Master Blocks
Testimonial
Testimonials block is a great way to display testimonials on your WordPress website. The Testimonial block features predesigned templates. In addition, it allows customizing all testimonial elements such as image, title, testimonial text, rating, etc.
Activate the Testimonial block
Before you can enable the Testimonial block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. Make sure that you have installed and activated the Master Blocks for Gutenberg on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
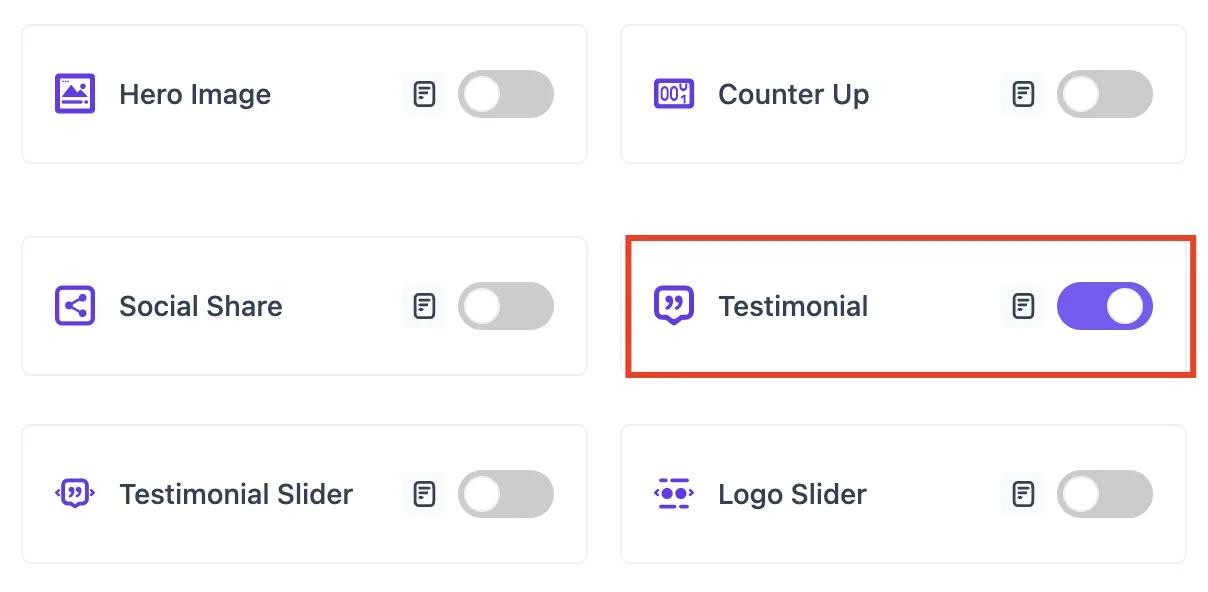
To activate the Testimonial block, navigate to Master Blocks > Blocks. Then, toggle to enable the Testimonial block. After that, click on Save Settings.

Setting up
To add the Testimonial block, navigate to the top toolbar and click the "+" button, search for the Testimonial, and select it. Alternatively, navigate to the content area, click the "+" button, type in "Testimonial" and select it. The Testimonial block will be instantly added to your content field.

