Master Blocks
Social Share
Social Share block is an advanced and powerful social sharing block. It allows to add social sharing buttons including Facebook, Twitter, Google, Pinterest, Linkedin, Reddit, and Email buttons within pages and posts. Moreover, it allows the customization of social sharing buttons.
Activate the Social Share block
Before you can enable the Social Share block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
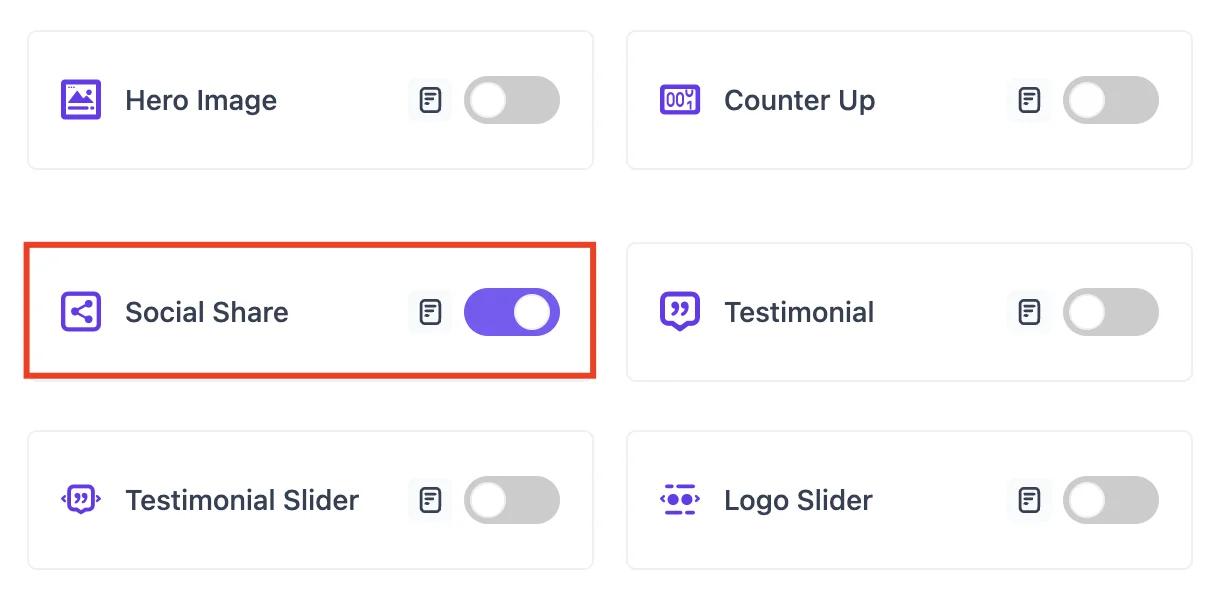
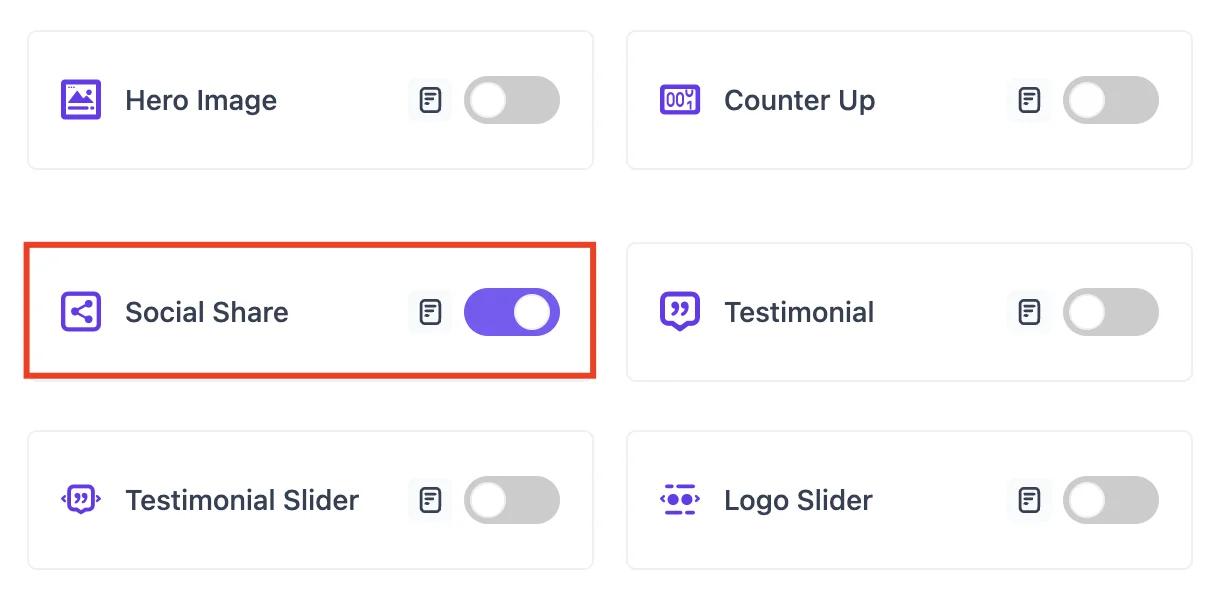
To activate the Social Share block, navigate to Master Blocks > Blocks. Then, toggle to enable the Social Share block. After that, click on Save Settings.

