Master Blocks
Click to Tweet
Click to Tweet block is a great block from Master Blocks. It comes with 2 preset designs. In addition, it allows to customize the tweet button. Moreover, it allows to customize the block including the block’s background, border, margin and padding, animation, and more.
Activate the Click to Tweet block
Before you can enable the Click to Tweet block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
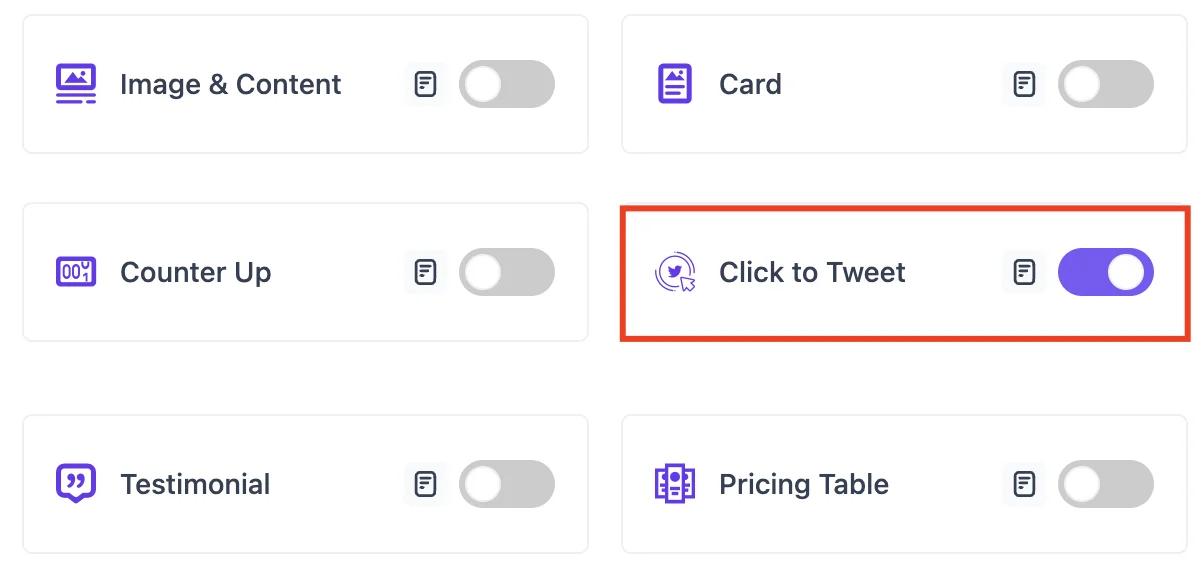
To activate the Click to Tweet block, navigate to Master Blocks > Blocks. Then, toggle to enable the Click to Tweet block. After that, click on Save Settings.

