Master Blocks
Counter Up
Counter Up block helps to display interesting stats on your website. It features preset designs. Moreover, it allows to add text before and after the count up number. Furthermore, it allows to customize every element of the Counter Up block such as icon, title, and number.
Activate the Counter Up block
Before you can enable the Cunter Up block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
To activate the Counter Up block, navigate to Master Blocks>Blocks. Then, toggle to enable the Counter Up block. After that, click on Save Settings.

Setting up
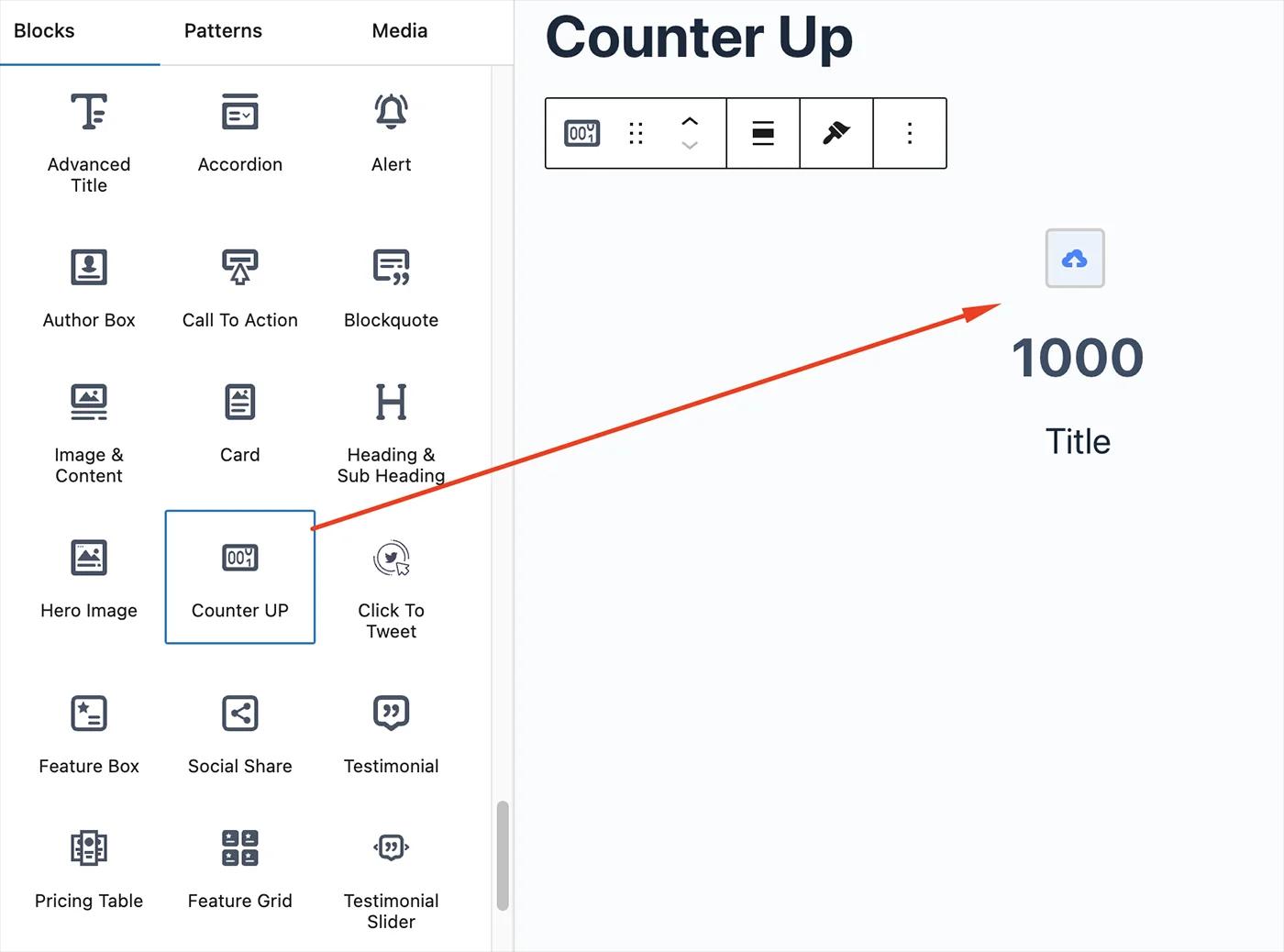
To add the Counter Up block, navigate to the top toolbar and click the "+" button, search for the Counter Up, and select it. Alternatively, navigate to the content area, click the "+" button, type in Counter Up and select it. The Counter Up block will be instantly added to your content field.

