Master Blocks
Testimonial Slider
Master Blocks Testimonial Slider block is a powerful tool for displaying testimonials on a WordPress website.
With its customizable design and flexible features, the Testimonial Slider block makes it easy for website owners to display testimonials in a visually appealing way. This Testimonial Slider block allows you to add unlimited testimonials.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
Activate the Testimonial Slider block
Before you can enable the Testimonial Slider block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
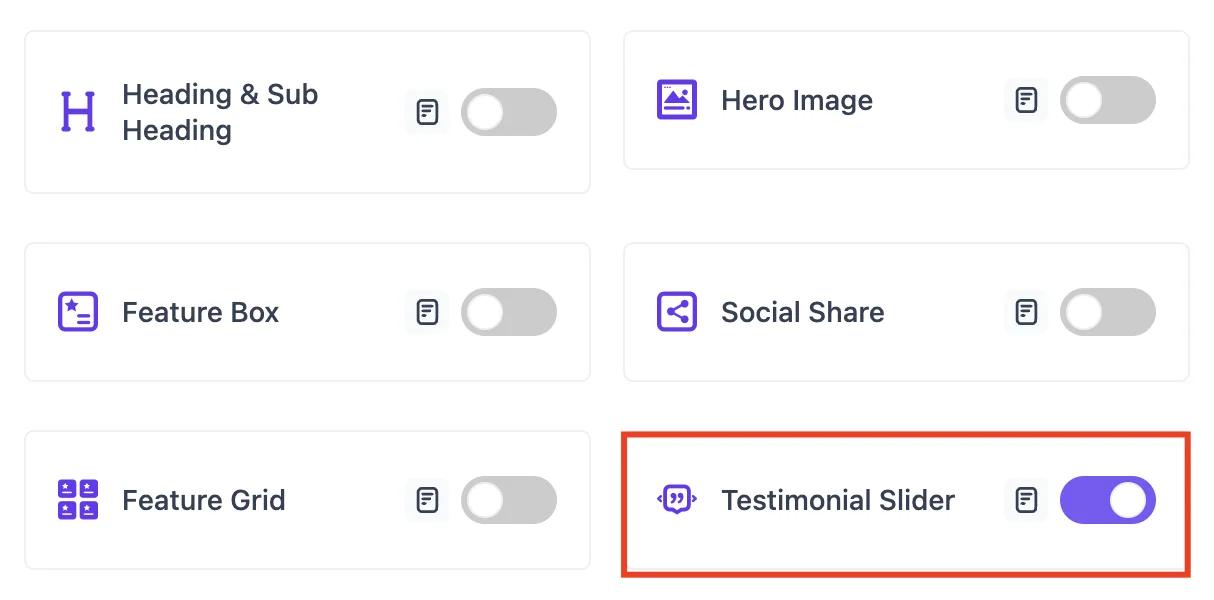
To activate the Testimonial Slider block, navigate to Master Blocks > Blocks. Then, toggle to enable the “Testimonial Slider” block. After that, click on “Save Settings”.