Setting up
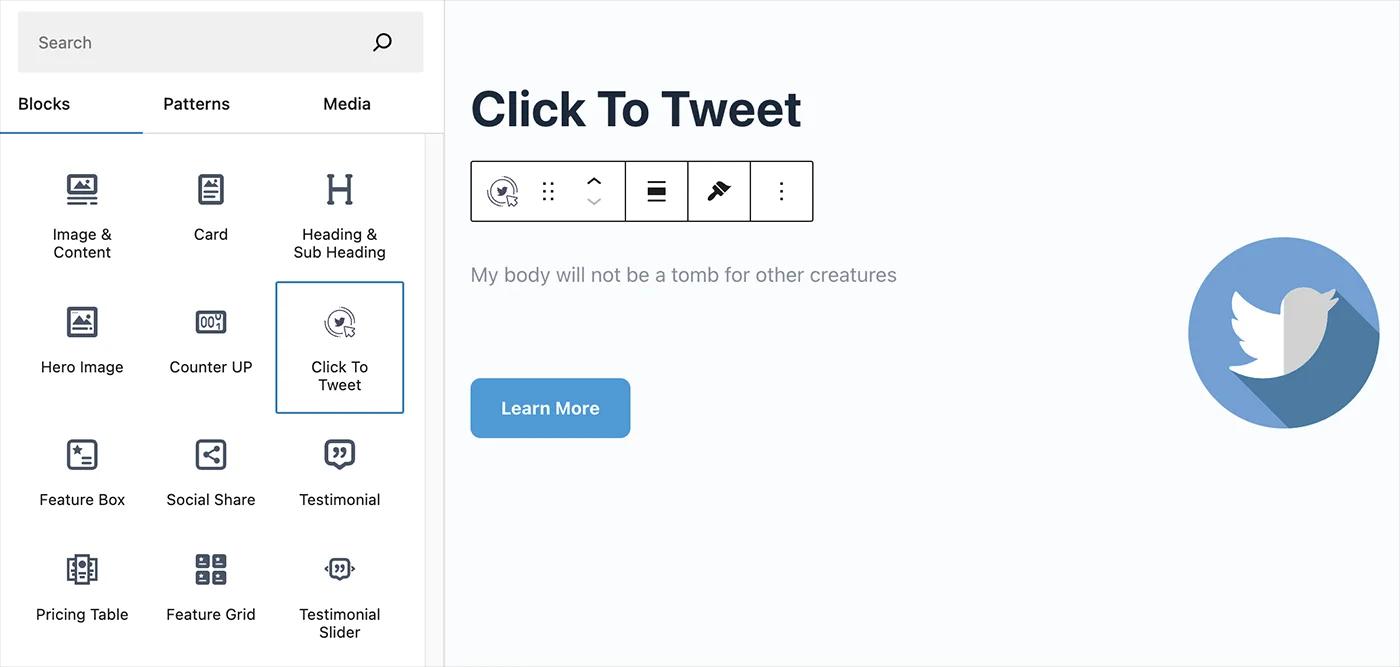
To add the Click to Tweet block, navigate to the top toolbar and click the "+" button, search for the Click to Tweet, and select it. Alternatively, navigate to the content area, click the "+" button, type in Click to Tweet and select it. The Click to Tweet block will be instantly added to your content field.

Now add text to the tweet and tweet button. Click to Tweet block comes with many customization features. You can start customizing the Click to Tweet block from the Style tab.
Style
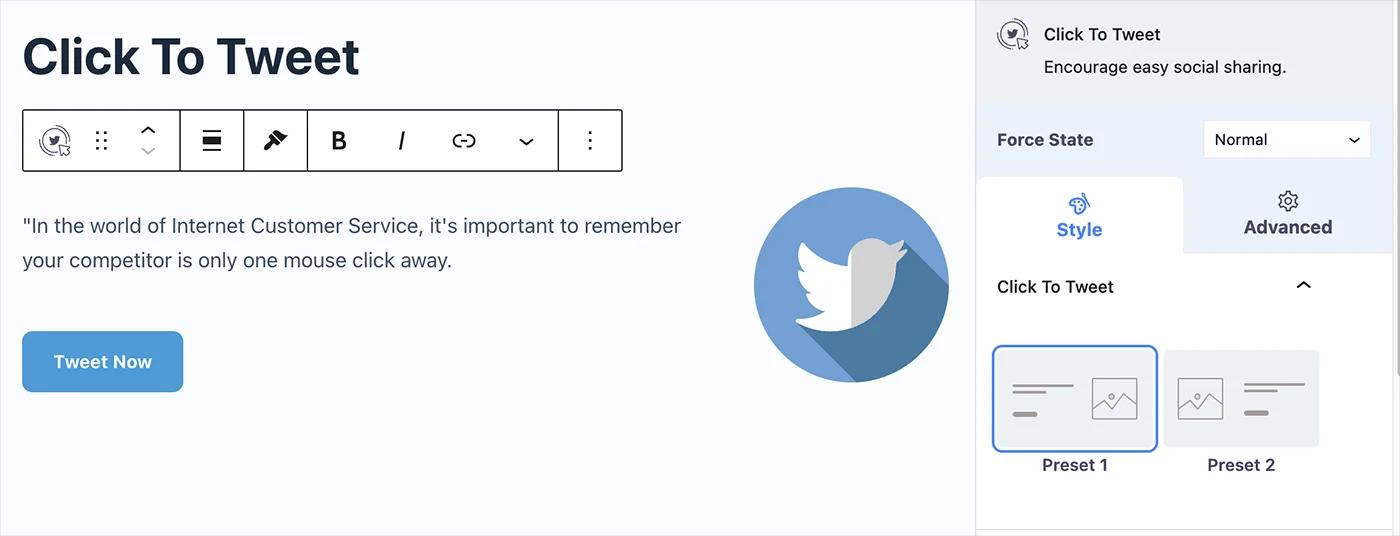
Navigate to the Settings option from the top and click on the Block → Style tab.
From the Click to Tweet section choose a design from the two preset designs.