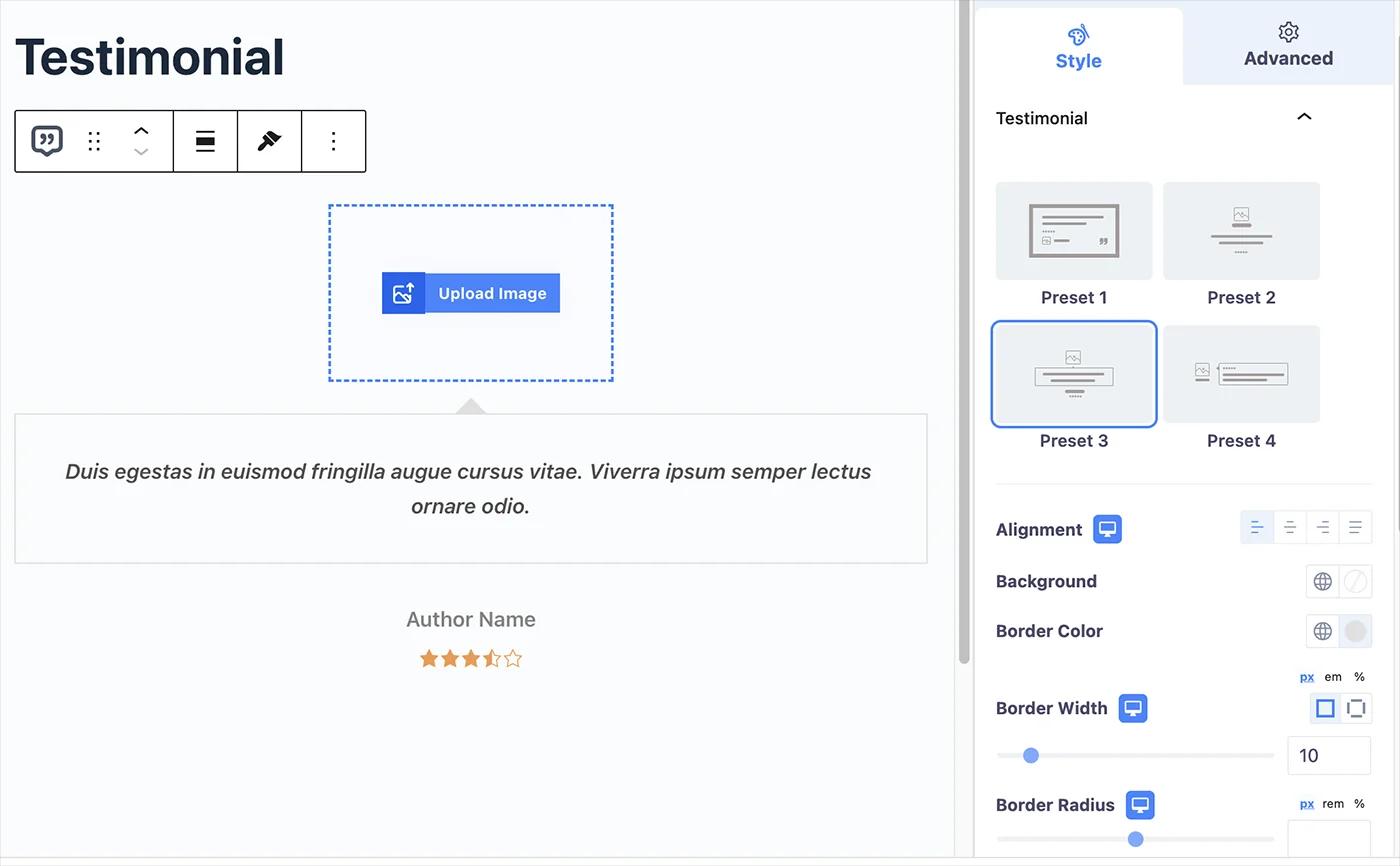
Now add the author image, author name, and testimonial text. Testimonial block offers great customization options. You can start customizing the Testimonial block from the Style tab.
Style
Check on the right sidebar there you will see style options. From the Testimonial style, choose a design for the Testimonial block; you can choose from four preset designs.

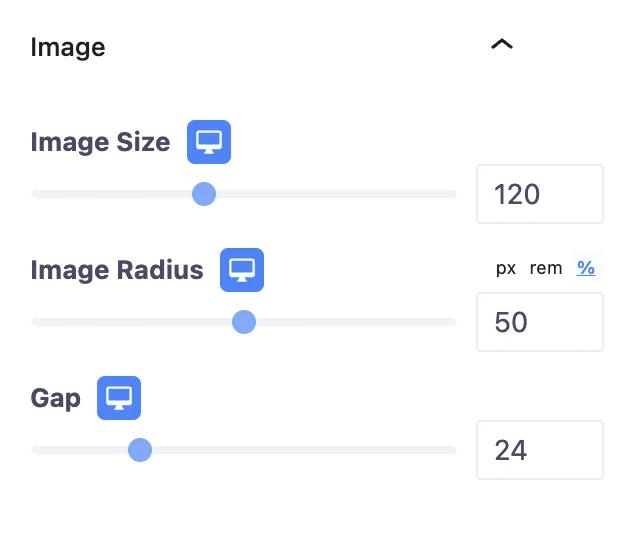
Customize the author image from the Image section. You can change the image size and the gap between the author's name and the image.

