Master Blocks
Hero Image
Gutenberg editor doesn’t come with the hero image block. Master Blocks’ Hero Image block is powerful and advanced. It allows to add heading, subheading, button, and text along with the hero image. Moreover, it features preset designs. Furthermore, it allows customizing every element of the Hero Image block.
Activate the Hero Image block
Before you can enable the Hero Image block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
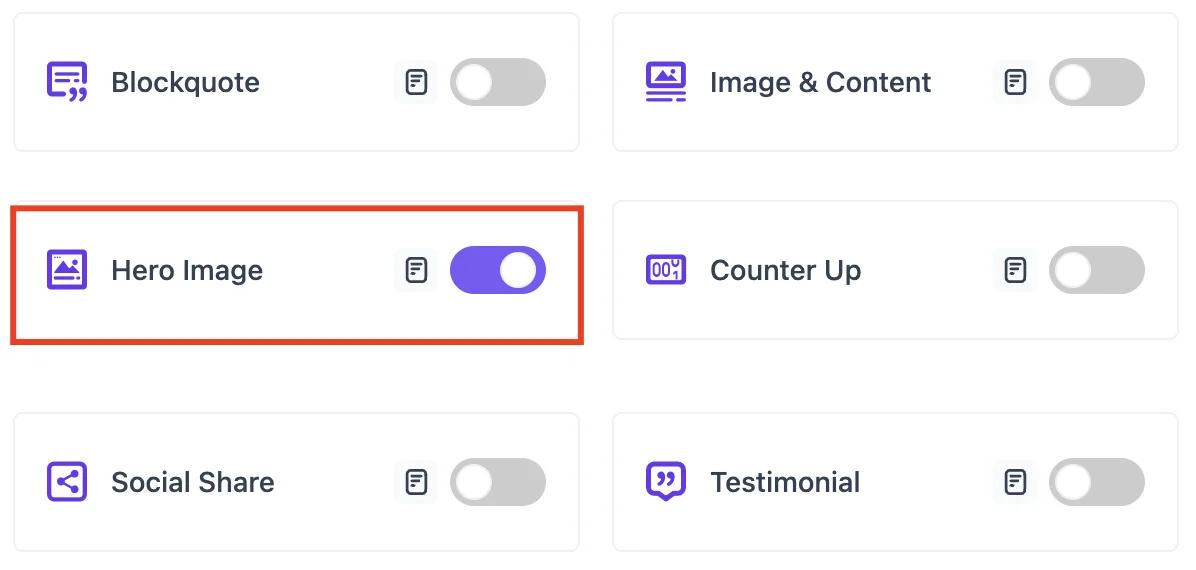
To activate the Hero Image block, navigate to Master Blocks > Blocks. Then, toggle to enable the Hero Image block. After that, click on Save Settings.

