Master Blocks
Pricing Table
Pricing Table block is a powerful tool for businesses looking to showcase their pricing in an attractive and organized manner.
This block allows users to easily create and customize pricing table with all the necessary information, including the features and the price. With its user-friendly interface and customizable design options, the Master Blocks' Pricing Table block is a versatile solution for businesses of all sizes and industries.
Unlock a world of creative possibilities without spending a penny. Experience the future of content creation with Master Blocks for Gutenberg Editor plugin!
Activate the Pricing Table block
Before you can enable the Pricing Table block, it's essential to have the Master Blocks plugin installed and activated on your WordPress website. This plugin offers a convenient modular control panel that makes it easy to turn on or off any block as per your preference.
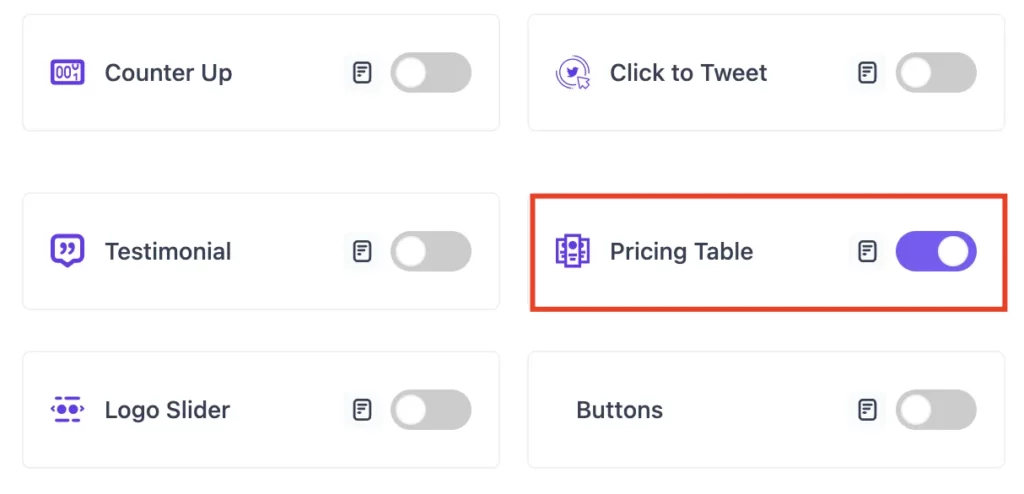
To activate the Pricing Table block, navigate to Master Blocks > Blocks. Then, toggle to enable the Pricing Table. After that, click on Save Settings.

Setting up
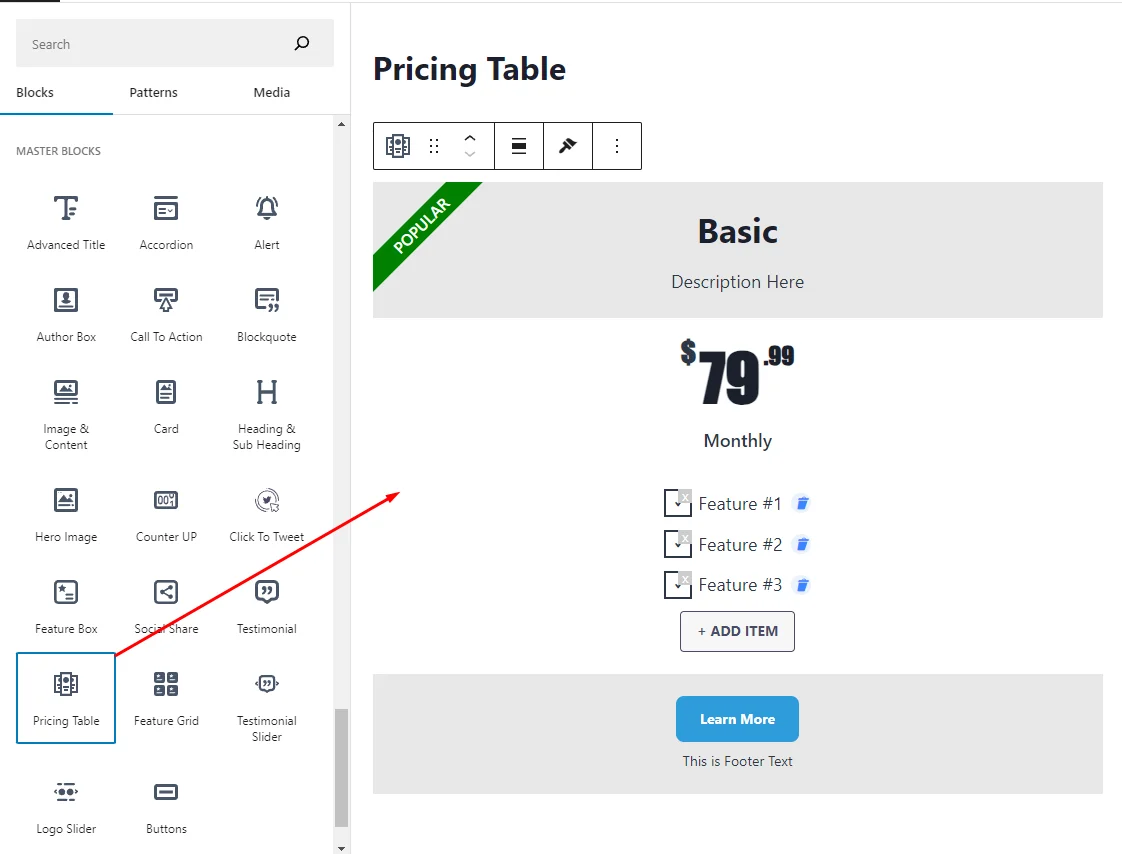
To add the Pricing Table block, navigate to the top toolbar and click the "+" button, search for the Pricing Table, and select it. Alternatively, navigate to the content area, click the "+" button, type in "Pricing Table" and select it. The Pricing Table block will be instantly added to your content field.

