Master Blocks
Logo Slider
The Logo Slider block is great for showcasing the logos of partners, clients, sponsors, or other associated brands on the WordPress website.
This block provides an elegant and easy-to-use solution for displaying a large number of logos in a compact space. The Logo Slider is highly customizable, allowing you to customize the navigation, carousel, carousel slide, and more.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
Activate the Logo Slider block
Before you can enable the Logo Slider block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website.
To activate the Logo Slider block, navigate to Master Blocks > Blocks. Then, toggle to enable the Logo Slider Block. After that, click on “Save Settings”.

Setting up
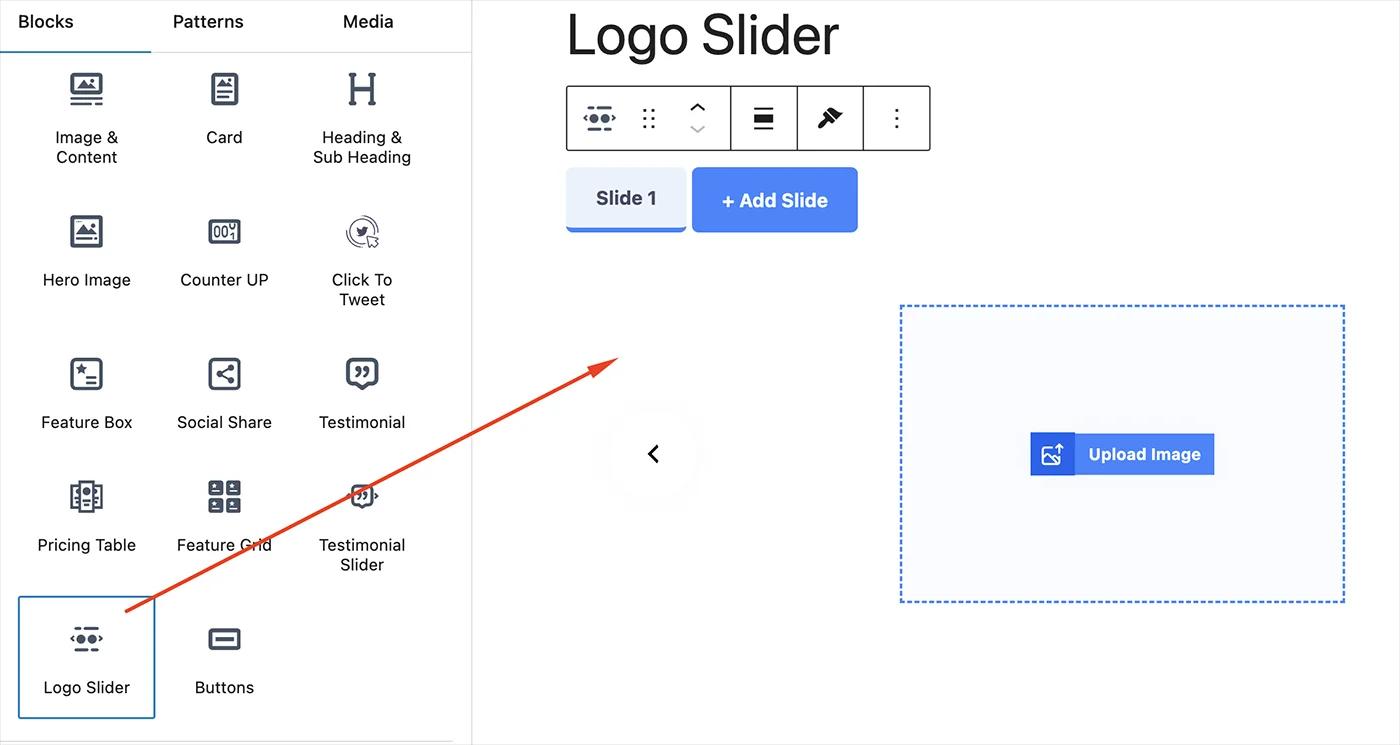
To add the Logo Slider block, navigate to the top toolbar click the "+" button, search for the “Logo Slider”, and select it. Alternatively, navigate to the content area, click the "+" button, type in "Logo Slider" and select it. The Logo Slider block will be instantly added to your content field.