Setting up
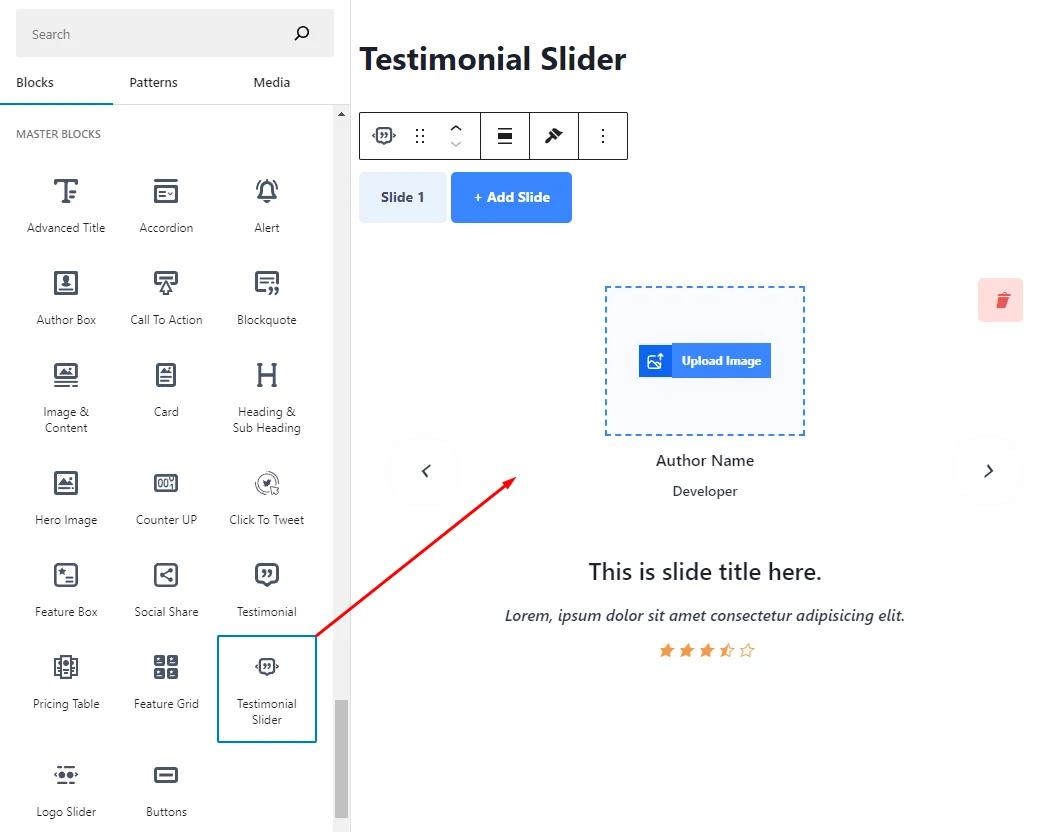
To add the Testimonial Slider block, navigate to the top toolbar click the "+" button, search for the “Testimonial Slider”, and select it. Alternatively, navigate to the content area, click the "+" button, type in "Testimonial Slider" and select it. The Testimonial Slider block will be instantly added to your content field.