Now add the title, description, price, price duration, feature, button text and URL, and footer text. You can add features by clicking the Add Item button. You can add as many features as you want. The Pricing Table block offers a lot of customization options. You can start customizing the Pricing Table from the Style tab.
Style
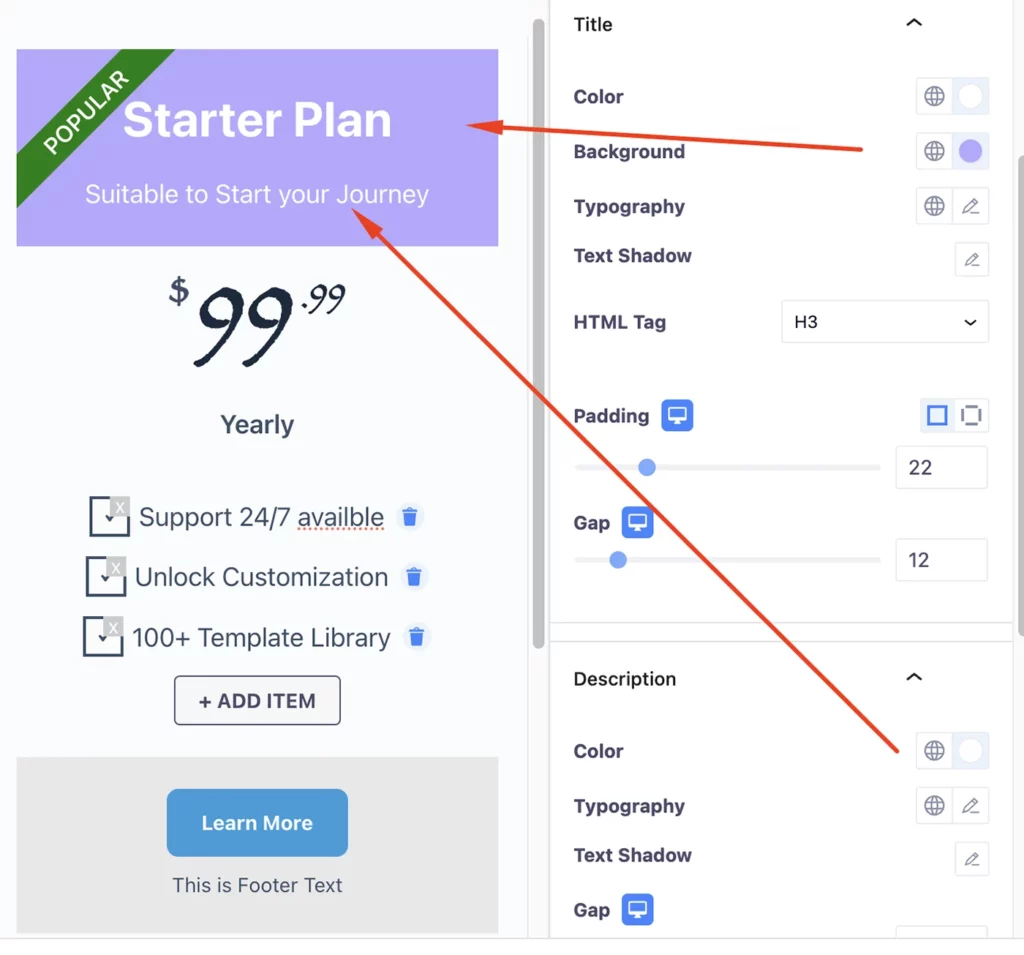
Navigate to the block style option and you will see Title customization.
You can change the Pricing Table’s title text color, background color, typography, text-shadow, HTML tag, and padding. Also, you can change the gap between the title and description.
And, Change the description color, typography, and text shadow from the Description section. In addition, you can change the gap between the description and pricing.

