Mapfy Plugin
Mapfy plugin allows you to add a map to your website easily. It features a variety of customization options, including location search, latitude and longitude, map height, disable zoom scroll, zoom size, Tooltip width, Tooltip content, Tooltip image, 7 map styles, unlimited location marker, and fullscreen display.
System Requirements
Before installing Mapfy, ensure that your WordPress site meets the following requirements:
- WordPress version 5.6 or higher.
- PHP version 5.6 or higher.
- MySQL version 5.0 or higher.
Installation & activation
To install Mapfy, follow these steps:
- Download the plugin package
- Unzip the package and you will get mapfy.zip file
- Now navigate to wp-admin/plugins/add new plugin
- Click on upload and select mapfy.zip
- Now install and then active the plugin
- That’s all, no extra configuration is needed
Plugin Usage -
This plugin offers different types of usage and options. Read the following usage to get a clear idea about the Mapfy Plugin options panel.
How to Add Locations?
Adding a location is very simple, You have to enter your exact locations and you will see suggestions to click on your locations. After adding the "Mapfy" block on your editor, you can see there is a field called "Search for a location".
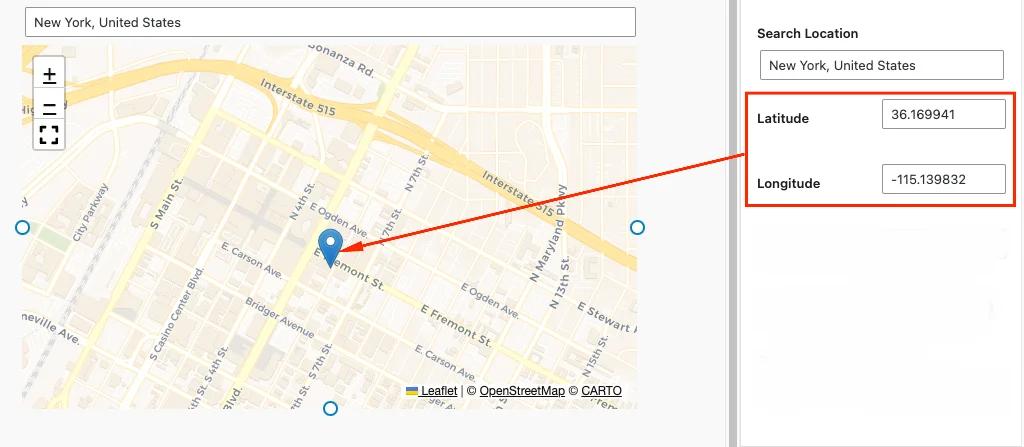
Add locations via Latitude & Longitude
If you are unable to find your exact location by search, you can try to define your locations via Latitude and Longitude options. Just input your value properly in our latitude and longitude options and it will set the exact locations.

Define Map Height
You can input any value for the Map height in pixels. Also, you can increase or decrease the map height by using our resizable pointer.
Enable or Disable Zoom Scroll
By default the Zoom Scroll is disabled. But if you want, just click on the switcher on "Disable Zoom Scroll" option, and it will enable zoom while scrolling. Also, you can define the Zoom value to cover your area.
Map Marker Tooltip
What happens when someone clicks on your Marker icon? When someone clicks, they will see your tooltip content. Not only text but also you can set image for this tooltip. Also, wisely define the tooltip width to make it perfect.
Select Map Style
We've added 8 different types of map styles. Select the best one that suits properly with your website. The styles are Voyager, Worldimagery, Black and White, Grayscale, Dark Matter, Mapnik, and Watercolor.
Didn’t find what you were looking for? Get in touch!
Updated on November 28, 2023
Was this helpful to you?