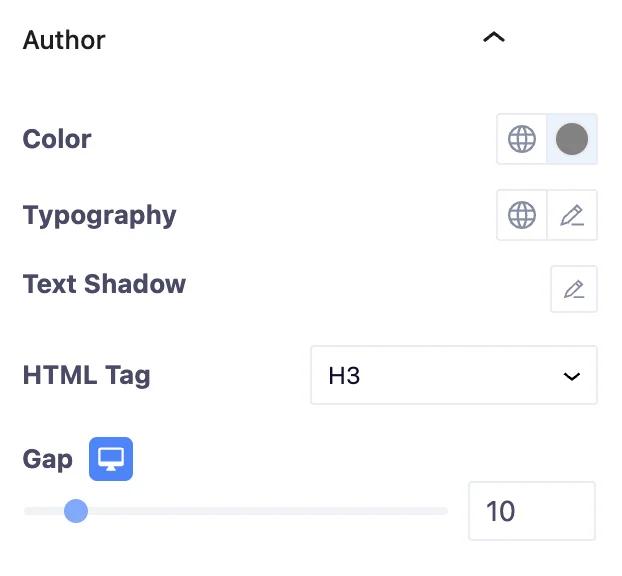
Change the author's text color, typography, text shadow, and HTML tag from the Author section. In addition, you can change the gap between the author's name and the testimonial text.

Change the description text color, typography, and text shadow from the Description section. Also, you can change the gap between the rating stars and the description.

Change the rating color and size from the Rating section. Also, you can change the number of ratings.

Advanced
Change the Testimonial block’s margin and padding from the Advanced section. Also, you can add CSS class.

You can change the transformation of the Testimonial block and its hover from the Transform section. You can change rotation, offset, scale, and skew. Also, you can flip the Testimonial block horizontally and vertically.

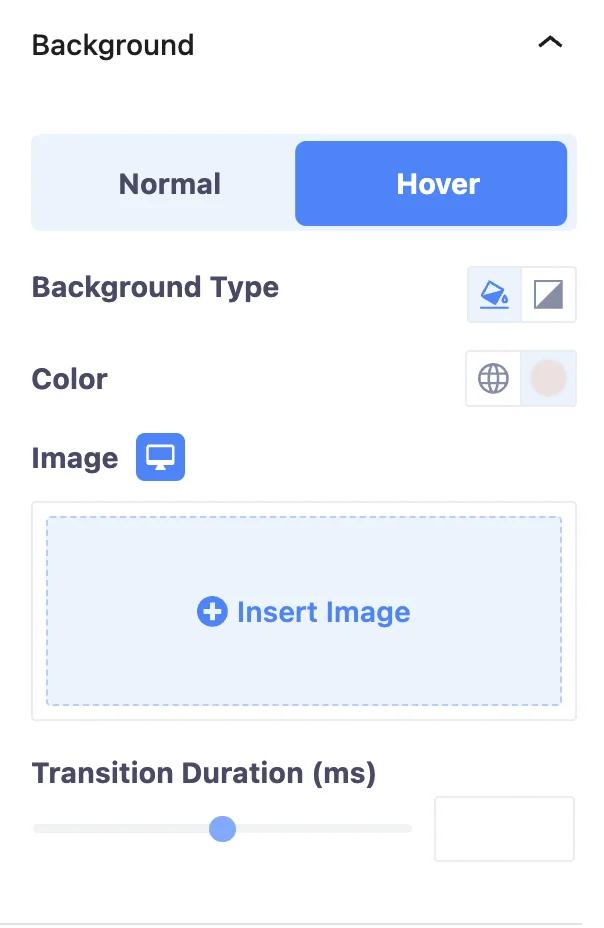
Change the Testimonial block and its hover background from the Background section. You can change the background type and background color. Also, you can add an image as the background.