Setting up
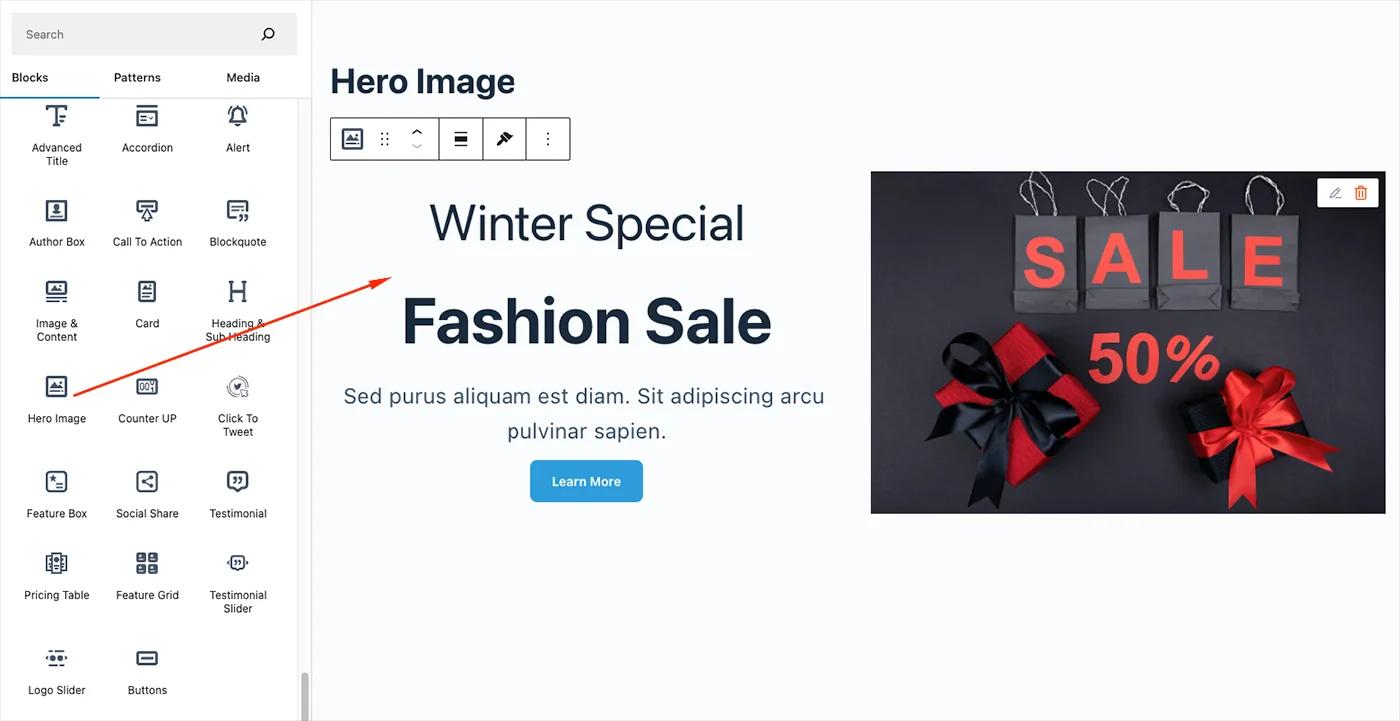
To add the Hero Image block, navigate to the top toolbar and click the "+" button, search for the Hero Image, and select it. Alternatively, navigate to the content area, click the "+" button, type in Hero Image and select it. The Hero Image block will be instantly added to your content field.