Now add Cunter Up’s icon, number, and title. The Counter Up block comes with a lot of customization features. You can customize this block according to your requirements. You can start customizing the Counter Up block from the Primary tab.
Primary
Navigate to the ‘Settings’ option from the top and click on the Block → ‘Primary’ tab.
From the Counter Up section choose a design for the Counter Up block from preset designs. In addition, you can set before and after text for the count number. Moreover, you can set starting number and ending number. Furthermore, you can set count duration time.

Customize the Count number, Title, Icon from their specific options panel. It allows to change the color, typography, text shadow, icon size, margin, and padding. In addition, you can change the gap between the number and the title.
Advanced
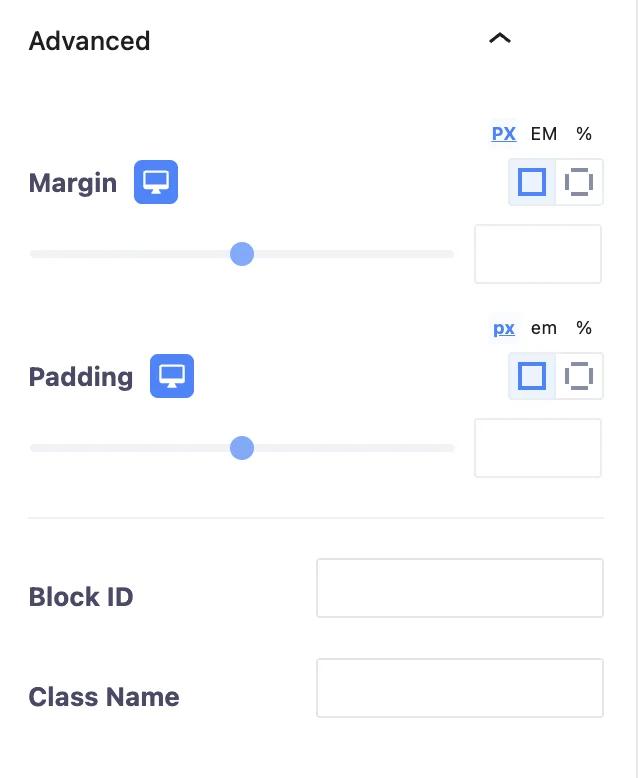
From the Advanced section, you can change the margin and padding to the Counter Up block. Also, you can add CSS class to the Counter Up block.

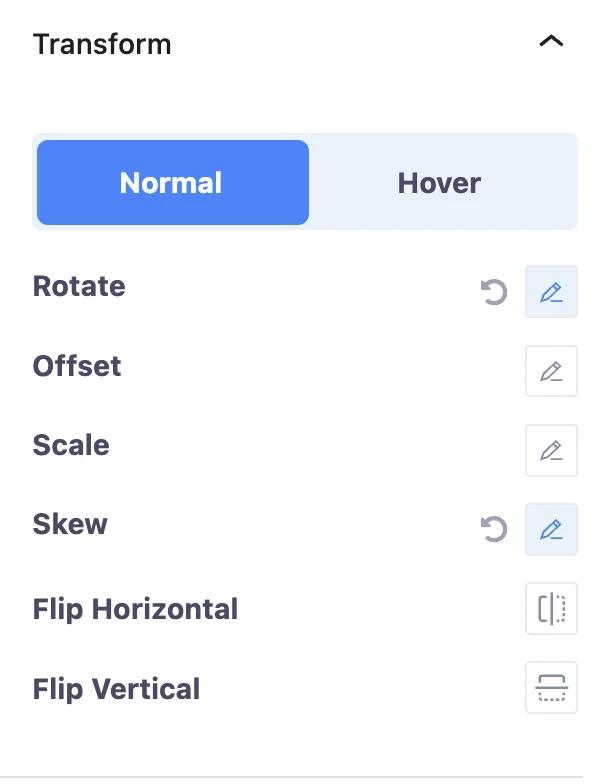
Change the transformation of the Cunter Up block and its hover from the Transform section. You can change the Counter Up block and its hover’s rotation, offset, scale, and skew. Moreover, you can flip the Counter Up block horizontally and vertically.