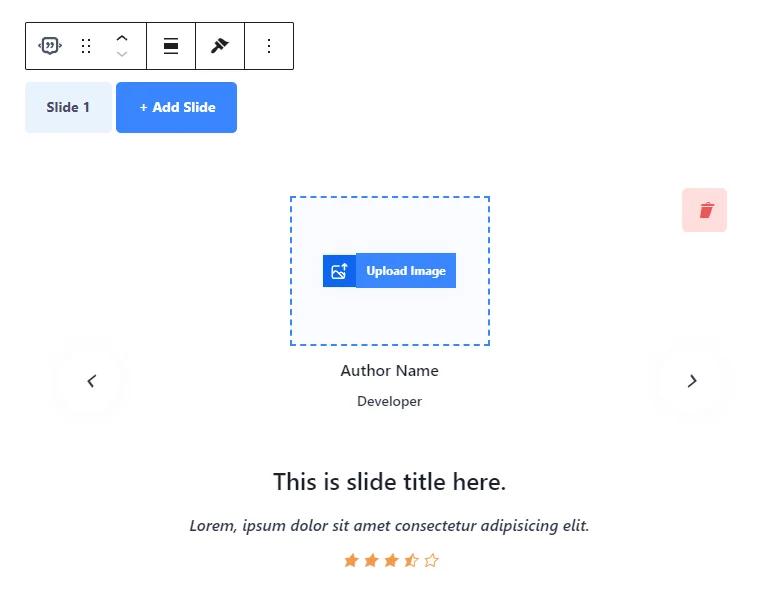
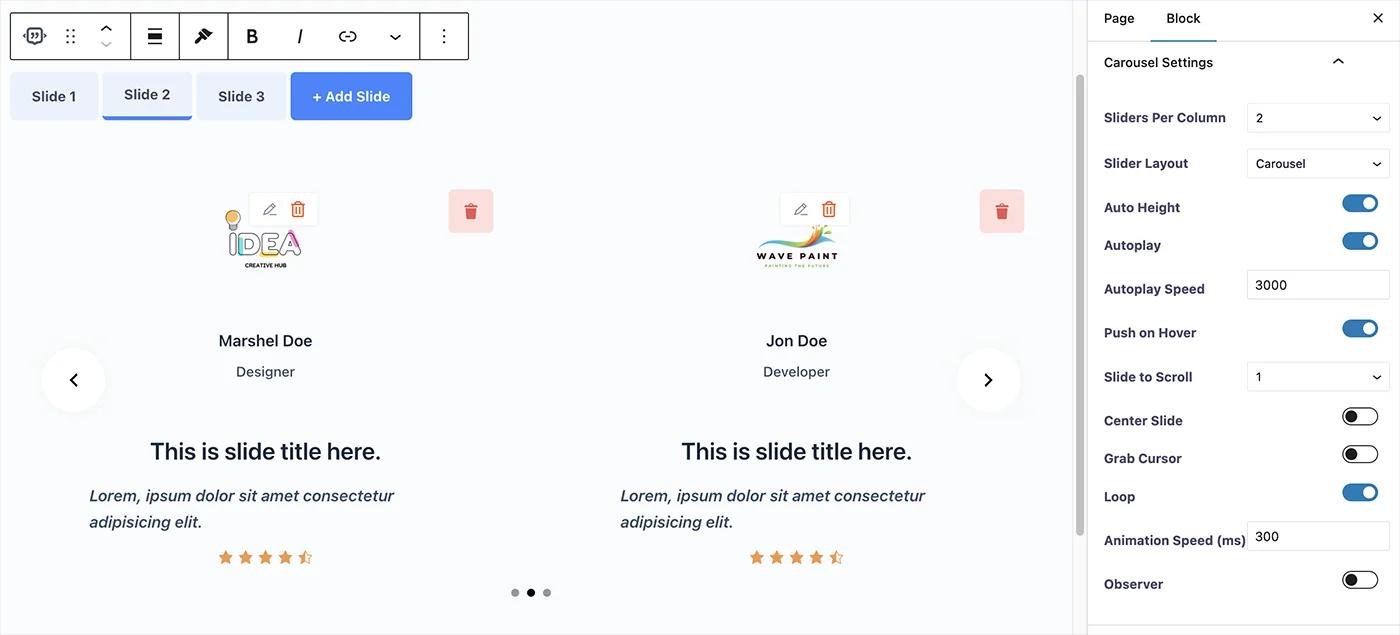
Now add the Image, Name, Designation, and testimonial text. You can add more testimonials to the slider by clicking the Add Slide. You can add as many testimonials as you want to the slider.

Testimonial Slider block comes with a lot of customization options. You can customize the Testimonial Slider according to your requirements.
Primary
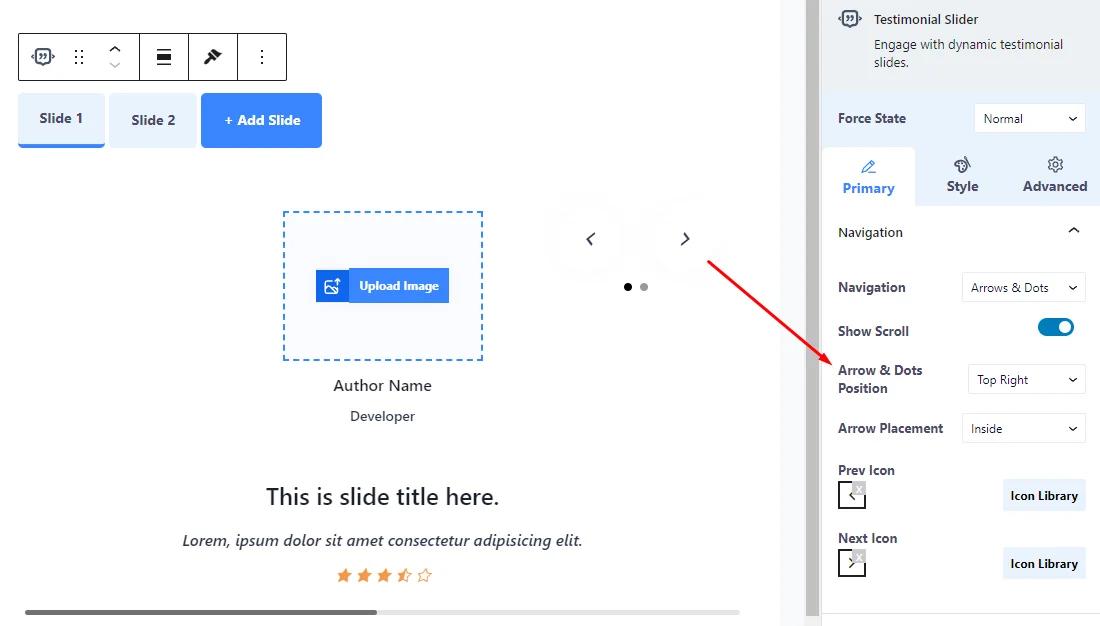
You can start customizing the Testimonial Slider from the Primary tab. You can change the navigation type, show/hide scroll, change the arrow and dot position, and change the previous and next icon.