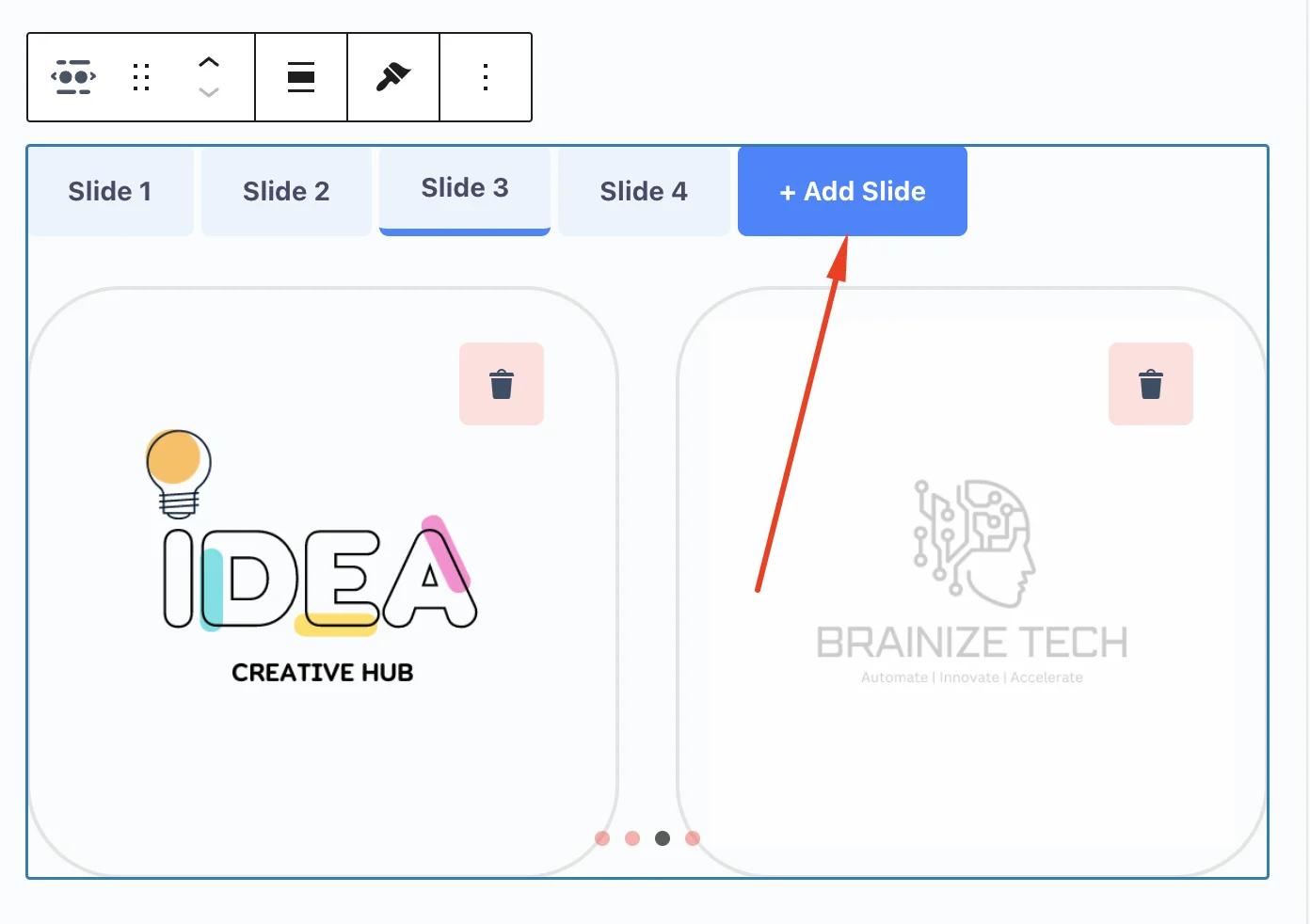
Now upload the logo to the Logo Slider. To add more logos click on the Add Slide. You can add as many logos as you want.