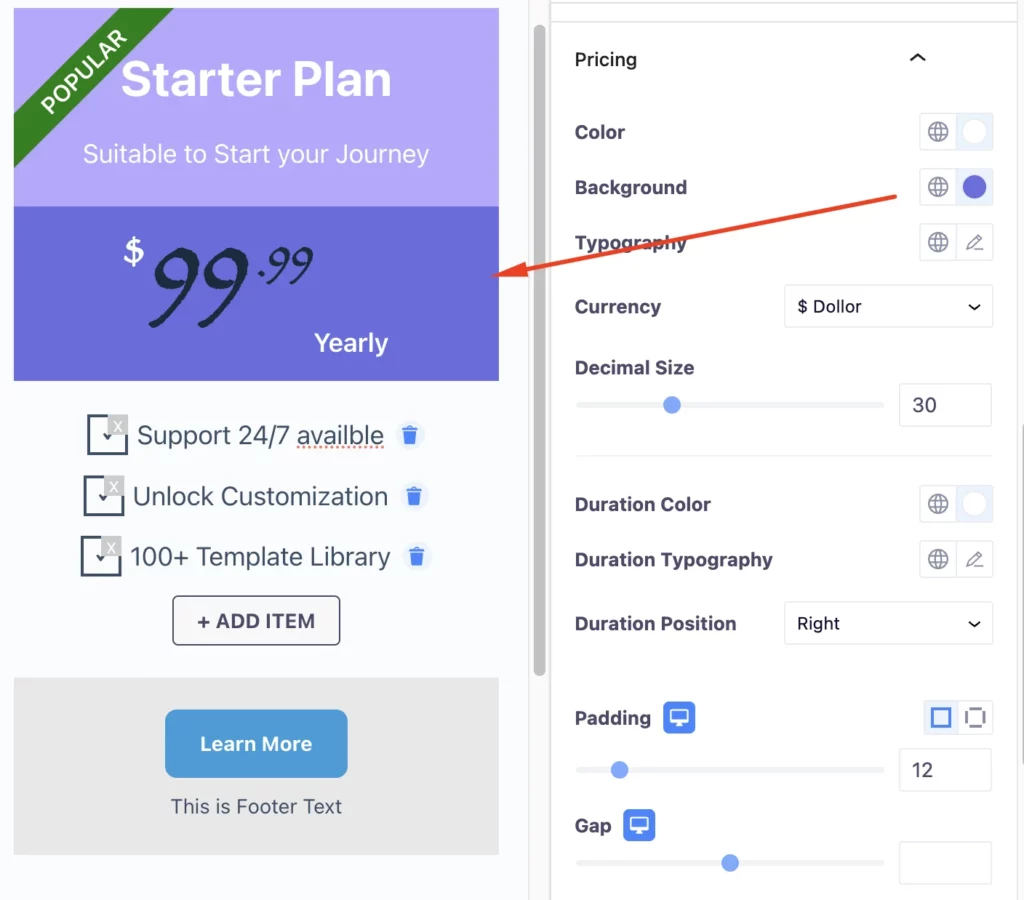
Change the pricing color, background, typography, currency, and decimal size from the Pricing section. In addition, you can change the pricing duration color, duration typography, duration position, and padding. Moreover, you can change the gap between pricing and features.