Now Add your desired image, type subtitle, title, and description. Also, add button text.
The Hero Image Block offers many options for customization. You can customize the Hero Image block according to your requirements. You can start customizing the Hero Image block from the Style tab.
Style
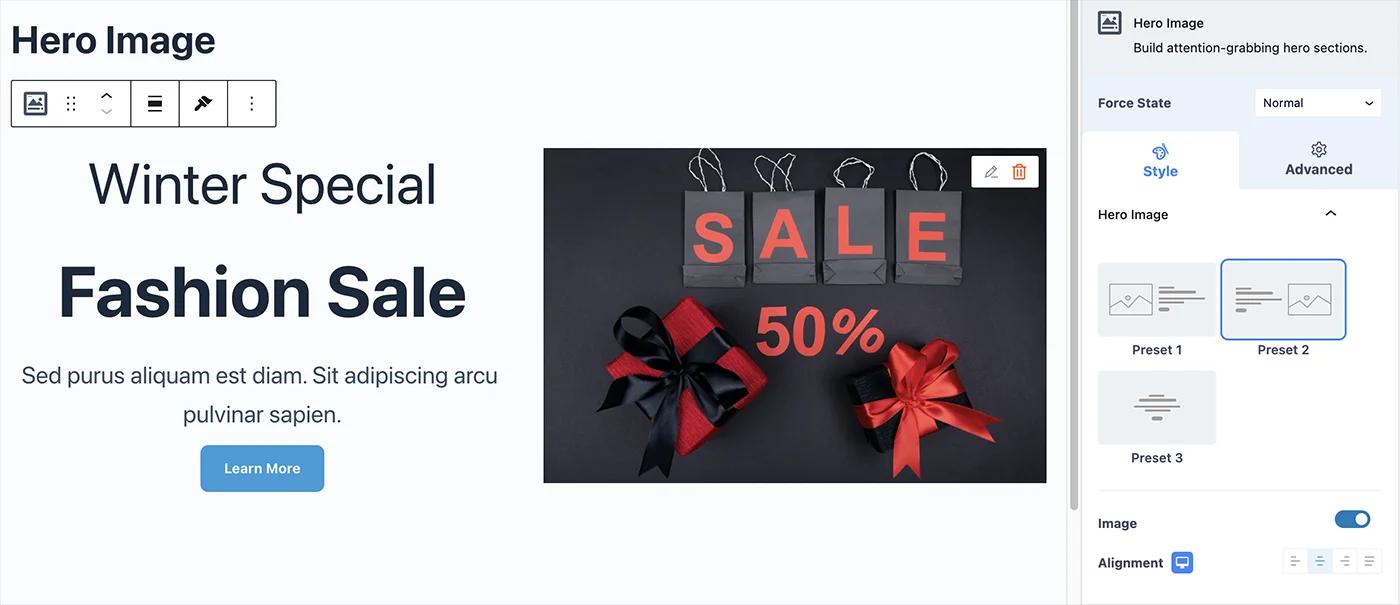
Navigate to the Settings option from the top and click on the Block > Style tab.
From the Hero Image section, you can choose designs for the Hero Image block from the three preset designs. In addition, you can enable/disable the image. Also, you can change the text alignment.

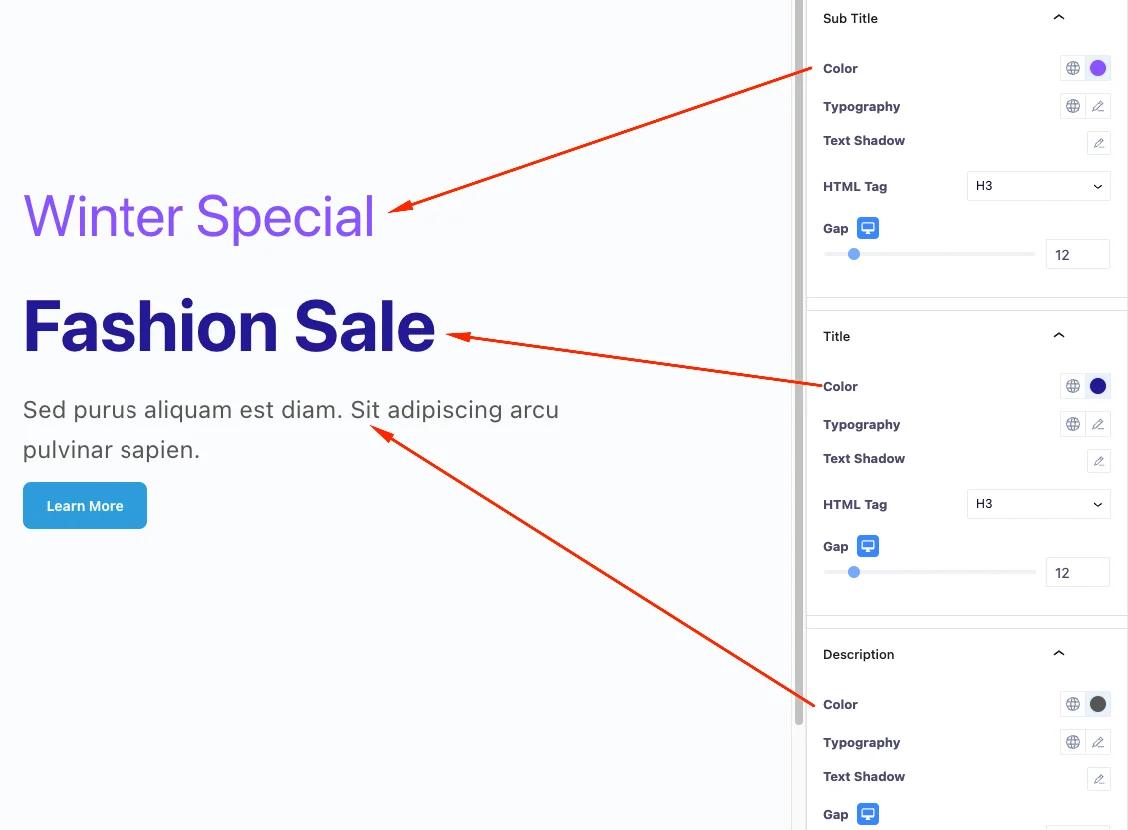
Change the sub title, Title, Description color, typography, text shadow, and HTML tag from their specific options panel. Also, you can change the gap between the sub title and the title and the description from the Gap option.