Customize the tweet button from the Tweet Button section. You can change button typography and text-shadow. In addition, you can change the tweet button and its hover text color. Also, you can change the button and its hover background type and background color.

You can change the tweet button's border type, color, width, and border radius. Moreover, you can change the box shadow and padding. Furthermore, you can enable/disable icon and change the gap between the icon and button text. Also, you can change the button margin top.
Advanced
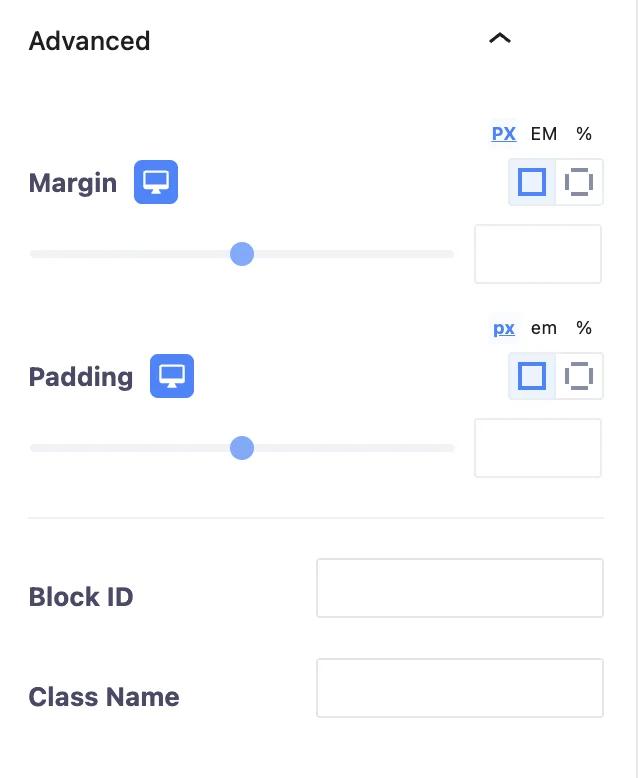
Use the Advanced section to change the Click to Tweet block’s margin and padding. In addition, you can add CSS class to the Click to Tweet block.

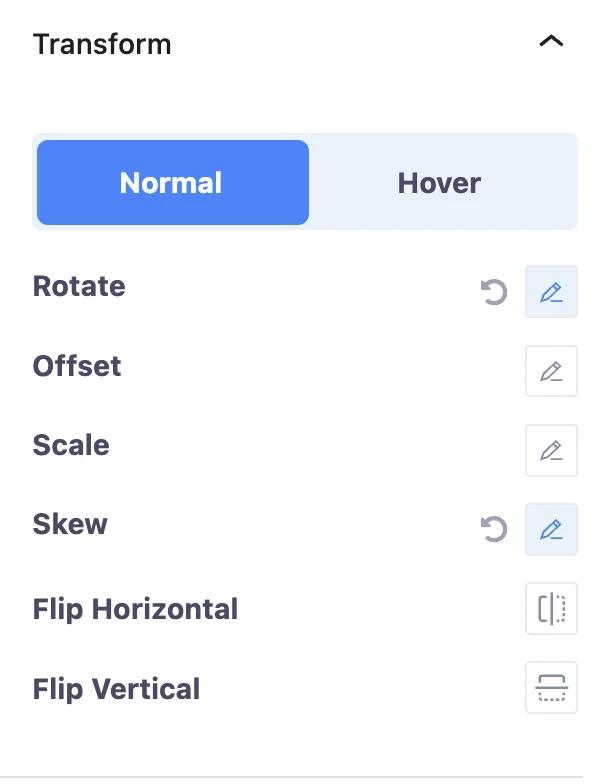
From the Transform section, you can change the Click to Tweet block and its hover transformation. You can change rotation, offset, scale, and skew. Moreover, you can flip the Click to Tweet block horizontally and vertically.