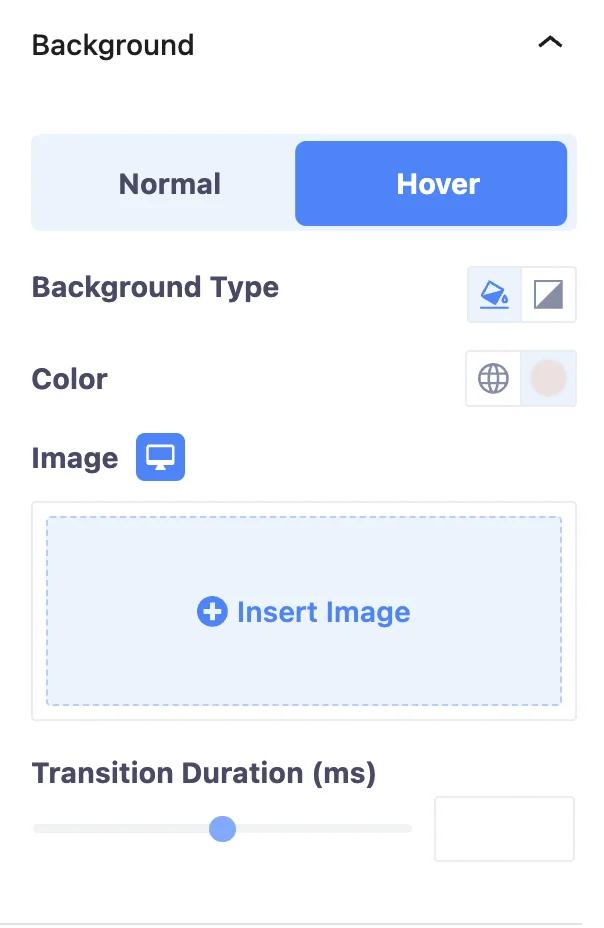
Change the Counter Up block and its hover background from the Background section. You can change Counter Up and its hover background type and color. Also, you can add an image as the background.

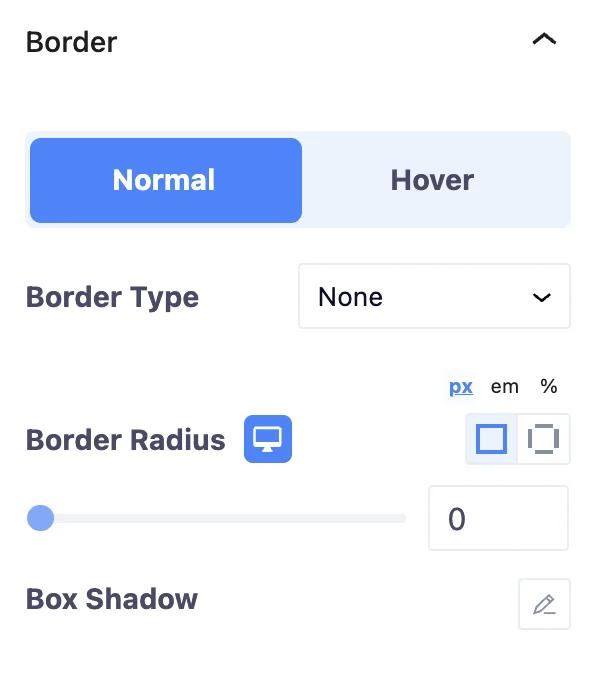
Add border to the Counter Up block and its hover from the Border section. You can change the border type, width, color, border radius, and box shadow.