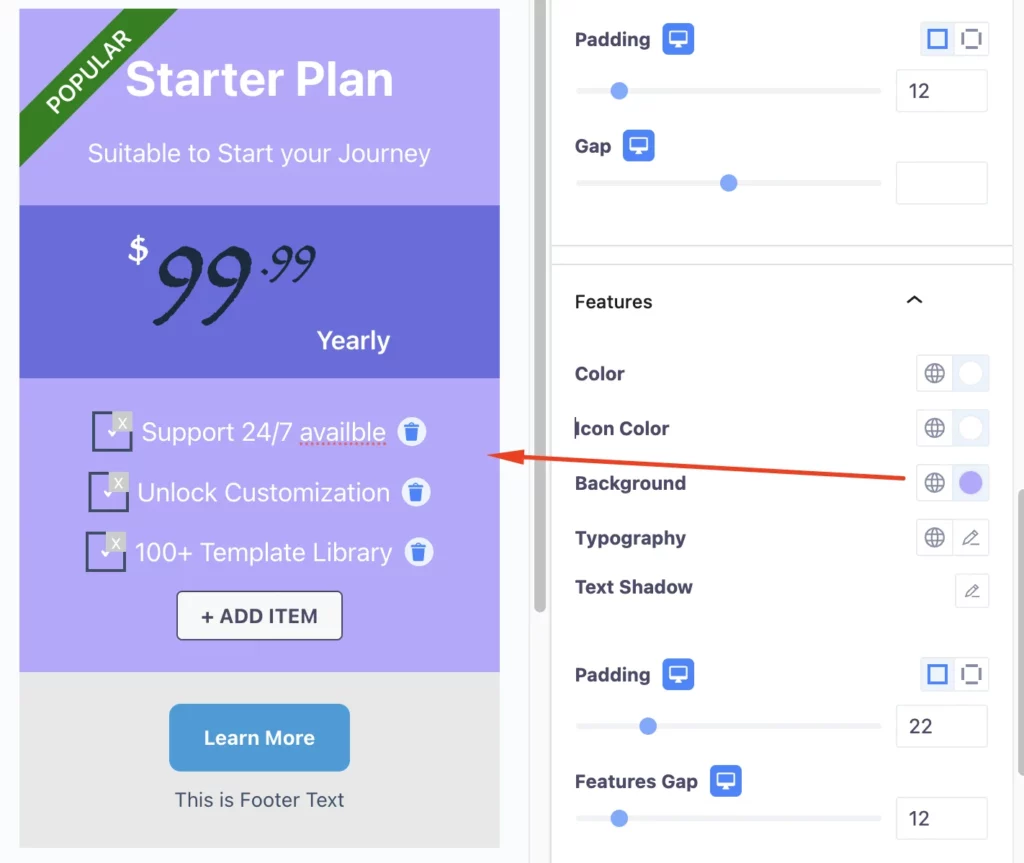
From the Features section, you can change the feature color, icon, icon color, background, typography, text-shadow, and padding. Also, you can change the gap between the features.

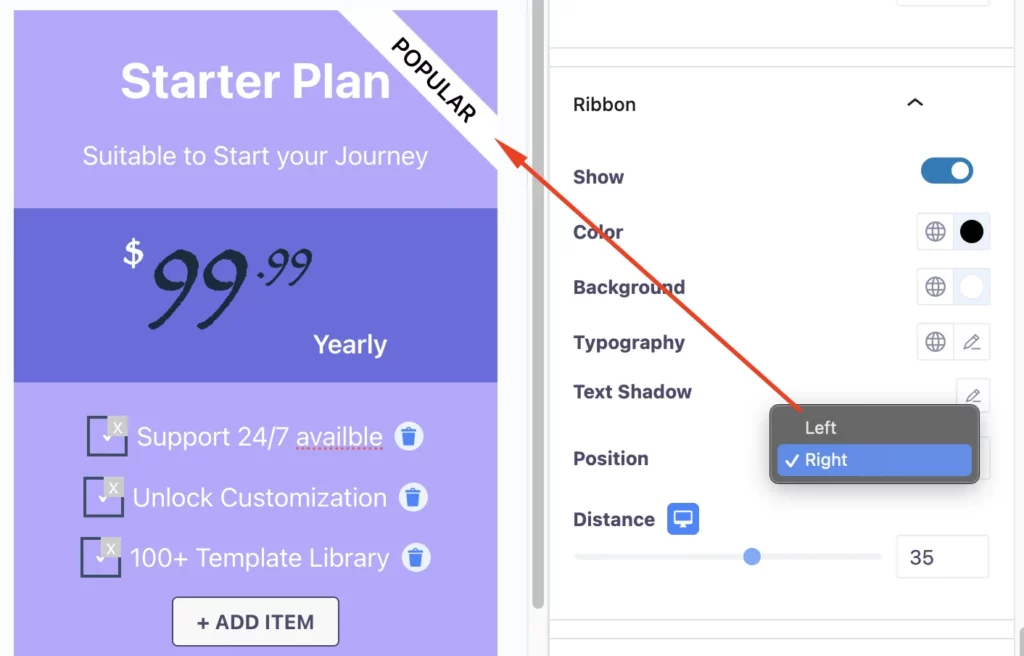
From the Ribbon section, you can show/hide the ribbon, change the ribbon color, ribbon background color, typography, text shadow, and position. Moreover, you can change the ribbon distance.

