Master Blocks
Feature Box
Master Block’s Feature Box block is a powerful block for highlighting a specific feature, product, or service. It comes with preset feature box designs. Moreover, it allows to customize Feature Box’s icon, title, description, and button.
Activate the Feature Box block
Before you can enable the Feature Box block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
To activate the Feature Box block, navigate to Master Blocks > Blocks. Then, toggle to enable the Feature Box block. After that, click on Save Settings.

Setting up
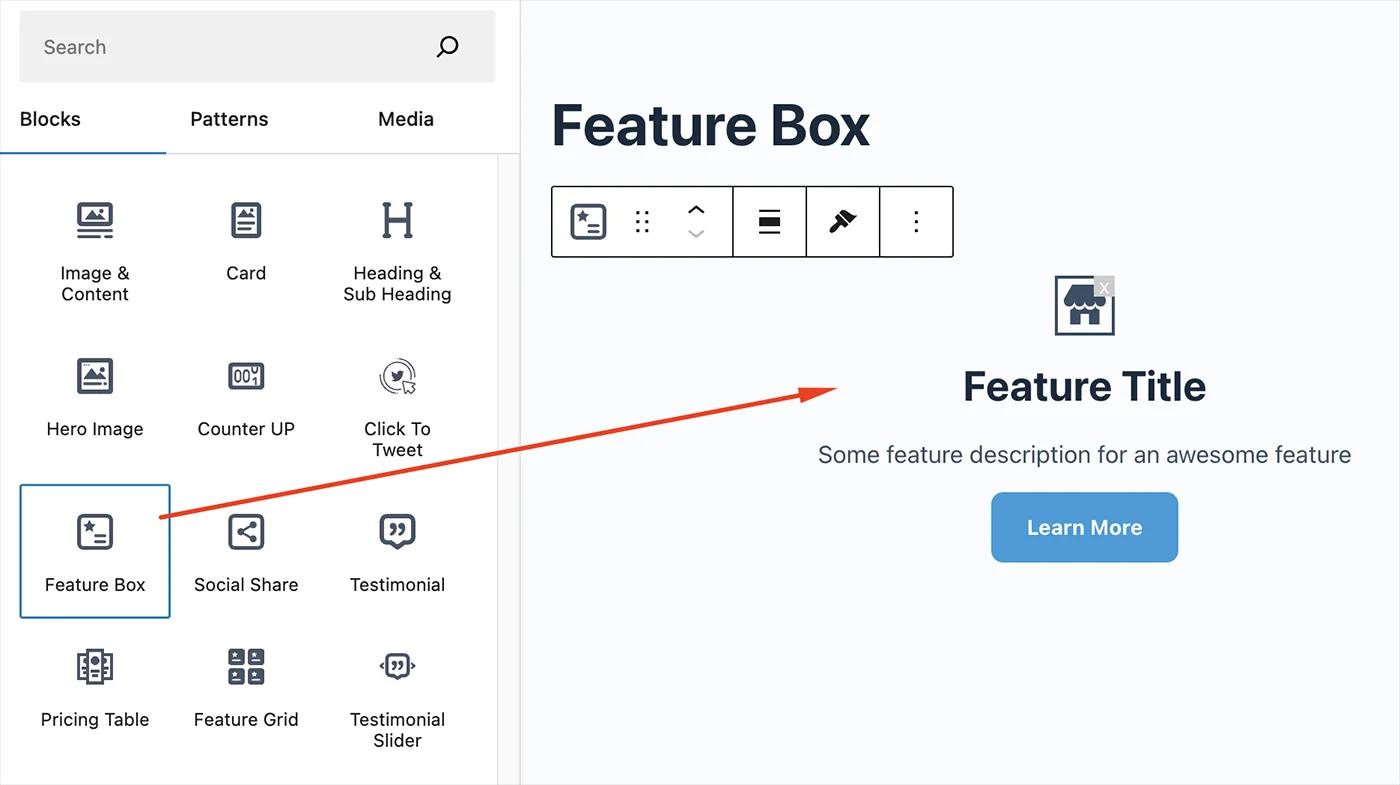
To add the Feature Box block, navigate to the top toolbar and click the "+" button, search for the “Feature Box”, and select it. Alternatively, navigate to the content area, click the "+" button, type in "Feature Box" and select it. The Feature Box block will be instantly added to your content field.

Now add the feature icon, then add the feature title. After that, add the feature description button text and URL. Feature Box block comes with a lot of customization options. You can start customizing the Feature Box block from the Style tab.
Style
Just navigate to the style and from the Feature Box section, choose feature box designs from two preset designs. In addition, you can change feature box content alignment from the Content Align option.