The Logo Slider block features many customization options. You can customize the Logo Slider block according to your requirements. You can start customizing the Logo Sider block from the Primary tab.
Primary
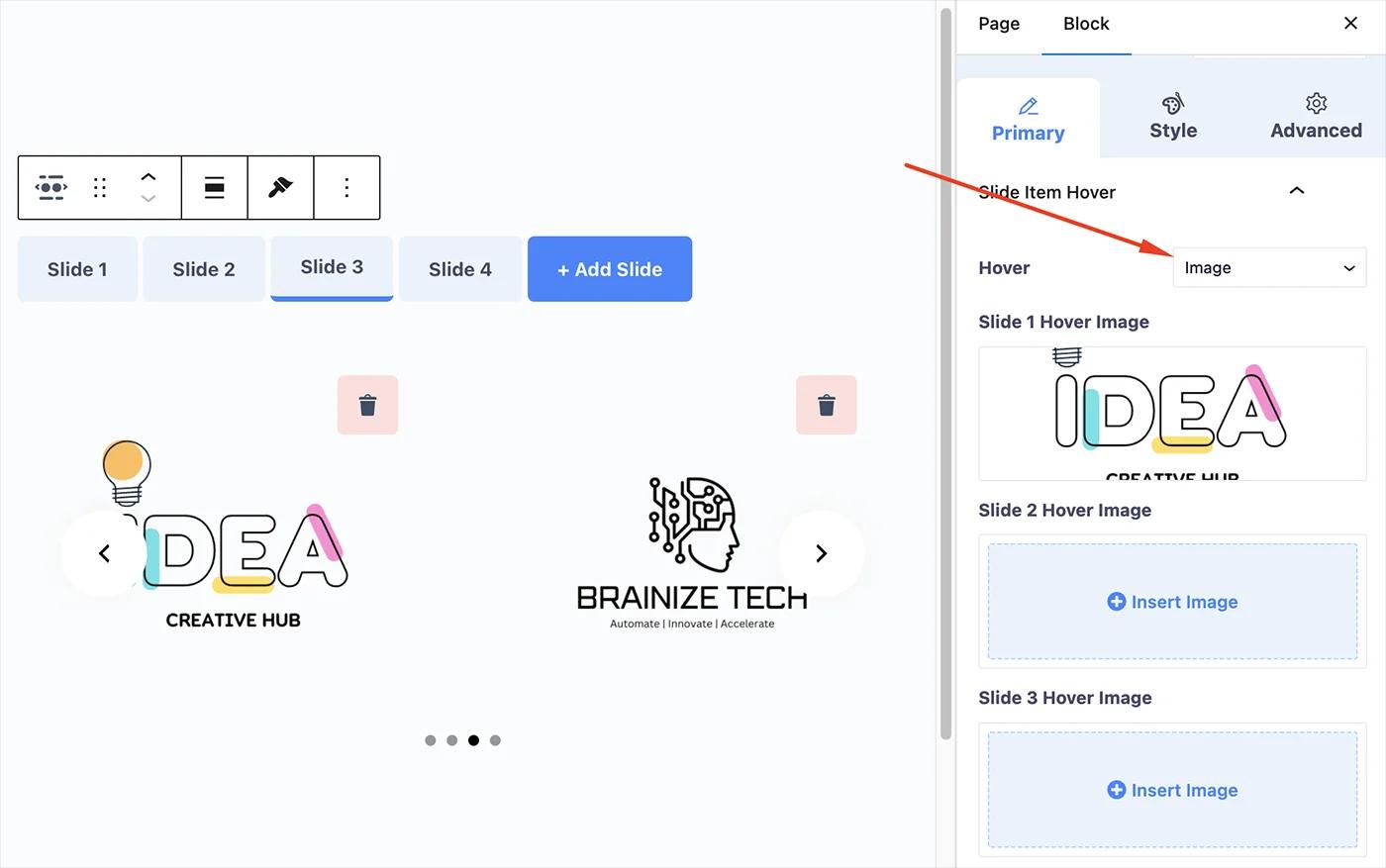
Navigate to the Primary tab.
From the Slide Item Hover section, you can change slide item hover; you can choose from text, image, and none.

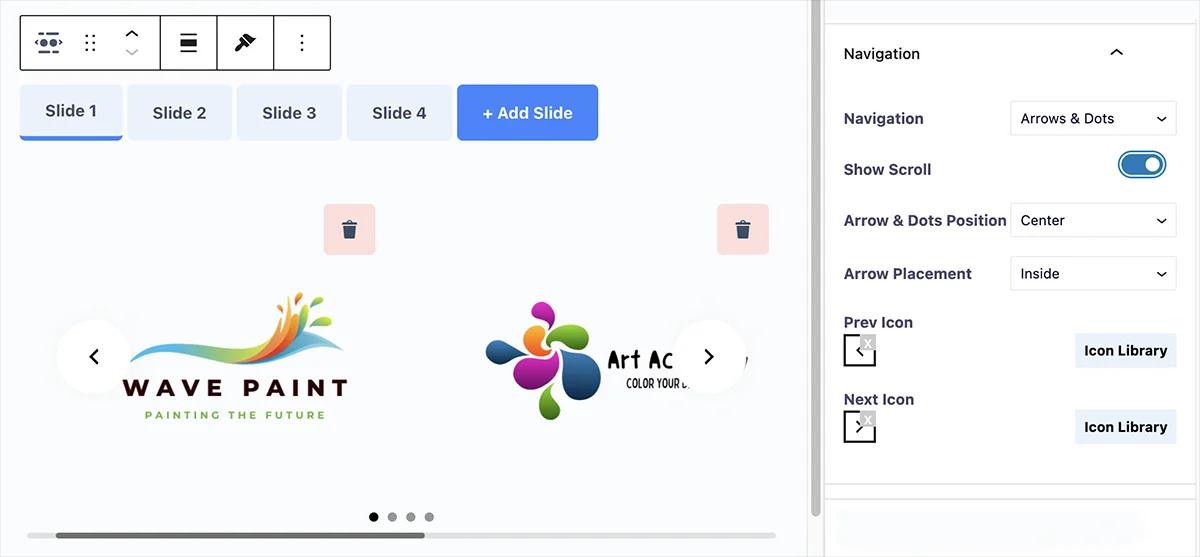
Change the navigation, enable/disable show scroll, change the arrow and dots position, and change the previous and next icons from the Navigation section.