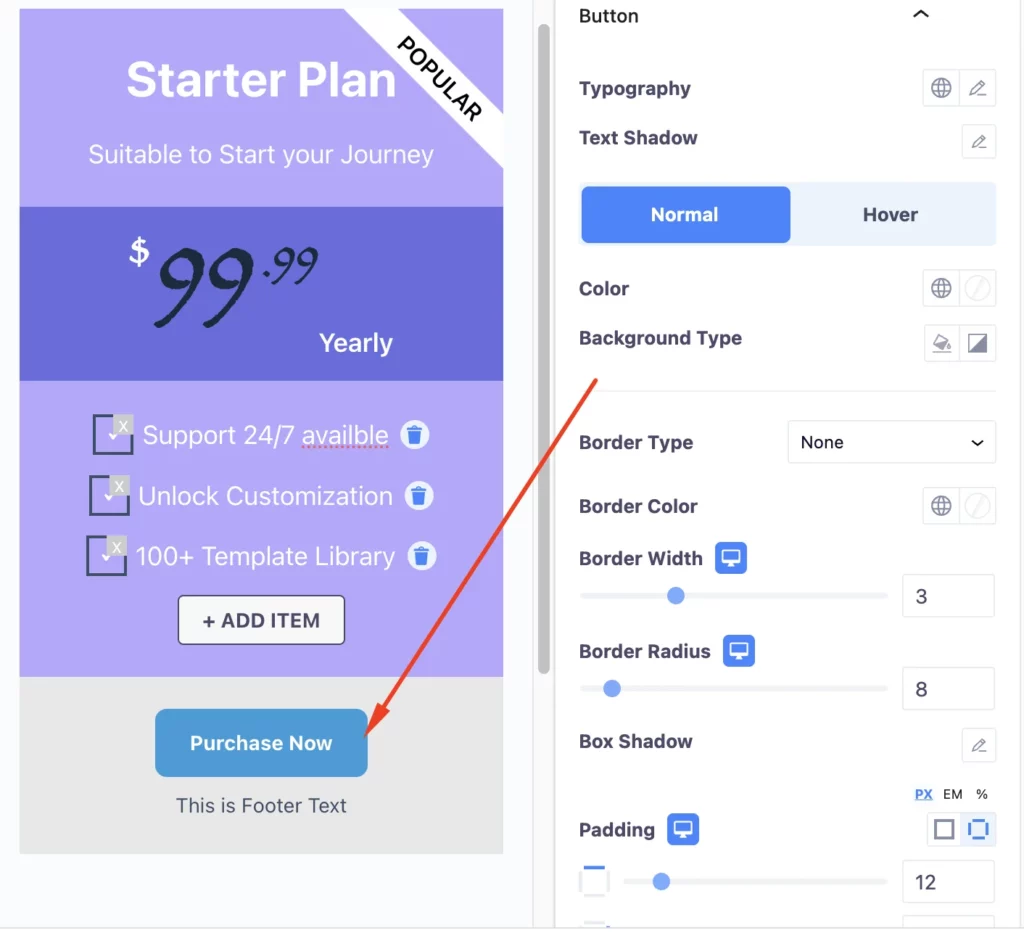
From the Button section, change the button typography and text shadow. In addition, you can change the button and its hover color, background type, and background color. Moreover, you can change the button’s border type, border color, border width, and border radius. Furthermore, you can change the button’s box shadow and padding. Also, you can change the button’s icon, the gap between the icon and button text, and the button margin top.