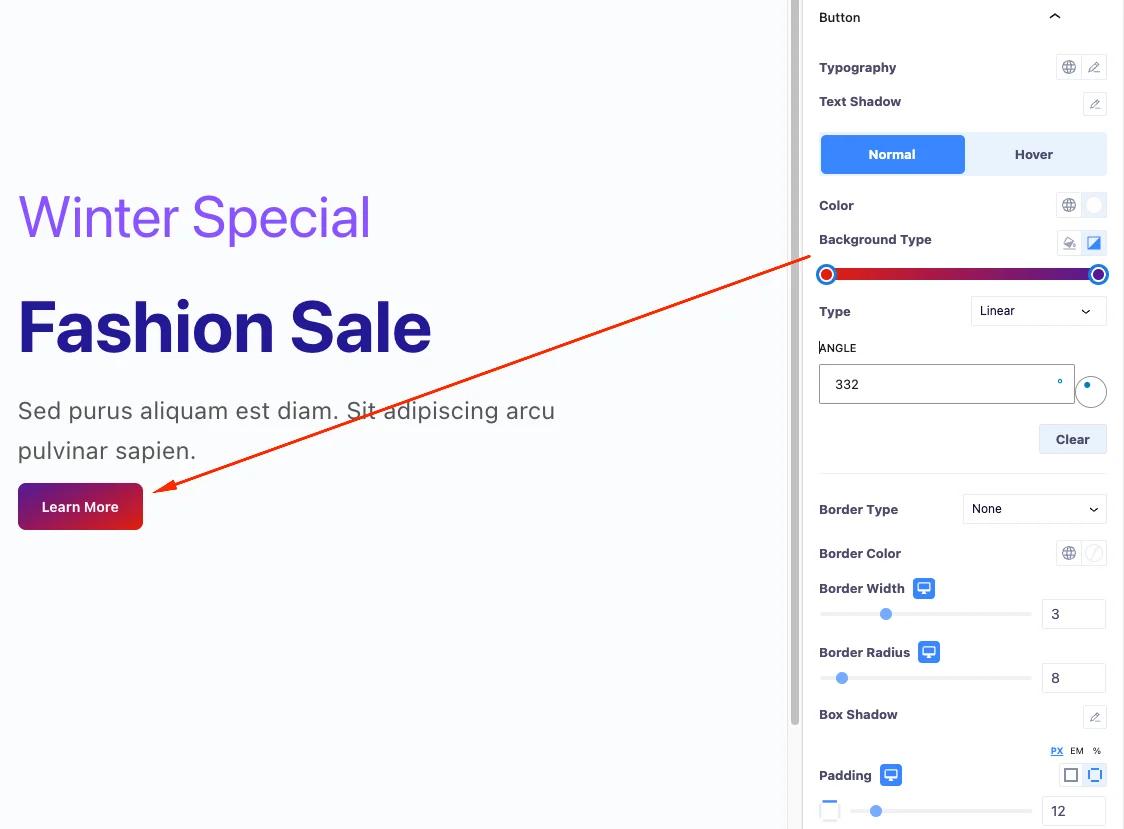
Customize the button from the Button section. You can change the button’s typography and text shadow. In addition, you can change the button and its hover color and background type. Moroever, you can change border type, border color, border width, and border radius. Furthermore, you can change box shadow and padding. Also, you can enable/disable icon, and change the icon gap and margin top.