You can customize the testimonial slider from the Carousel Settings. You can change sliders per column, enable/disable auto height and autoplay, change autoplay speed, enable/disable push on hover, change slide to scroll, enable/disable center slide, grab cursor, and loop. In addition, you can change the animation speed and enable/disable the observer.

Style
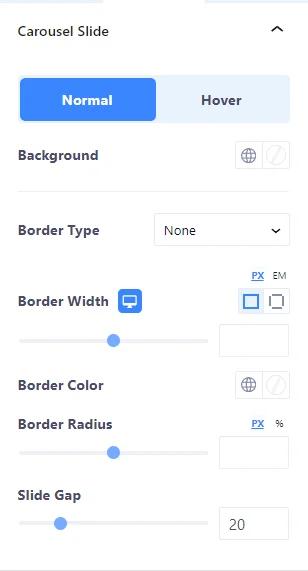
From the Carousel Slide section, you can change the slider and its hover background, border type, border width, border color, border radius, and slide gap.

Use the Arrow section to change the arrow color, arrow background color, box shadow, padding, and border radius.

From the Dots section, you can change dot color, dot active color, and opacity.

Change the title color, typography, text shadow, and HTML tag from the Title section. Also, you can change the gap between the title and designation.

From the Designation section, change the designation color, typography, and text shadow. Also, you can change the gap between designation and description.

Change the description color, typography, and text shadow from the Description section. Also, you can change the gap between the description and rating stars.

You can change the rating color, size, and number of ratings from the Rating section.

Change the image size and the gap between the image and title from the Image section.

Advanced
From the Advanced section, change the Testimonial Slider margin and padding. Also, you can add CSS class to Testimonial Slider’s block.

Change the transformation of the Testimonial Slider and its hover from the Transform section. You can change rotation, offset, scale, and skew. Moreover, you can flip the Testimonial Slider horizontally and vertically.

Change the Testimonial Slider block and its hover background from the Background section. You can change the background type and background color. Moreover, you can add an image to the background.

Add border to the Testimonial Slider block and its hover from the Border section. You can change the border type, border width, border color, border radius, and box shadow.

From the Animation section, you can add animaiton to the Testimonial Slider block. You can change the animation type. Moroever, you can change the animation duration and delay time.

Add mask to the Testimonial Slider from the Mask section. You can change mask shape, size, position, and repetition.

Change the Testimonial Slider block’s position from the Positioning section. You can change the Testimonial Slider block’s width and position.

You can hide the Testimonial Slider block on the desktop, tablet, and mobile from the Responsive section.

Add additional CSS classes to the Testimonial Slider block from the Advanced section. That's all about Testimonial Slider block.
Didn’t find what you were looking for? Get in touch!
Updated on June 17, 2023
Was this helpful to you?