Master Blocks
Heading & Sub Heading
Gutenberg editor doesn’t have the heading and sub heading block. Master Blocks come with an advanced and powerful Heading and Sub Heading block. This block features preset designs. Also, it allows to add image left and right sides of the heading and sub heading. Furthermore, it allows to customize the heading and sub heading.
Activate the Heading & Sub Heading block
Before you can enable the Heading and Sub Heading blocks, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
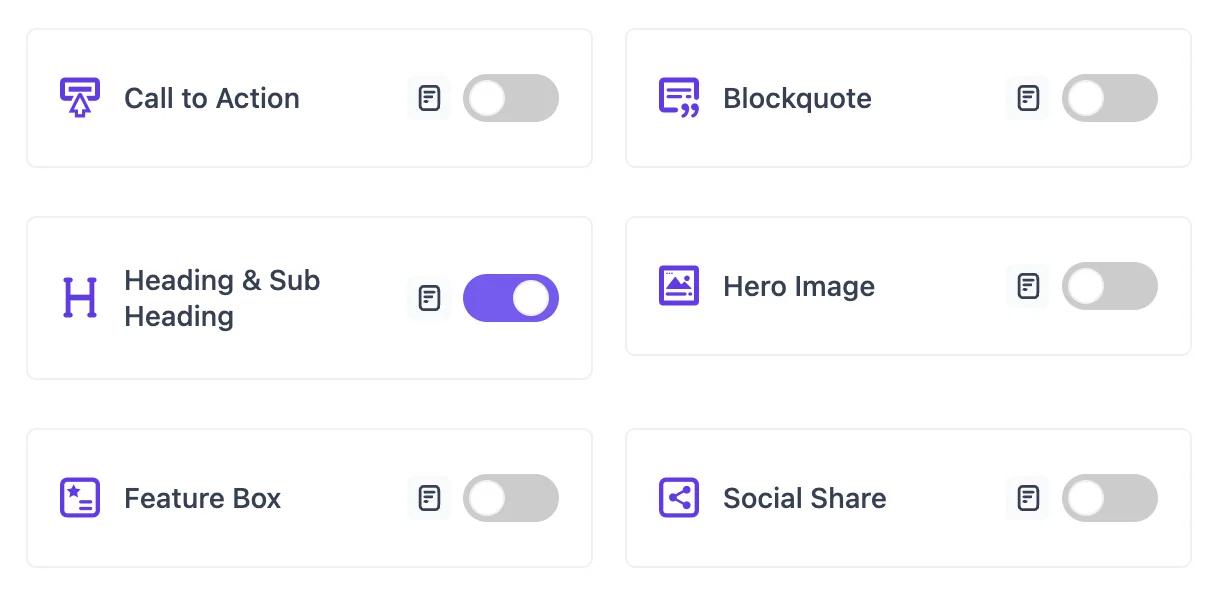
To activate the Heading and Sub Heading block, navigate to Master Blocks > Blocks. Then, toggle to enable the Heading and Sub Heading block. After that, click on Save Settings.