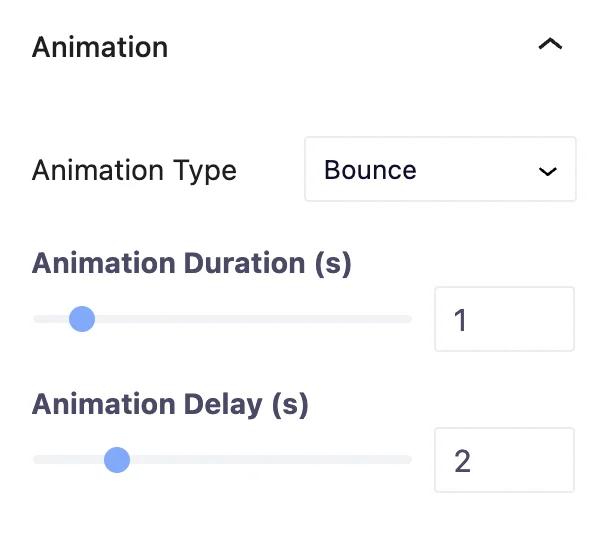
You can add animation to the Counter Up block using the Animation section. Also, you can change the animation type and set the animation duration and delay time.

Add mask to the Counter Up block from the Mask section. You can change mask shape, size, position, and repetition.

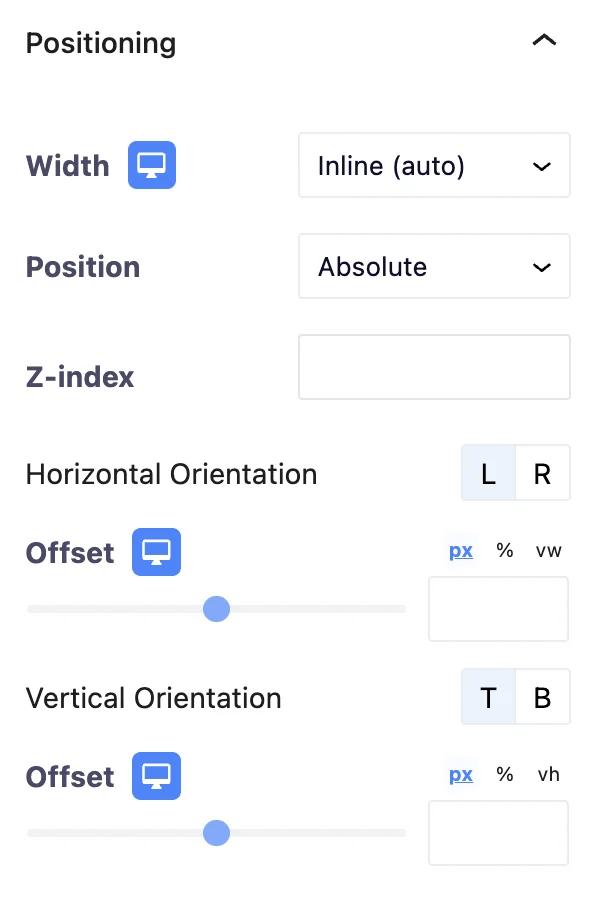
From the Positioning section, you can change the Counter Up block’s position and width.

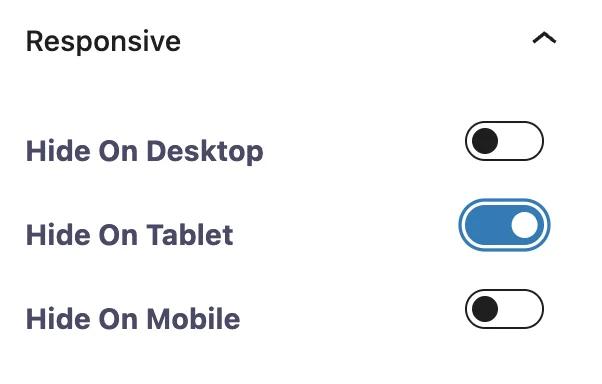
Hide the Counter Up block from the desktop, tablet, and mobile from the Responsive section.

Add additional CSS classes to the Counter Up block from the Advanced section. That's all about Counter Up block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?