From the Icon section, you can customize the Feature Box icon. You can change icon color, background color, size, padding, and radius. Also, you can change the gap between the icon and the title from the Gap option.
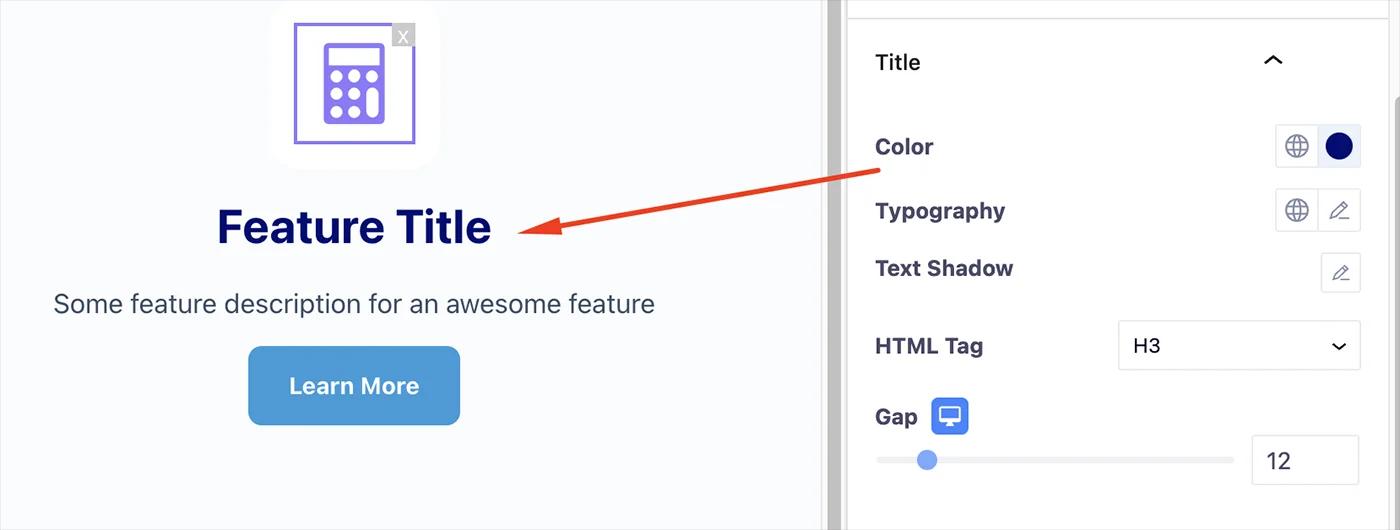
Customize the Feature Box title from the Title section. You can change the title color, typography, text shadow, and HTML tag. Also, you can change the gap between the title and description.

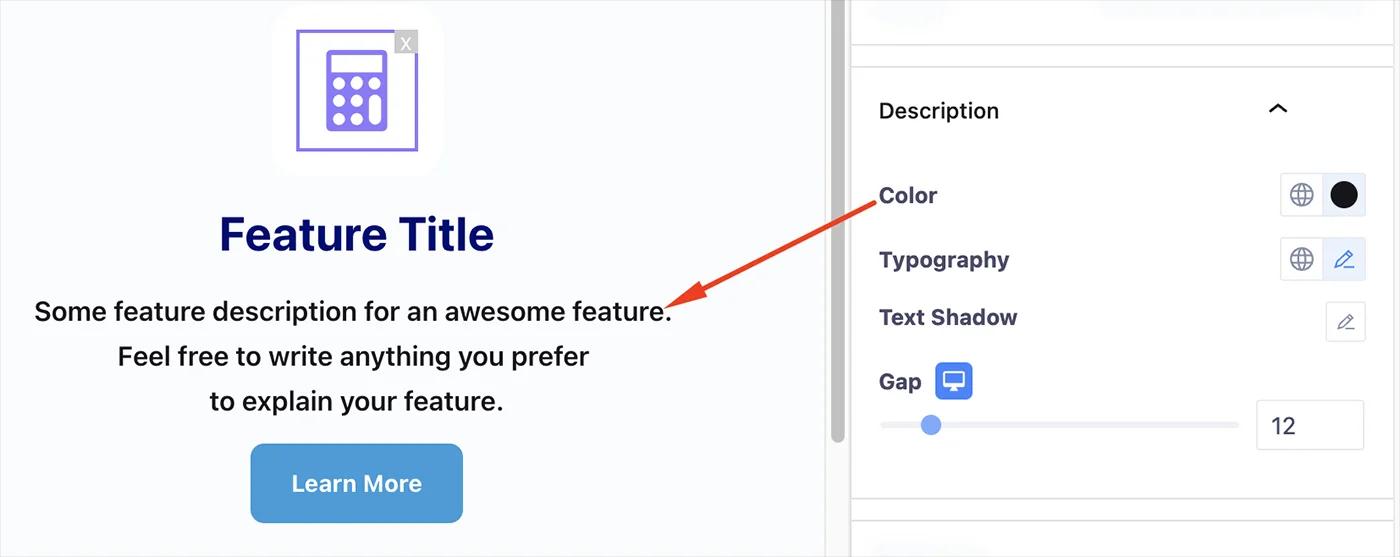
Customize the Feature Box description from the Description section. You can change the description color, typography, and text shadow. In addition, you can change the gap between the description and the button.