Advanced
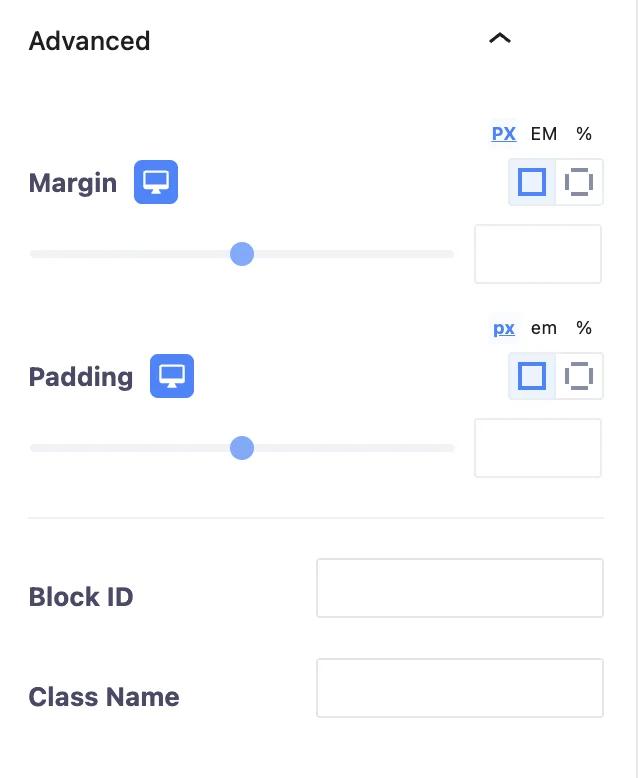
From the Advanced section, you can change the Hero Image block’s margin and padding. In addition, you can add CSS class to the Hero Image block.

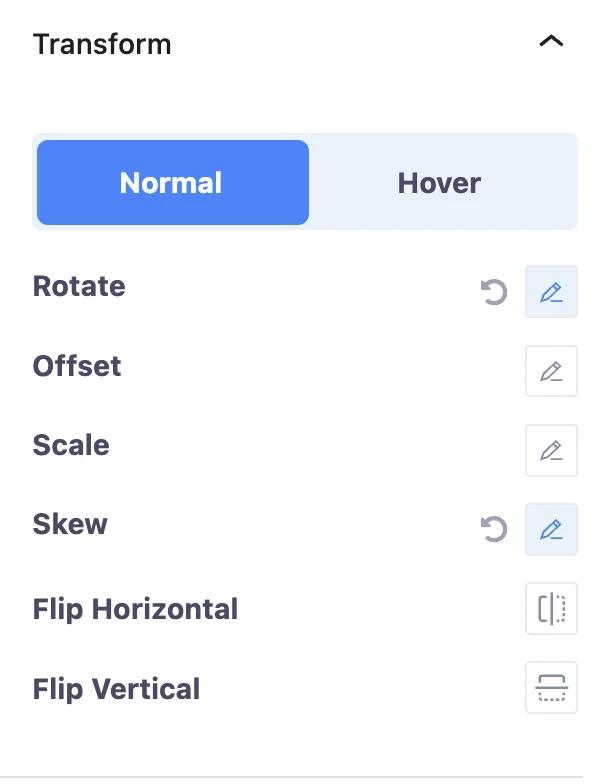
You can customize the transformation of the Hero Image block and its hover from the Transform section. You can change rotation, offset, scale, and skew. Moreover, you can flip the Hero Image block horizontally and vertically.