Setting up
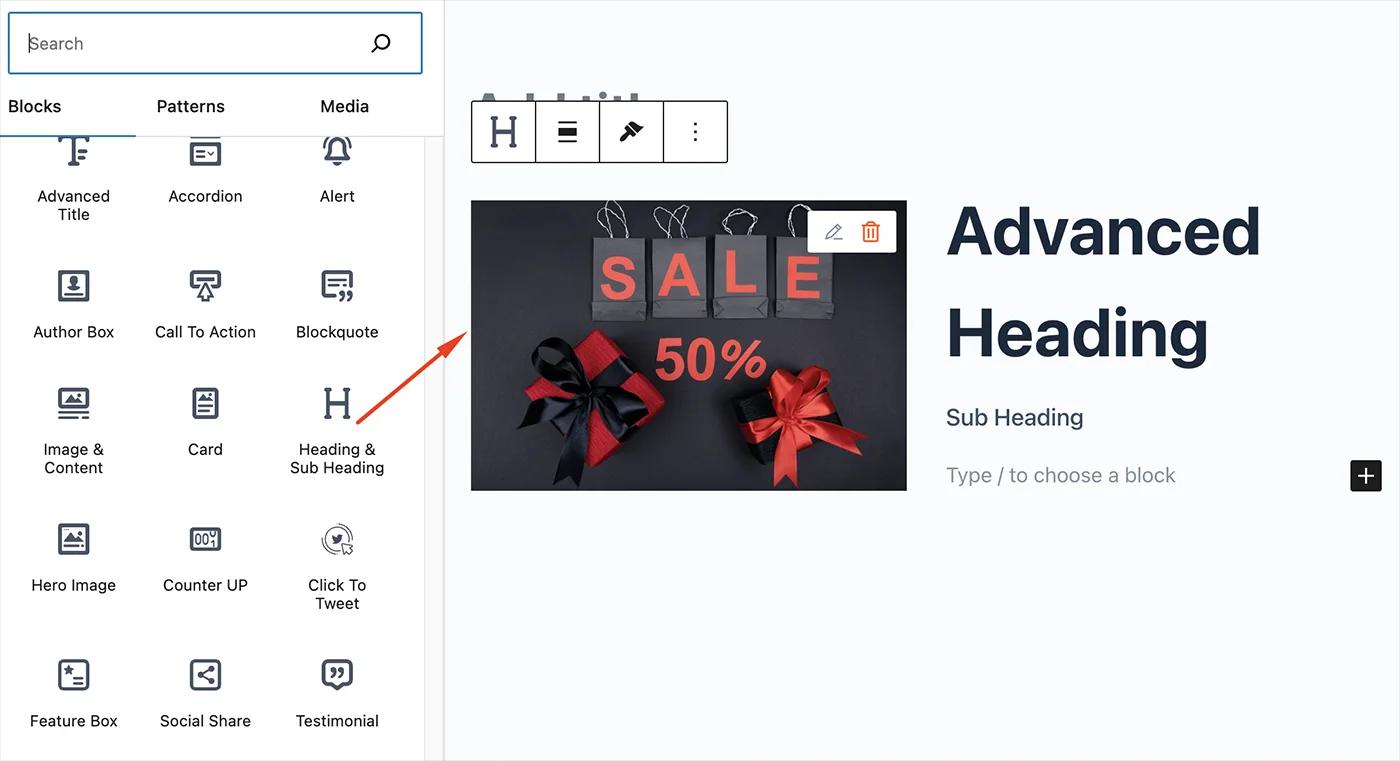
To add the Heading and Sub Heading block, navigate to the top toolbar and click the "+" button, search for the Heading and Sub Heading, and select it. Alternatively, navigate to the content area, click the "+" button, type in Heading and Sub Heading and select it. The Heading and Sub Heading block will be instantly added to your content field.

Now add heading and sub heading. Then, add the image to the Heading and Sub Heading block.
The Heading and Sub Heading block offers many customization options. You can customize the Heading and Sub Heading block to make it more stunning. You can start customizing the Heading and Sub Heading block from the Style tab.
Style
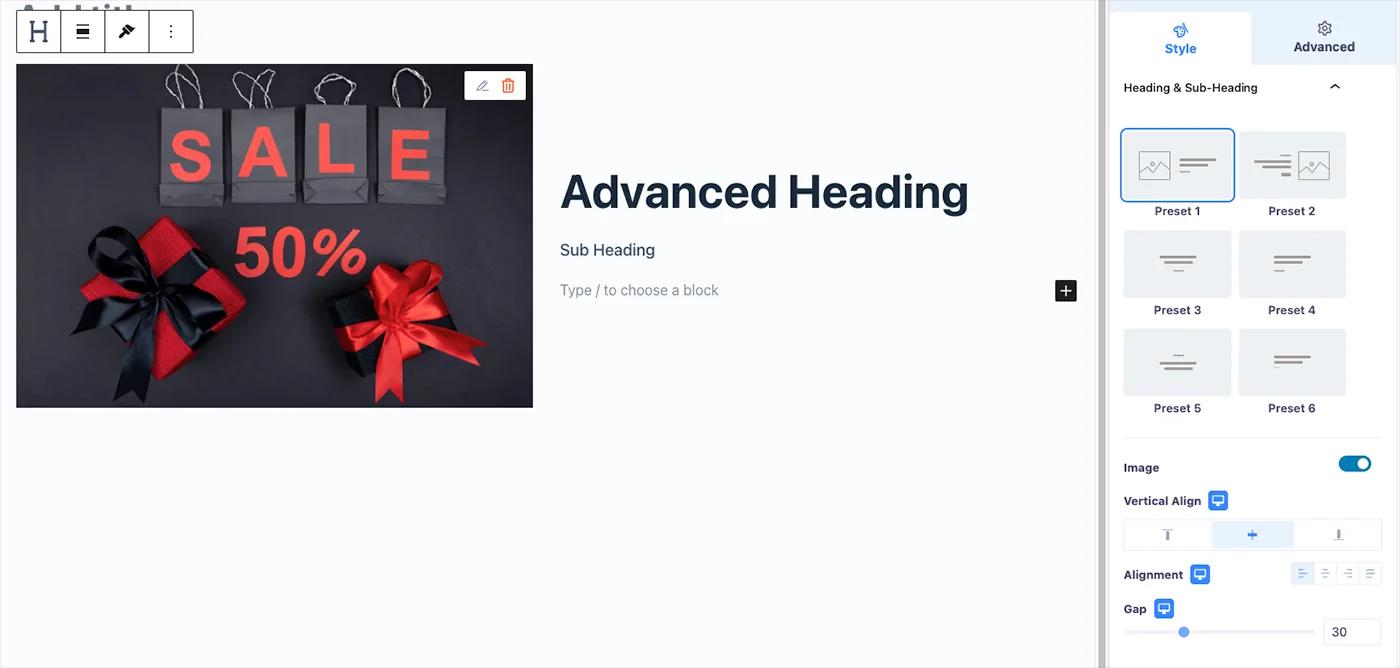
Navigate to the Settings option from the top and click on the Block > Style tab.
From the Heading and Sub Heading section, choose a design for the Heading and Sub Heading block from six preset designs. Also, you can enable/disable the image using the Image option.