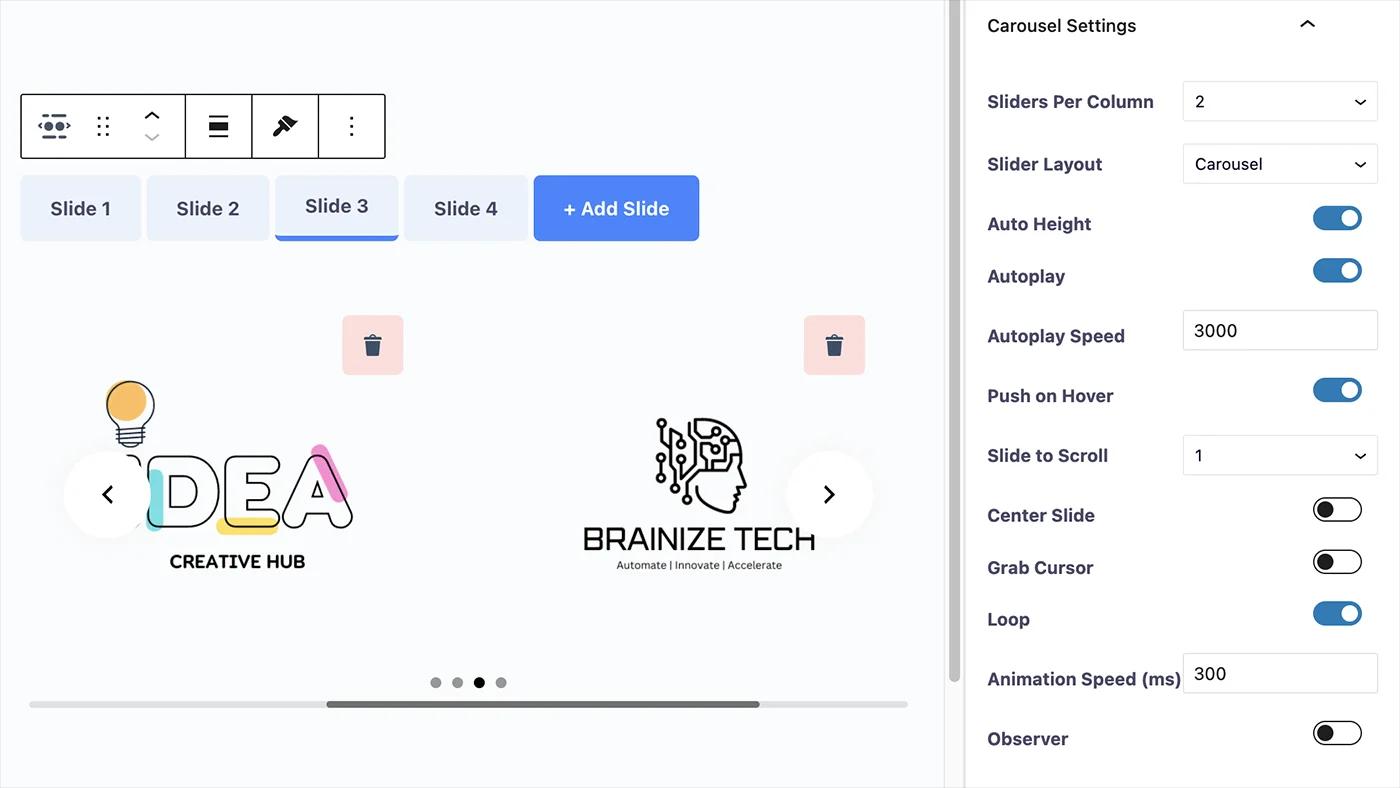
From the Carousel Settings, you can change sliders per column and slider layout. In addition, you can enable/disable auto height and autoplay. Moreover, you can change autoplay speed, enable/disable push on hover, and change slide to scroll. Furthermore, you can enable/disable center slide, grab cursor, and loop. Also, you can change the animation speed and enable/disable observer.