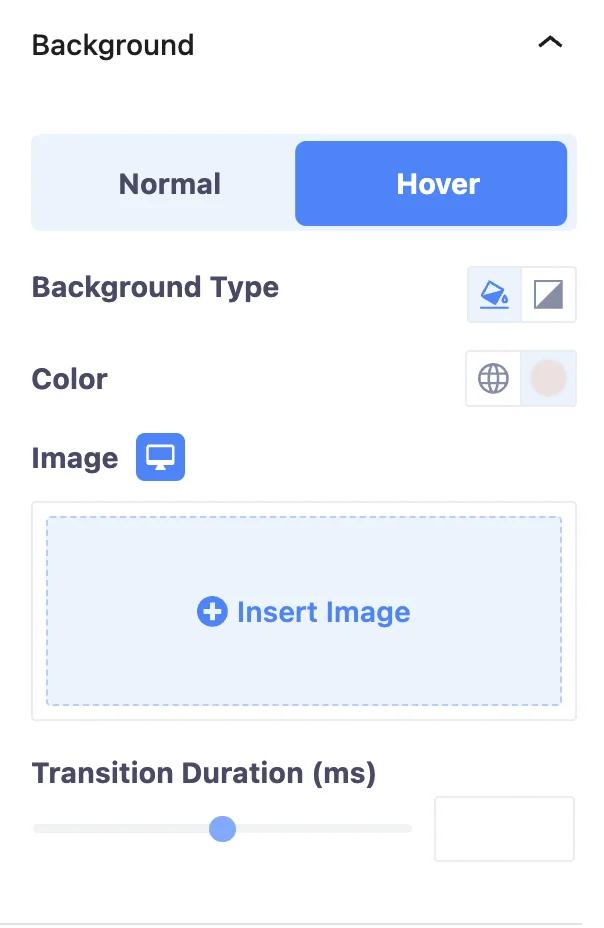
Change the Click to Tweet and its hover background from the Background section. You can change the background type and background color. Also, you can add an image as the background.

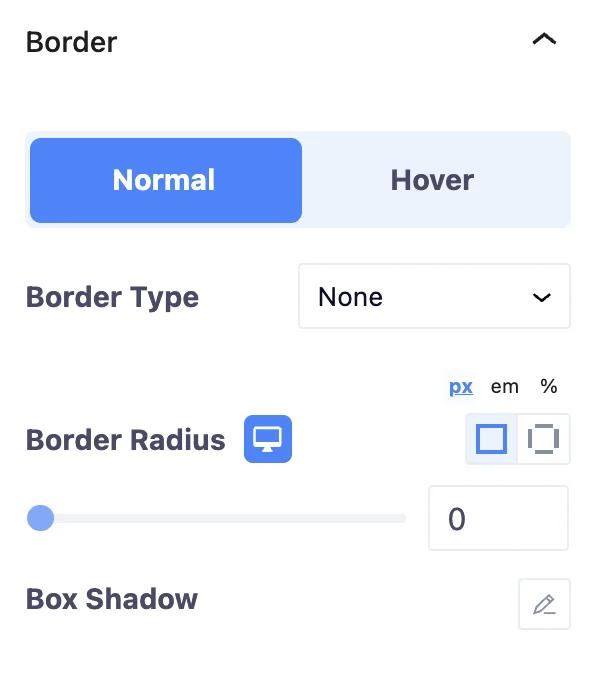
Add border to the Click to Tweet block and its hover from the Border section. You can change the border type, width, color, border radius, and box shadow.

