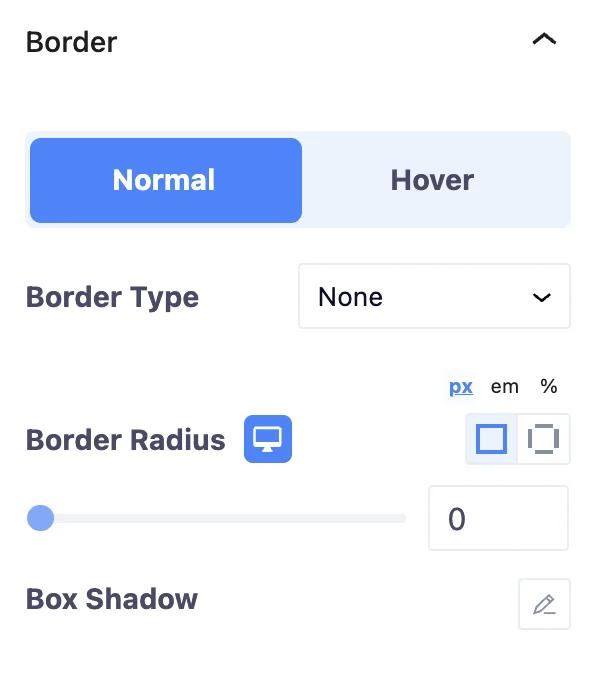
Add border to the Card block and its hover from the Border section. You can change the border type, width, color, border radius, and box shadow.

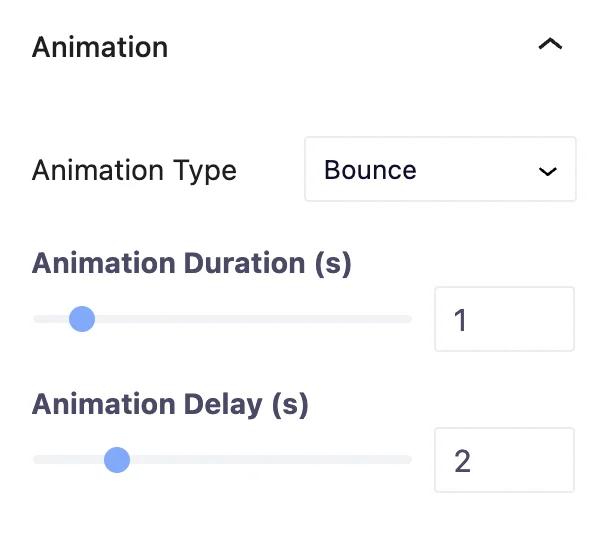
Add animation to the Card block using the Animation section. You can change the animation type. Also, you can change the animation duration and delay time.

You can add mask to the Card block from the Mask section. Also, you can change mask shape, size, position, and repetition.

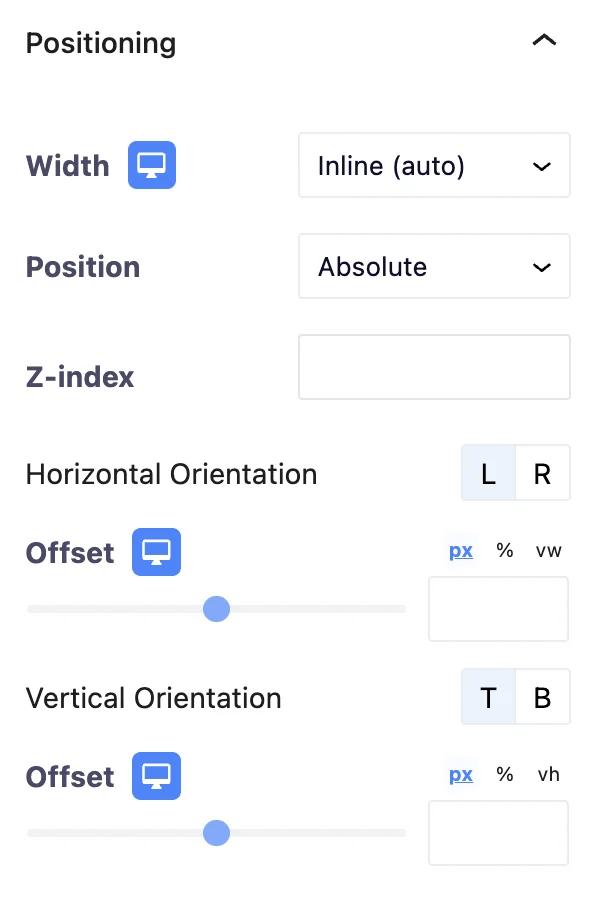
Change the Card block position from the Positioning section. You can change the Card block’s width and position.

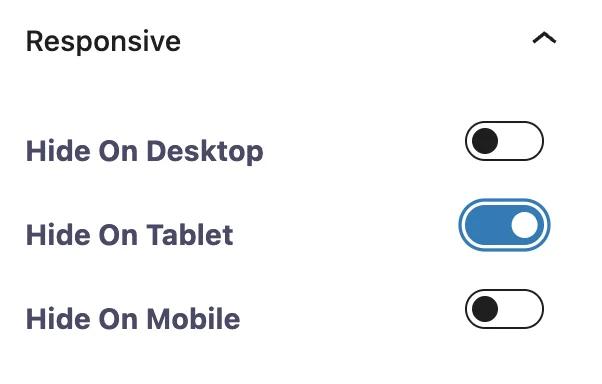
You can hide the Card block on the desktop, tablet, and mobile from the Responsive section.

You can add additional CSS classes to the Card block using the Advanced section. This is all about card block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?