Setting up
To add the Social Share block, navigate to the top toolbar and click the "+" button, search for the “Social Share”, and select it. Alternatively, navigate to the content area, click the "+" button, type in "Social Share" and select it. The Social Share block will be instantly added to your content field.

Social Share block comes with many customization features. You can customize the Social Share Block according to your requirements. You can start customizing the Social Share block from the Style tab.
Style
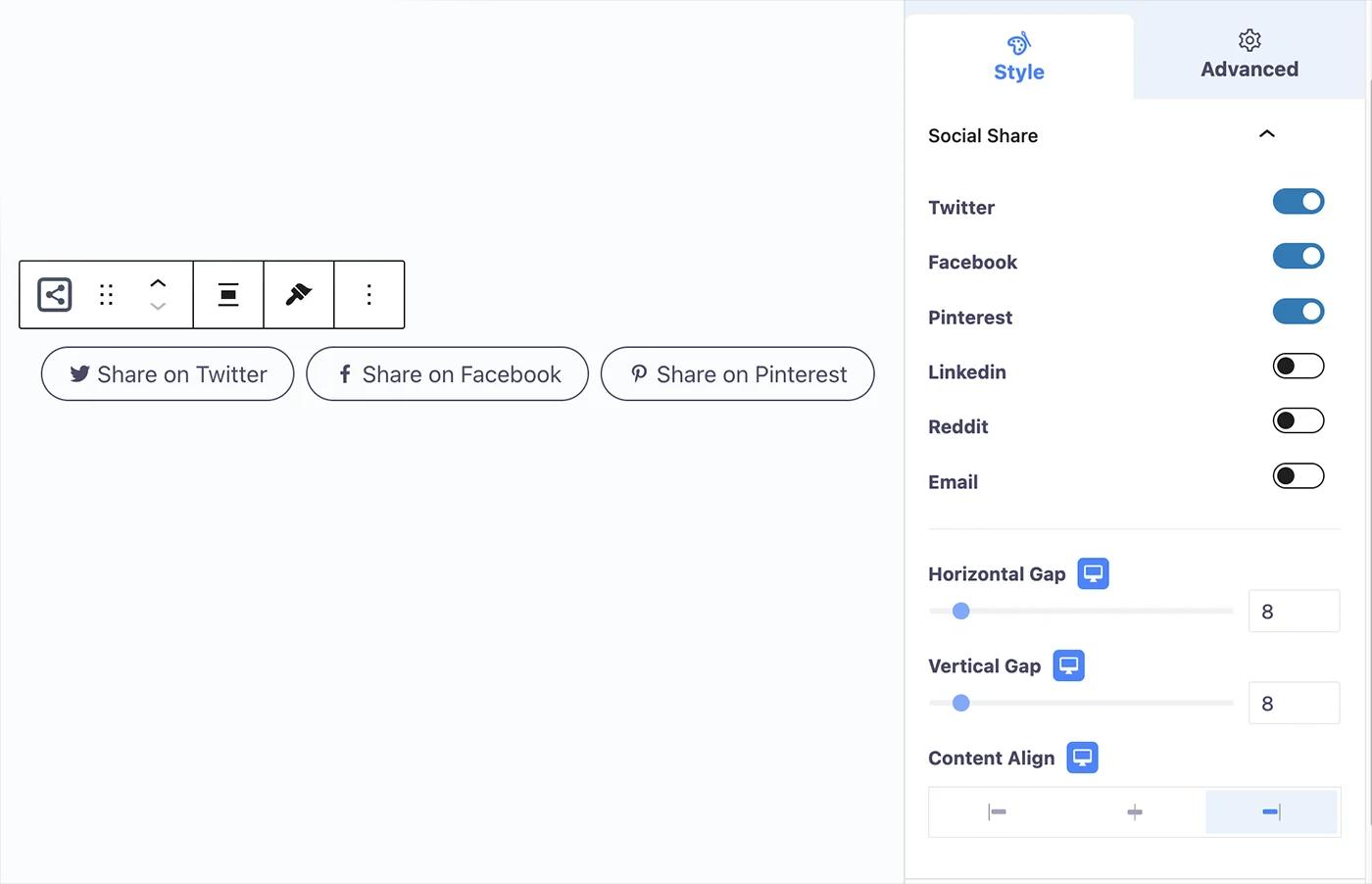
Navigate to the Style tab.
From the Social Share section, you can enable/disable the Social Sites button. You can enable/disable Twitter, Facebook, Pinterest, Linkedin, Reddit, and Email. In addition, you can change the horizontal and vertical gap between social buttons. Also, you can change the social button alignment from the Content Align option.

You can create different types of social share buttons using the button customization options.