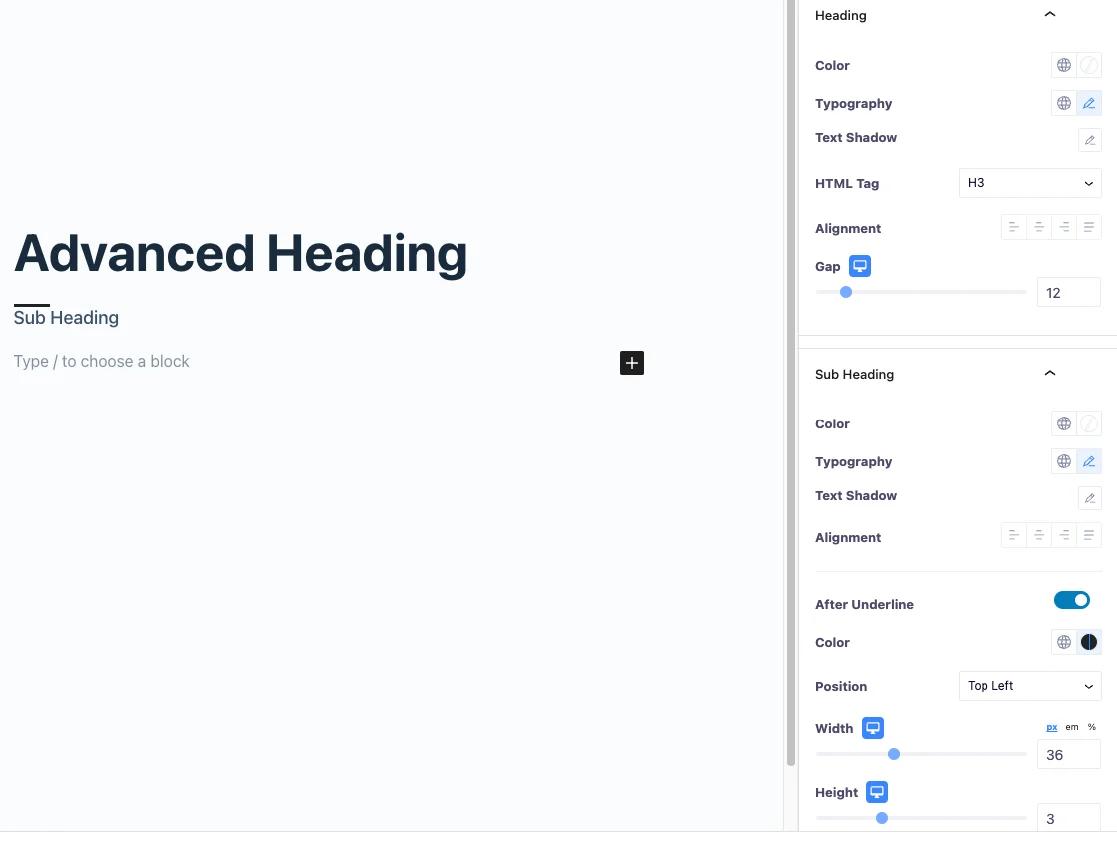
Change the heading, Sub Heading typography, color, text shadow, HTML tag, alignment, Gap. You can add an underline for the sub heading from the After Underline option. Moreover, you can change the underline color, position, width, height, and vertical gap.

Advanced
From the Advanced section, you can change the margin and padding of the Heading and Sub Heading block. Moreover, you can add CSS classes to the Heading and Sub Heading blocks.