Style
From the Slide Item Hover section, you can change the slide item’s hover title color, typography, text shadow, and the gap between the hover title and description. Moreover, you can change the slide item’s hover description color, typography, and text shadow.
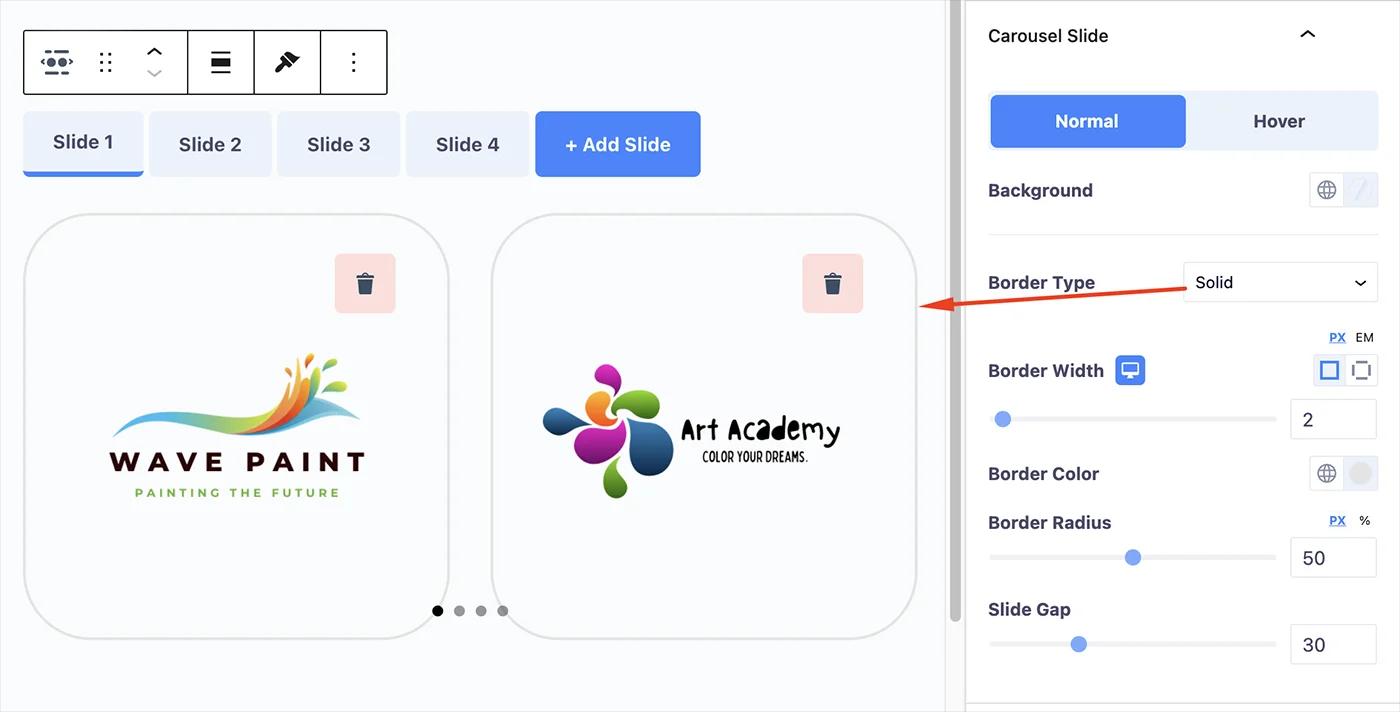
From the Carousel Slide section, you can change the slide item and its hover background, border type, border width, border color, and border radius. Moreover, you can change the slide gap.

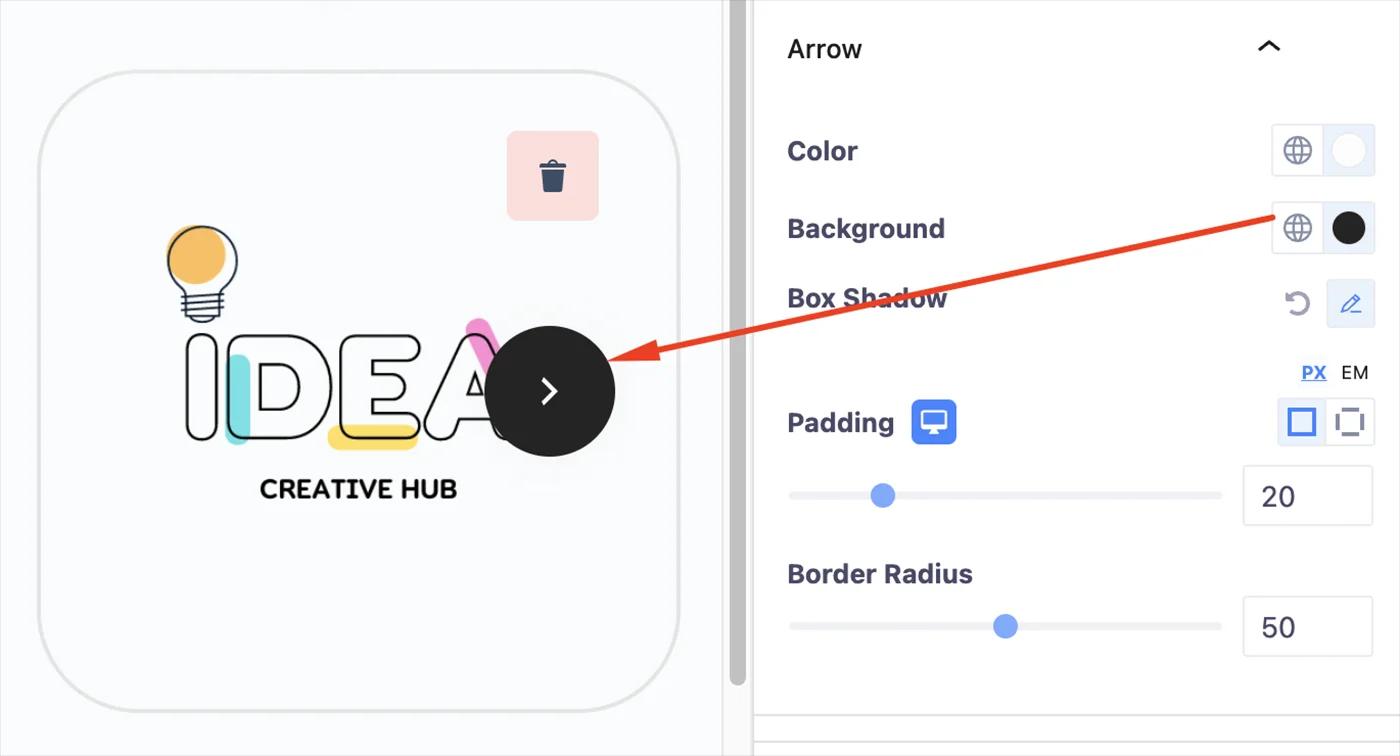
You can change the arrow color, background, box shadow, padding, and border radius from the Arrow style section.