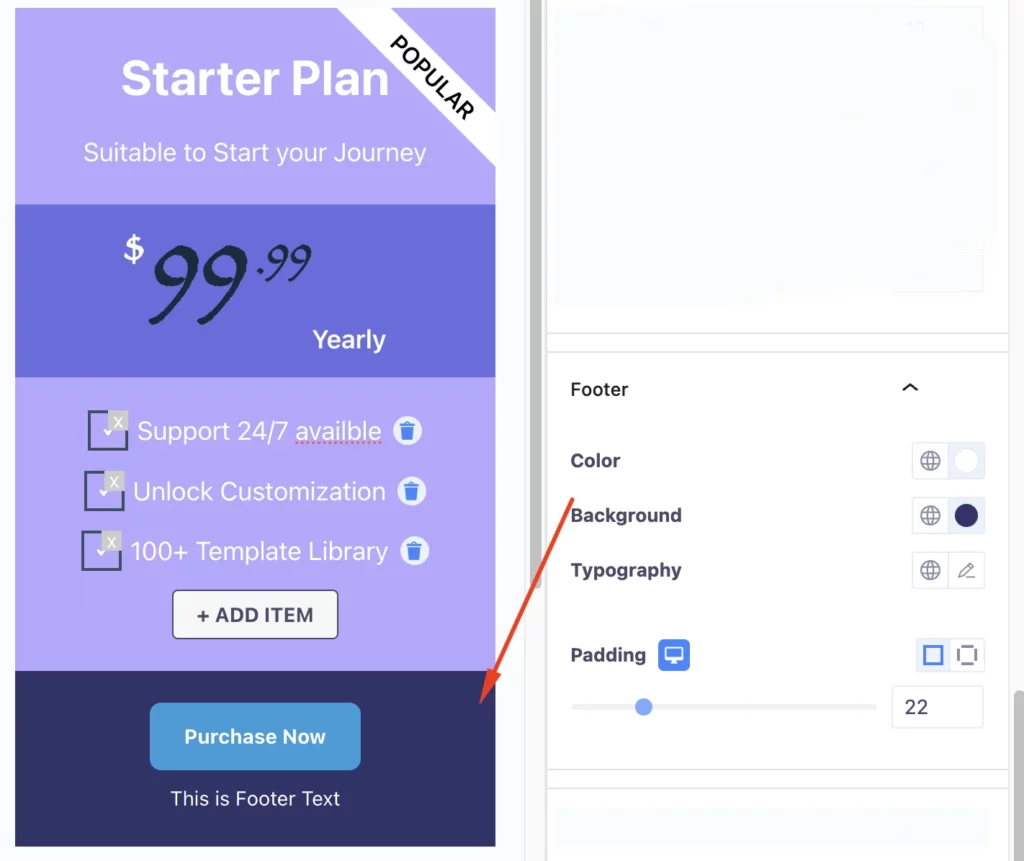
From the Footer section, you can change the footer text color, background color, typography, and padding.

Advanced
Using the Advanced section, you can change Pricing Table’s margin and padding. Also, you can add CSS class to the Pricing Table block.

From the Transform section, you can change the transformation of the Pricing Table block and its hover. You can change Pricing Table and its hover rotation, offset, scale, and skew. In addition, you can flip the Pricing Table block horizontally and vertically.

Change the Pricing Table block and its hover background from the Background section. You can change Pricing Table and its hover background type and background color. Also, you can add an image to the background.

Add border to the Pricing Table block and its hover from the Border section. You can change the border type, border width, border color, border radius, and box shadow.

You can add animation to the Pricing Table from the Animation section. You can change the animation type. Also, you can change animation duration and delay time.

Add mask to the Pricing Table from the Mask section. You can change the mask shape, size, position, and repetition.

Change the Pricing Table position from the Positioning section. You can change Pricing Table’s width and position.

Use the Responsive section to hide the Pricing Table on the desktop, tablet, and mobile.

You can add additional CSS to the Pricing Table block from the Advanced section. That's all about the Pricing Table block.
Didn’t find what you were looking for? Get in touch!
Updated on September 30, 2023
Was this helpful to you?