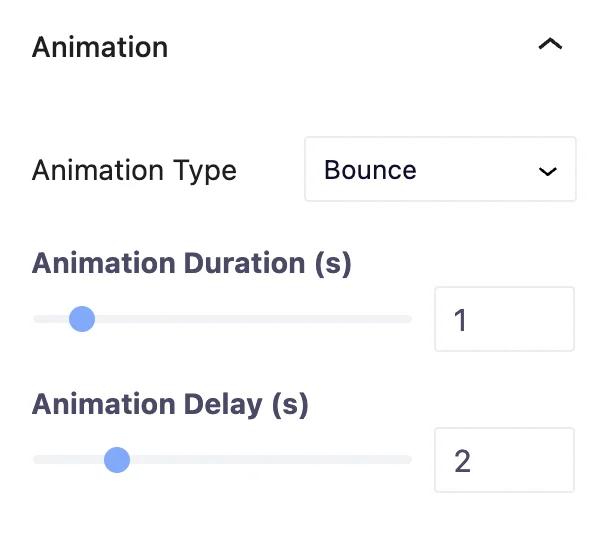
From the Animation section, add animation to the Click to Tweet block. You can change the animation type. Moreover, you can change the animation duration and delay time.

Add mask to the Click to Tweet block from the Mask section. You can change mask shape, size, position, and repetition.

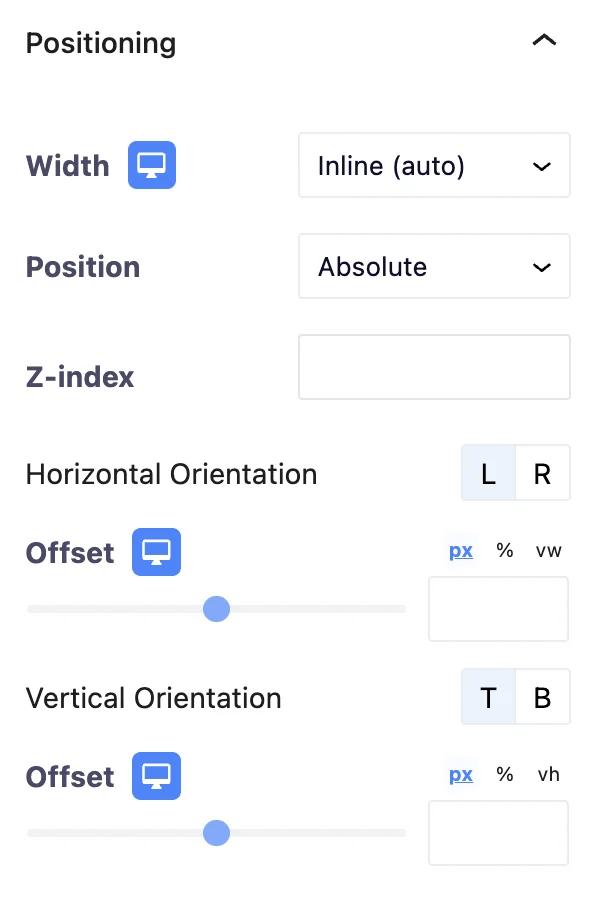
You can change the position of the Click to Tweet block from the Positioning section. You can change the Click to Tweet block’s width and position.

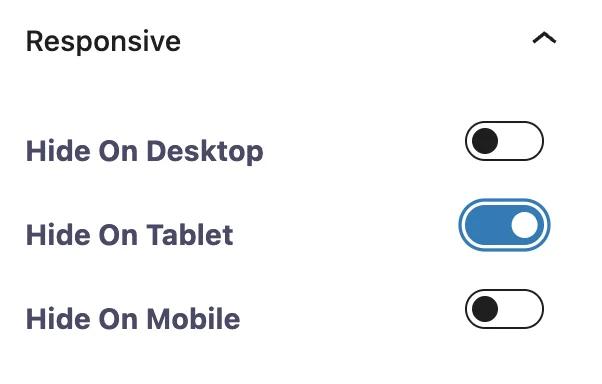
You can hide the Click to Tweet block on the desktop, tablet, and mobile from the Responsive section.

You can add additional CSS classes to the Click to Tweet block from the Advanced section. That's all about Click to tweet block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?