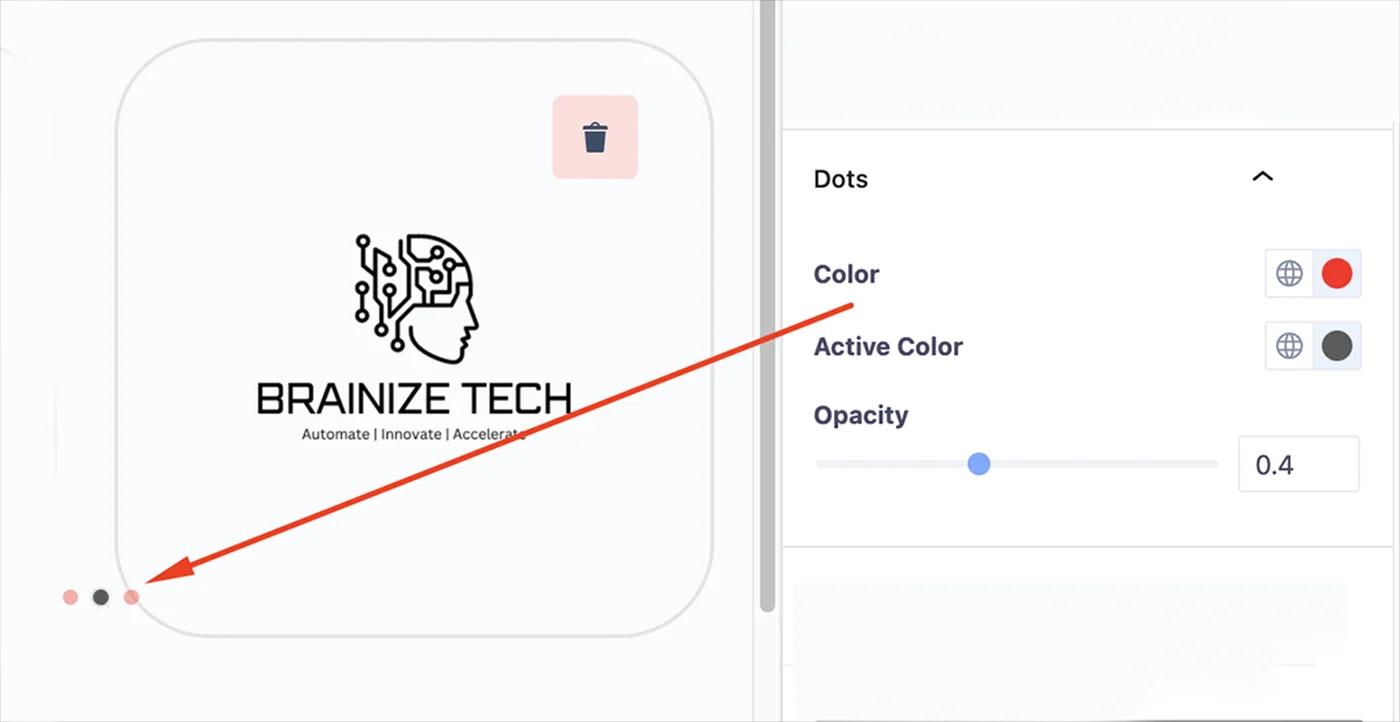
Change the dots color, active color, and opacity from the Dots style section.

Advanced
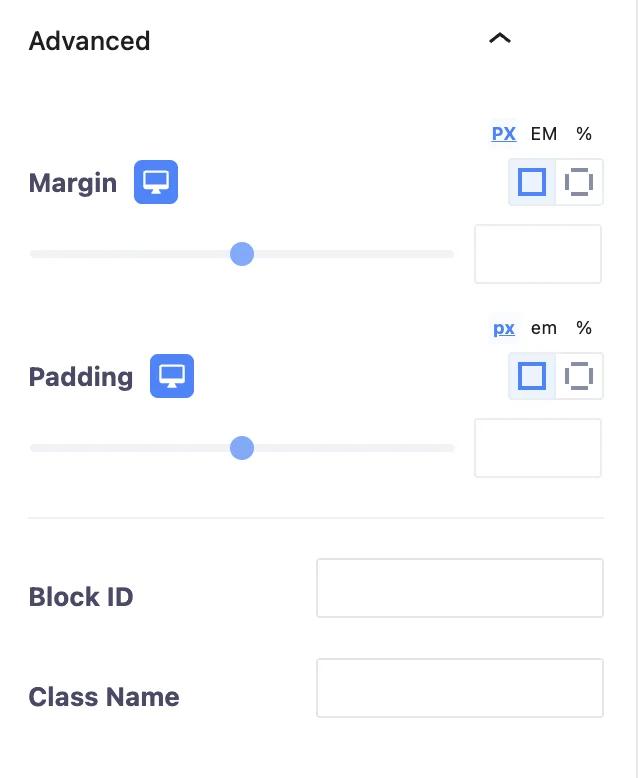
From the Advanced section, you can change the Logo Slider block’s margin and padding. Also, you can add CSS class.