Change the transformation of the Heading and Sub Heading block and its hover from the Transform section. You can change the Heading and Sub Heading block and its hover rotation, offset, scale, and skew. Moreover, you can flip the Heading and Sub Heading block horizontally and vertically.

Change Heading and Sub Heading block and its hover background from the Background section. You can change the background type and background color. Also, you can add an image as the background.

Add border to the Heading and Sub Heading block and its hover from the Border section. You can change the border type, width, color, border radius, and box shadow.

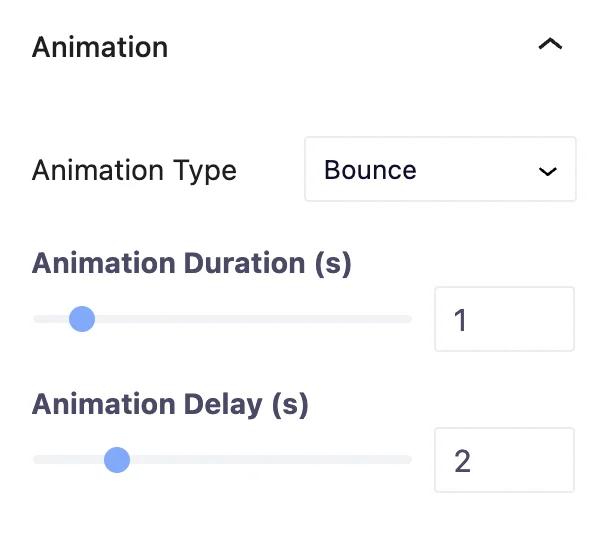
You can add animation to the Heading and Sub Heading block from the Animation section. You can change the animation type. Also, you can change animation duration and delay time.

Add mask to the Heading and Sub Heading block using the Mask section. It allows to change mask shape, size, position, and repetition.

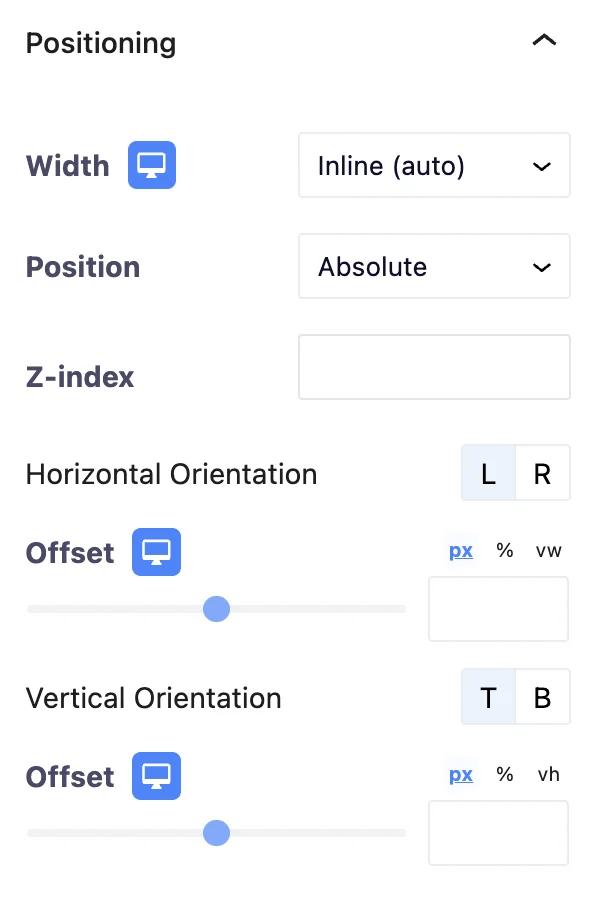
Change Heading and Sub Heading position using the Positioning section. You can change the Heading and Sub Heading width and position.

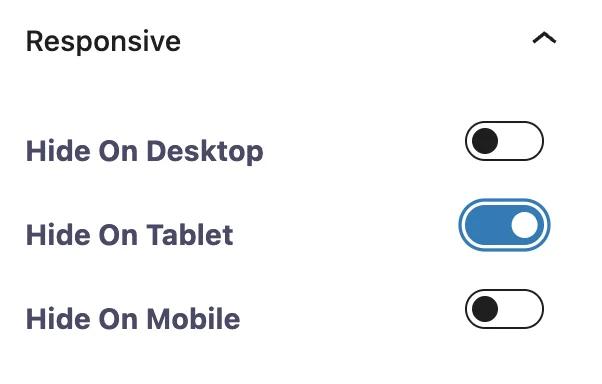
Hide Heading and Sub Heading block on the desktop, tablet, and mobile using the Responsive section.

From the Advanced section, you can add additional CSS classes to the Heading and Sub Heading block. That's all about Heading and Sub heading block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?