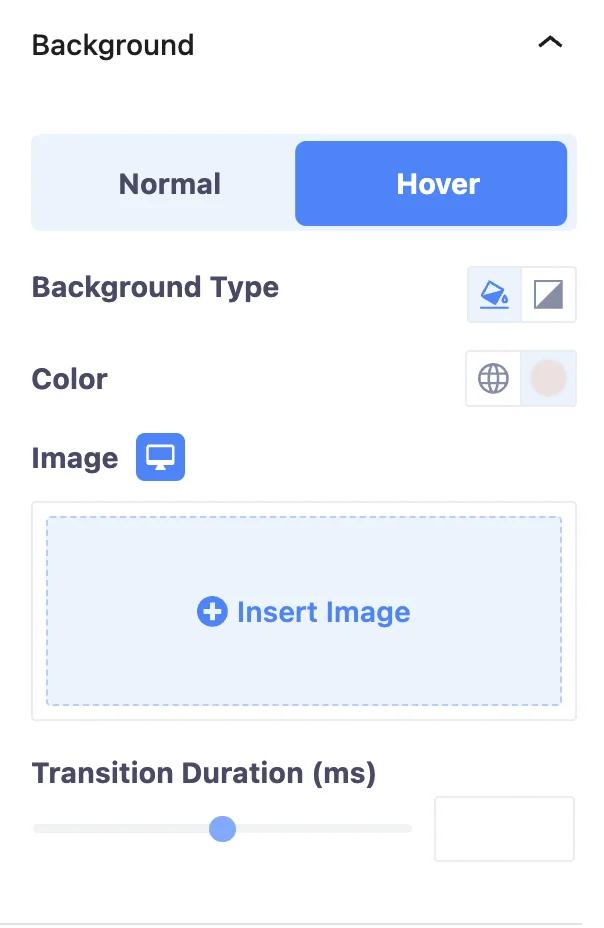
Change the Hero Image block and its hover background from the Background section. You can change the background type and color. Also, you can add an image as the background.

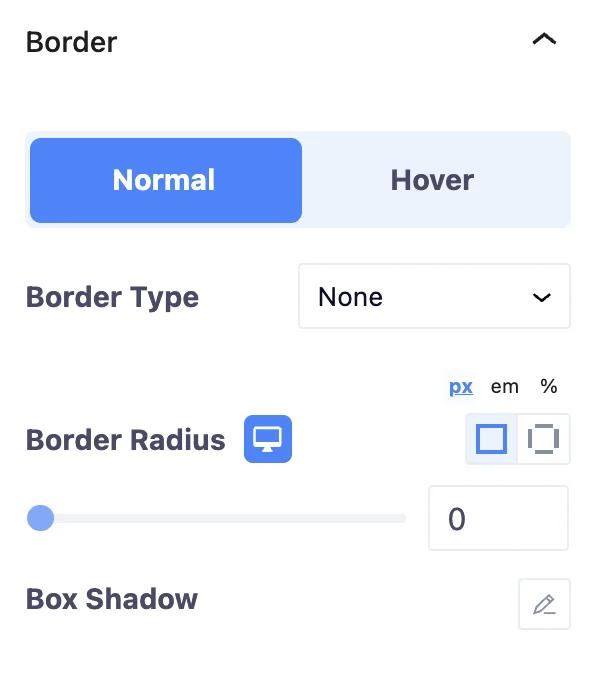
Add border to the Hero Image block and its hover from the Border section. You can change the border type, border width, color, border radius, and box shadow.