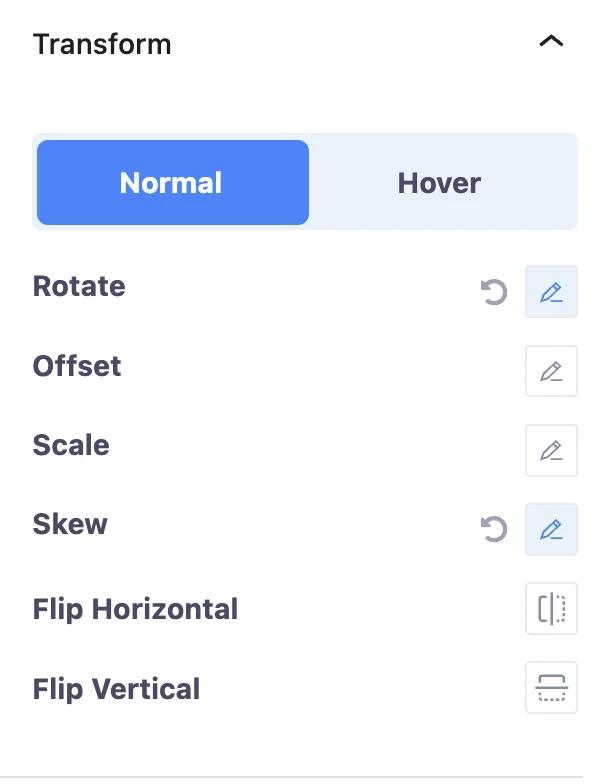
Change the transformation of the Logo Slider block and its hover from the Transform section. You can change the Logo Slider block and its hover rotation, offset, scale, and skew. Also, you can flip the Logo Slider block horizontally and vertically.

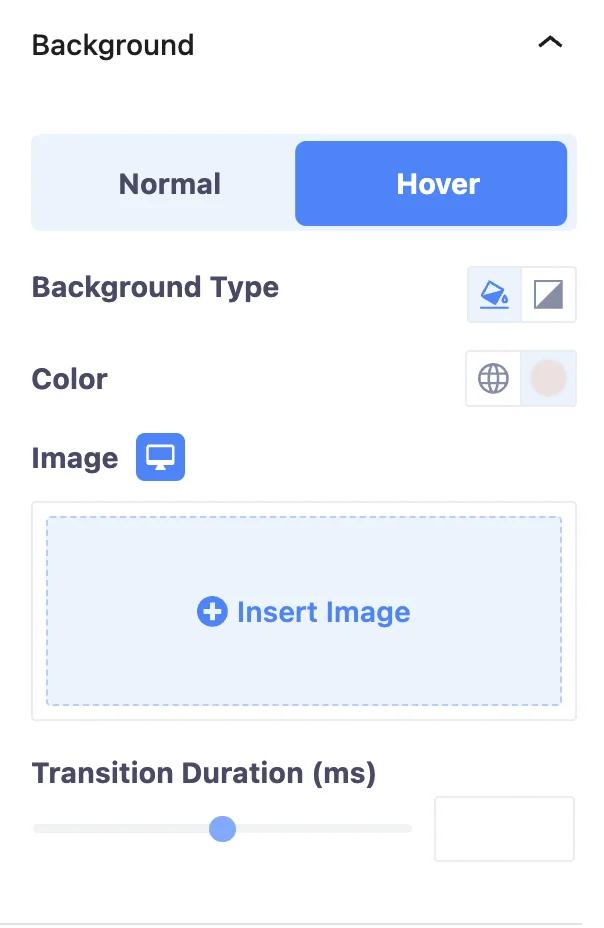
Add background to the Logo Slider block and its hover from the Background section. You can change the Logo Slider block and its hover background type and background color. Moreover, you can add an image to the background.

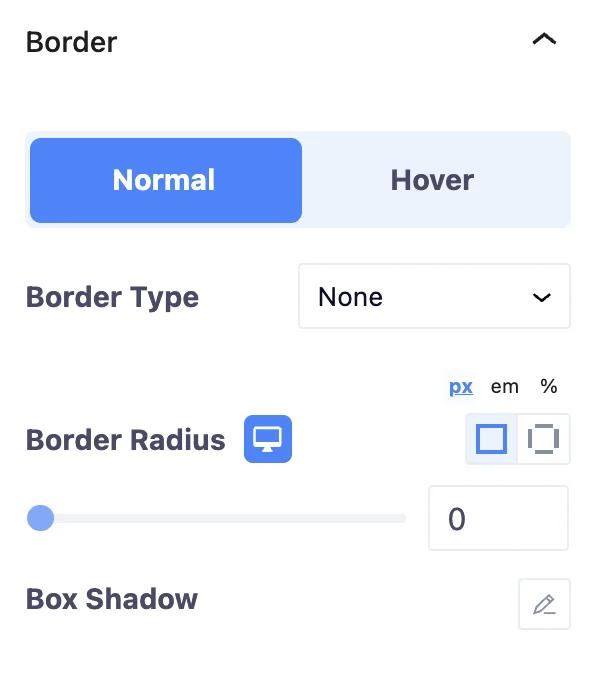
Add border to the Logo Slider block and its hover from the Border section. You can change the border type, border width, border color, border radius, and box shadow.