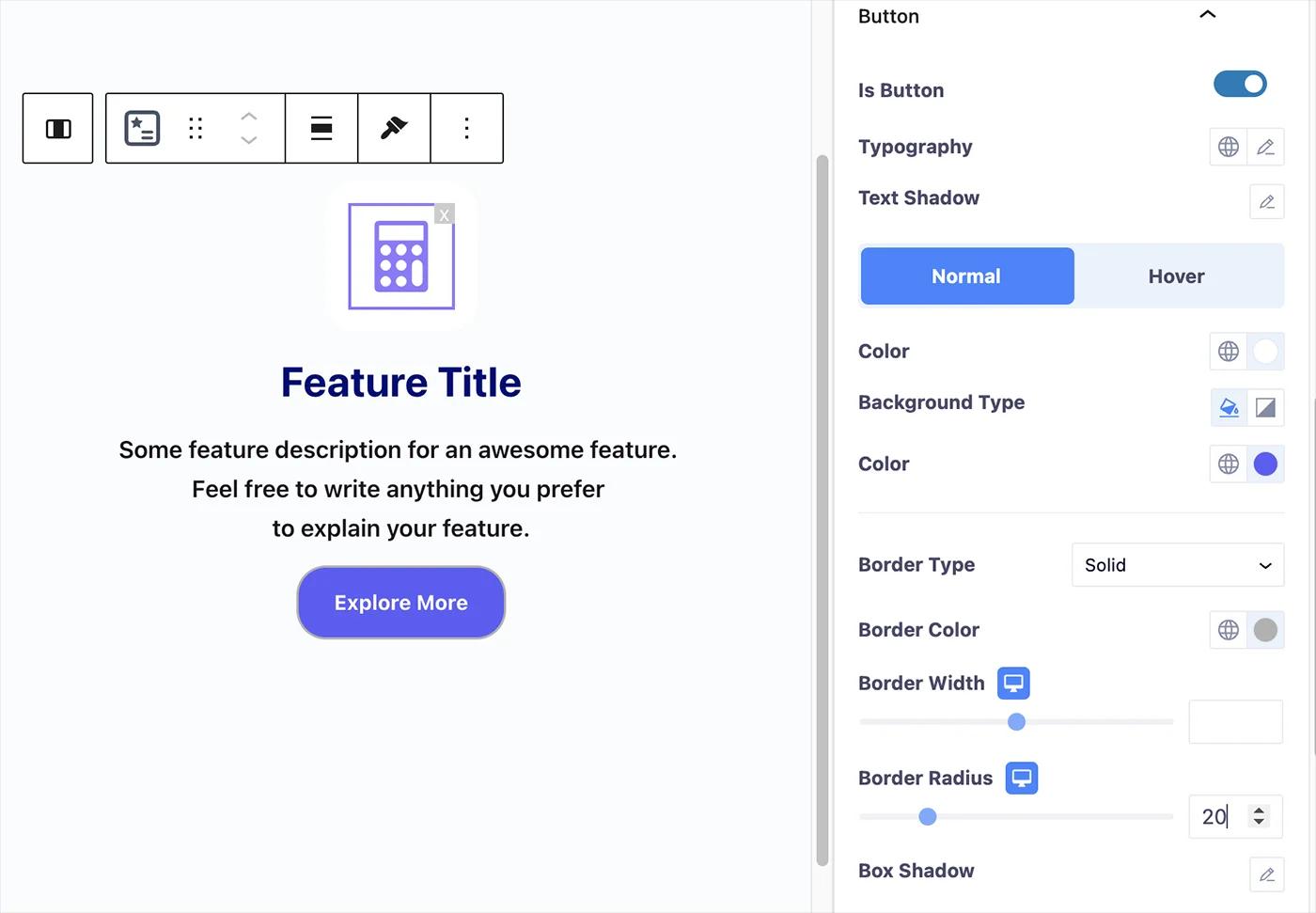
From the Button section, you can customize the Feature Box button. You can change button typography and text shadow. You can change the button and its hover text color. In addition, you can change the background type and background color. Moreover, you can change the border type, color, width, and radius. Furthermore, you can change box shadow and padding. Also, you can change the icon, the gap between the button text and the icon, and the button margin-top.

Advanced
From the Advanced section, you can change Feature Box block padding and margin. Also, you can add CSS classes.

Customize the transformation of the Feature Box block and its hover from the Transform section. You can change the Feature Box block and its hover rotation, offset, scale, and skew. Also, you can flip the Feature Box horizontally and vertically.

Add background to the Feature Box and its hover from the Background section. You can change the background type and background color. Also, you can add an image to the background.

Add border to the Feature Box and its hover from the Border section. You can change the border type, border width, border color, border radius, and box shadow.

You can add animation to the Feature Box from the Animation section. You can change the animation type. Also, you can change animation duration and delay time.

Add mask to the Feature Box from the Mask section. You can change mask shape, size, position, and repetition.

You can change the Feature Box position from the Positioning section. You can change the Feature Box width and position.

From the Responsive section, you can hide the Feature Box on the desktop, tablet, and mobile.

You can add additional CSS classes to the Feature Box from the Advanced section. That's all for the feature box block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?