Advanced
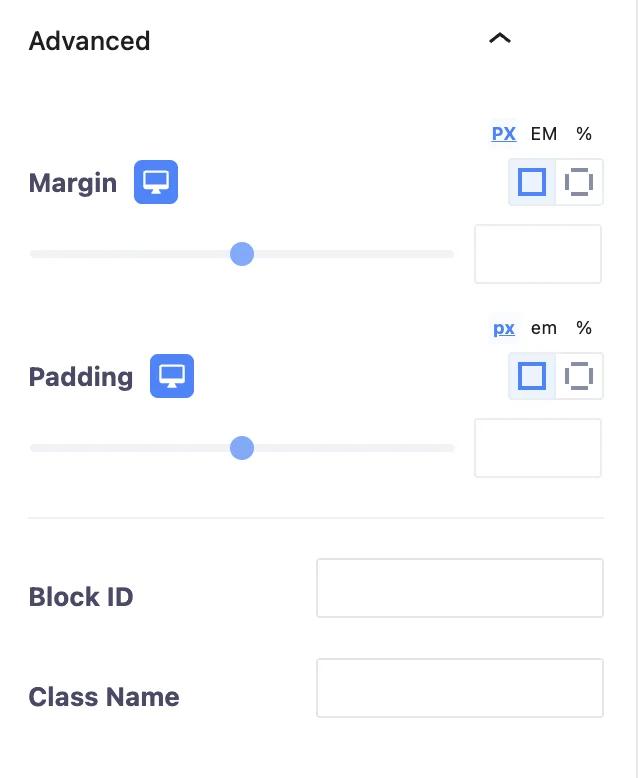
From the Advanced section, you can change the Social Share block’s margin and padding. Also, you can add CSS classes to the Social Share block.

You can change the transformation of the Social Share block and its hover from the Transform section. You can change the Social Share block and its hover rotation, offset, scale, and skew. Also, you can flip the Social Share block horizontally and vertically.

Change the Social Share block and its hover background from the Background section. You can change the background type and background color. Also, you can add an image to the background.

You can add border to the Social Share block and its hover from the Border section. You can change the border type, border width, border color, border radius, and box shadow.

Add animation to the Social Share block from the Animation section. You can change the animation type. Moreover, you can change animation duration and delay time.

You can add mask to the Social Share block from the Mask section. It allows to change mask shape, size, position, and repetition.

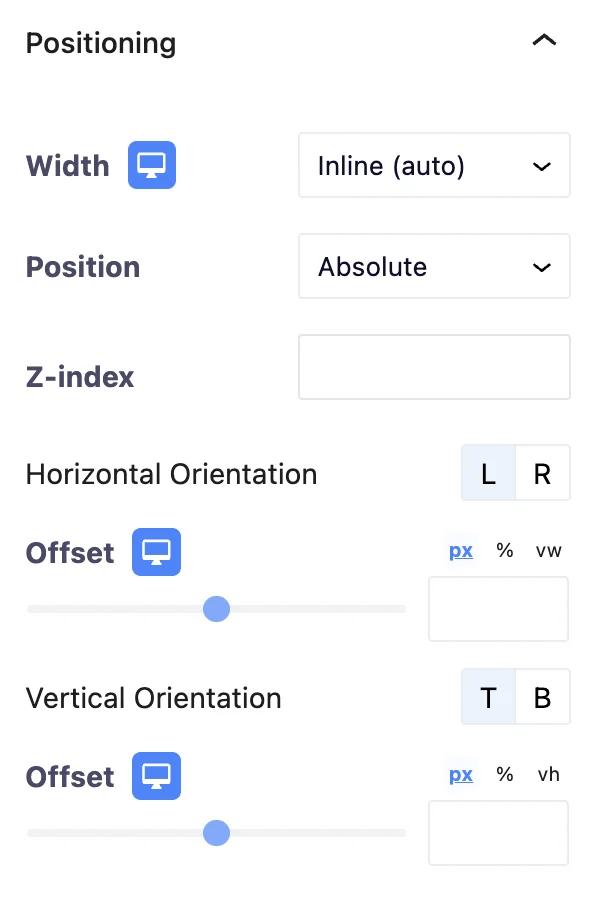
Change Social Share block position from the Positioning section. It allows to change Social Share block’s width and position.

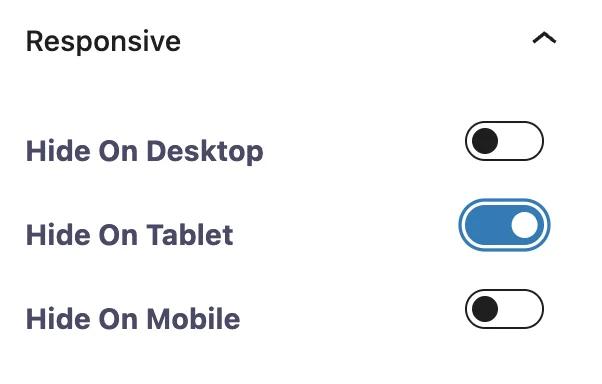
You can hide the Social Share block from the Responsive section. You can hide the Social Share block on the desktop, tablet, and mobile.

Add additional CSS classes to the Social Share block from the Advanced section. That's all about the social share block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?