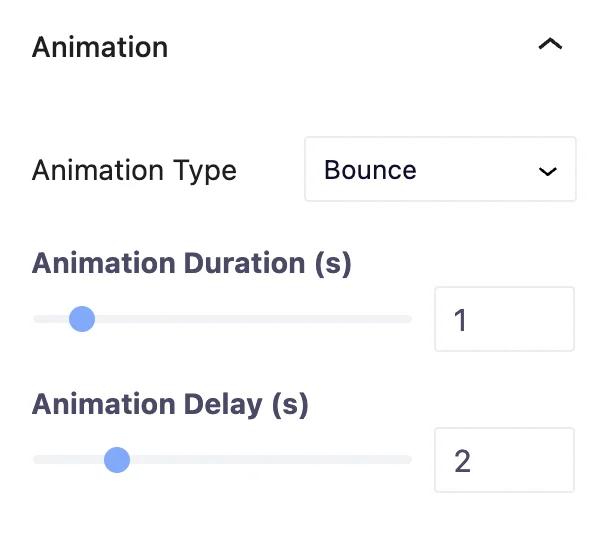
You can add animation to the Hero Image block using the Animation section. You can change the Hero Image block’s animation type and set animation duration and delay time.

Add mask to the Hero Image block from the Mask section. It allows to change mask shape, size, position, and repetition.

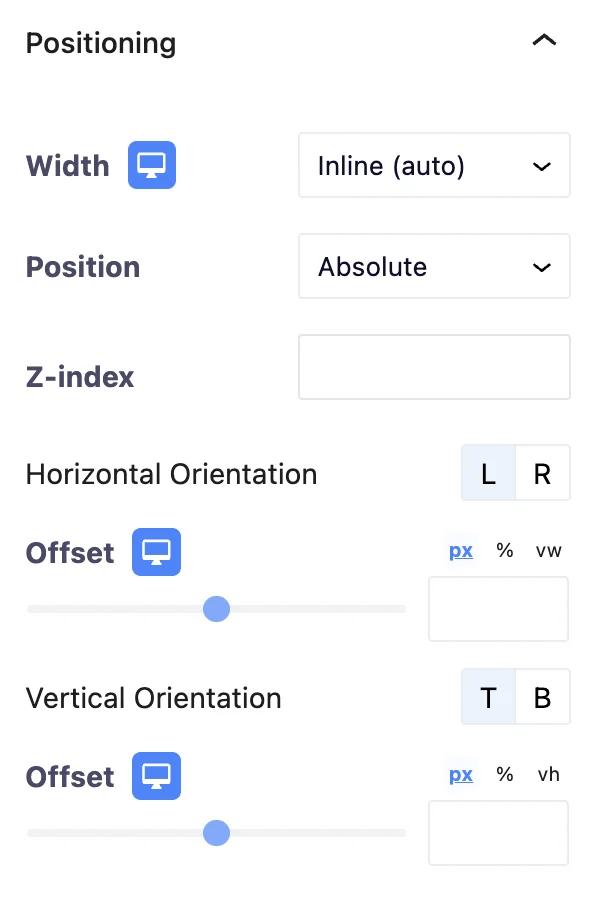
Change the Hero Image block position from the Positioning section. It allows to change Hero Image block’s width and position.

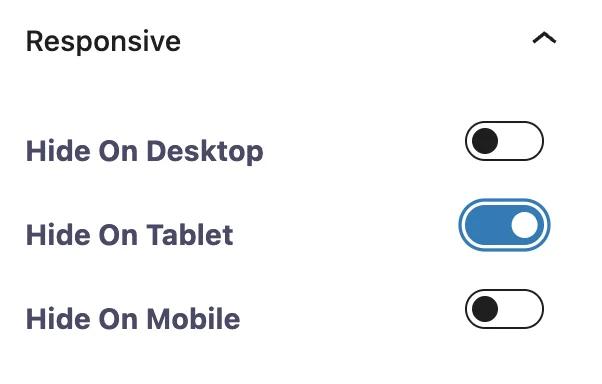
Hide the Hero Image block on the desktop, tablet, and mobile from the Responsive section.

You can add additional CSS classes to the Hero Image block from the Advanced section. This is how you can customize the Hero Image block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?