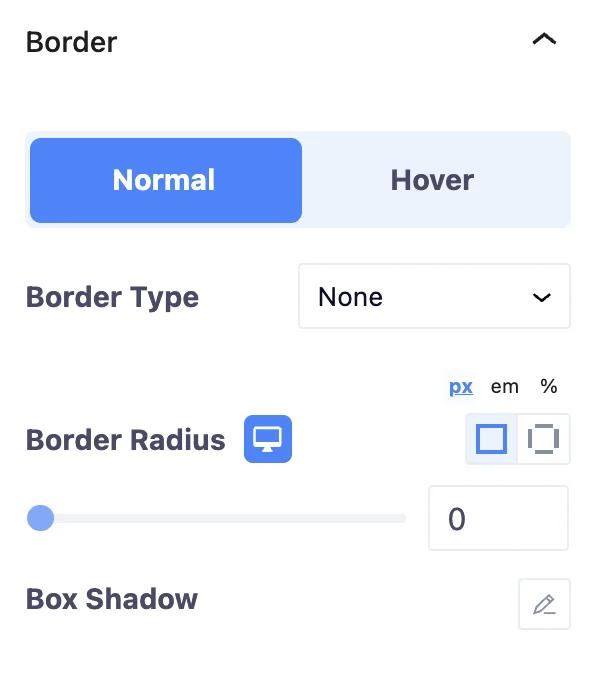
Add border to the Testimonial block and its hover from the Border section. You can change the border type, border width, border color, border radius, and box shadow.

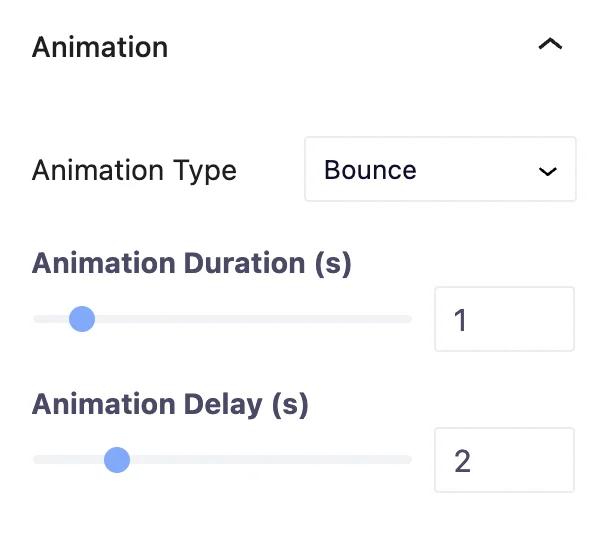
You can add animation to the Testimonial block from the Animation section. You can also change the animation duration and delay time.

Add mask to the Testimonial block from the Mask section. In addition, you can change mask shape, size, position, and repetition.

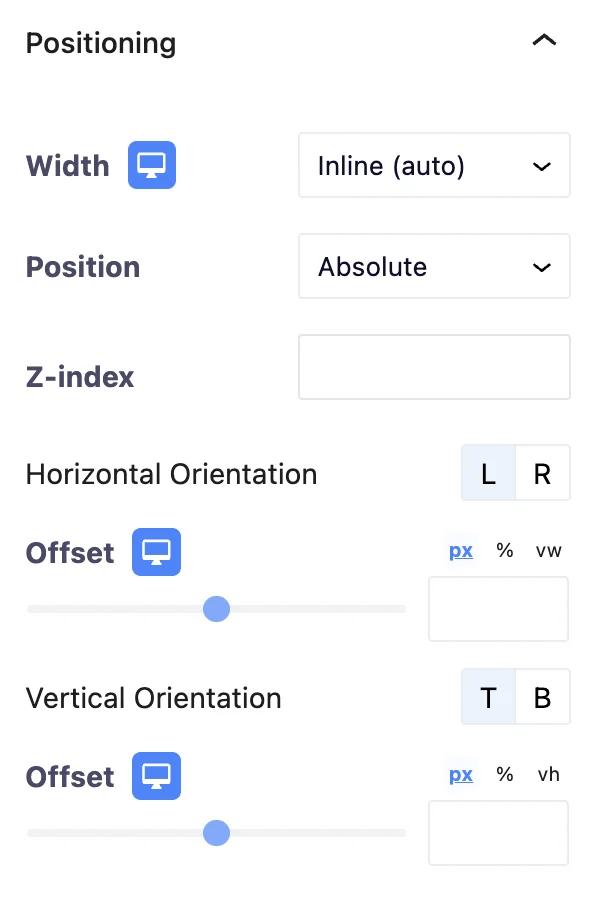
Change the Testimonial block position from the Positioning section. You can change the Testimonial block’s width and position.

You can hide the Testimonial block using the Responsive section. You can hide the Testimonial block on the desktop, tablet, and mobile.

You can add additional CSS classes to the Testimonial block from the Advanced section. That's all about testimonial block.
Didn’t find what you were looking for? Get in touch!
Updated on June 16, 2023
Was this helpful to you?