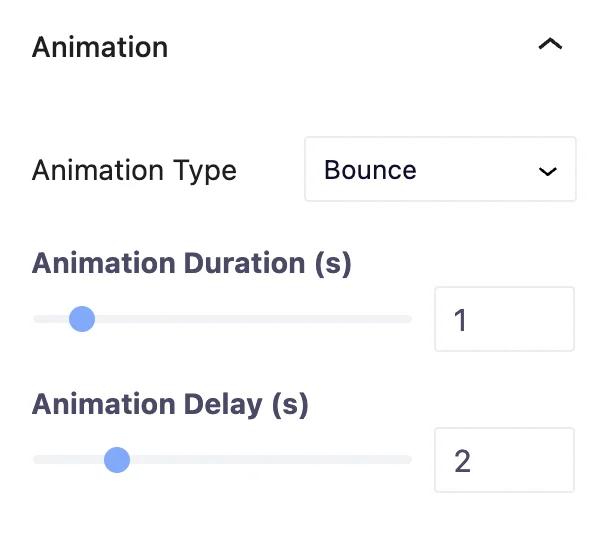
You can add animation to the Logo Slider block from the Animation section. It allows to change the animation type. Moreover, you can change animation duration and delay time.

Add mask to the Logo Slider block from the Mask section. You can change the Logo Slider block’s mask shape, size, position, and repetition.

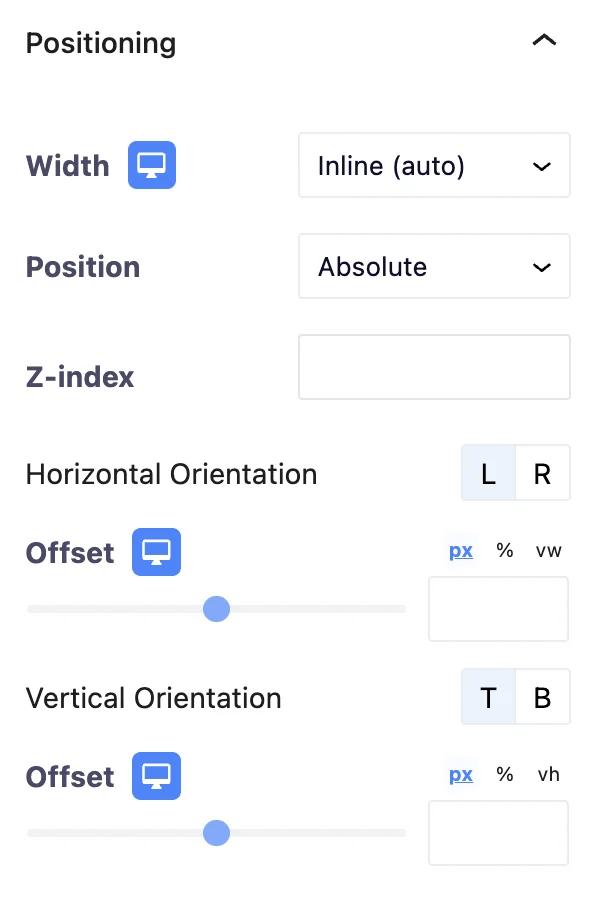
From the Positioning section, you can change the Logo Slider block position. You can change the Logo Sider blocks width and position.

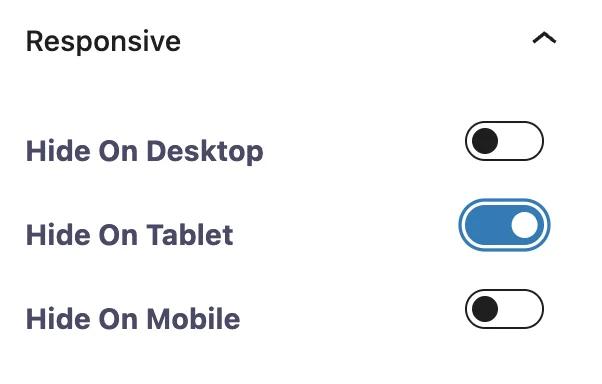
You can hide the Logo Slider block on the desktop, tablet, and mobile from the Responsive section.

Add additional CSS classes to the Logo Slider block from the Advanced section. That's all for Logo Slider block.
Didn’t find what you were looking for? Get in touch!
Updated on June 17, 2023
Was this helpful to you?