As a web designer you must follow some Amazing CSS Tools For Web Design. There are many CSS tools over online world. But some are very necessary for example i have listed Top 5 Best Amazing CSS Tools For Web Design.
If you can not write professional code into CSS than you can did it with CSS tool. Perhaps if you want to design E-mail Template you should follow inline design, CSS Inliner will provide you to do this within a second.
5 Amazing CSS Tools For Web Design
Look at the following 5 CSS tools and read the review and select what is necessary for you now.
CSS Lint
CSS Lint is perfect tool for clean people who wants to clean their CSS form some redundant and bulky elements. When you use CSS Lint on your CSS, this tool explained the reason for each action of change being made for. CSS Lint enhances the CSS elements to best performance for your website.

Pure CSS
Pure means true. Exactly this tool provide same service. Pure.css helps you to keep your CSS file optimized all time. This tool has been developed by multinational giant, Yahoo. This is a packeg of modules that help you to complete your web projects with a great deal. By the help of this tool you really can realize what is CSS and it's arragement.

Dirty Markup
Dirty Markup is a tool for them who don't know how to write code perfectly. This tool will generate your dirty HTML,CSS,JS code into Tidy HTML, Tidy CSS, Tidy JS. You can give your code remarkable sense of structure. Just copy and paste your dirty code and clean it with clicking the clean button.

CSS Inliner
Hope you know that E-mail template always provide inline css code. All E-mail clients like to go with the css that is coded inline. This tool will automatically generate your HTML file into inline CSS. This tool mainly work with your HTML Class and HTML ID. If you want to build E-mail template with inline CSS than CSS Inliner is the best tool for you.

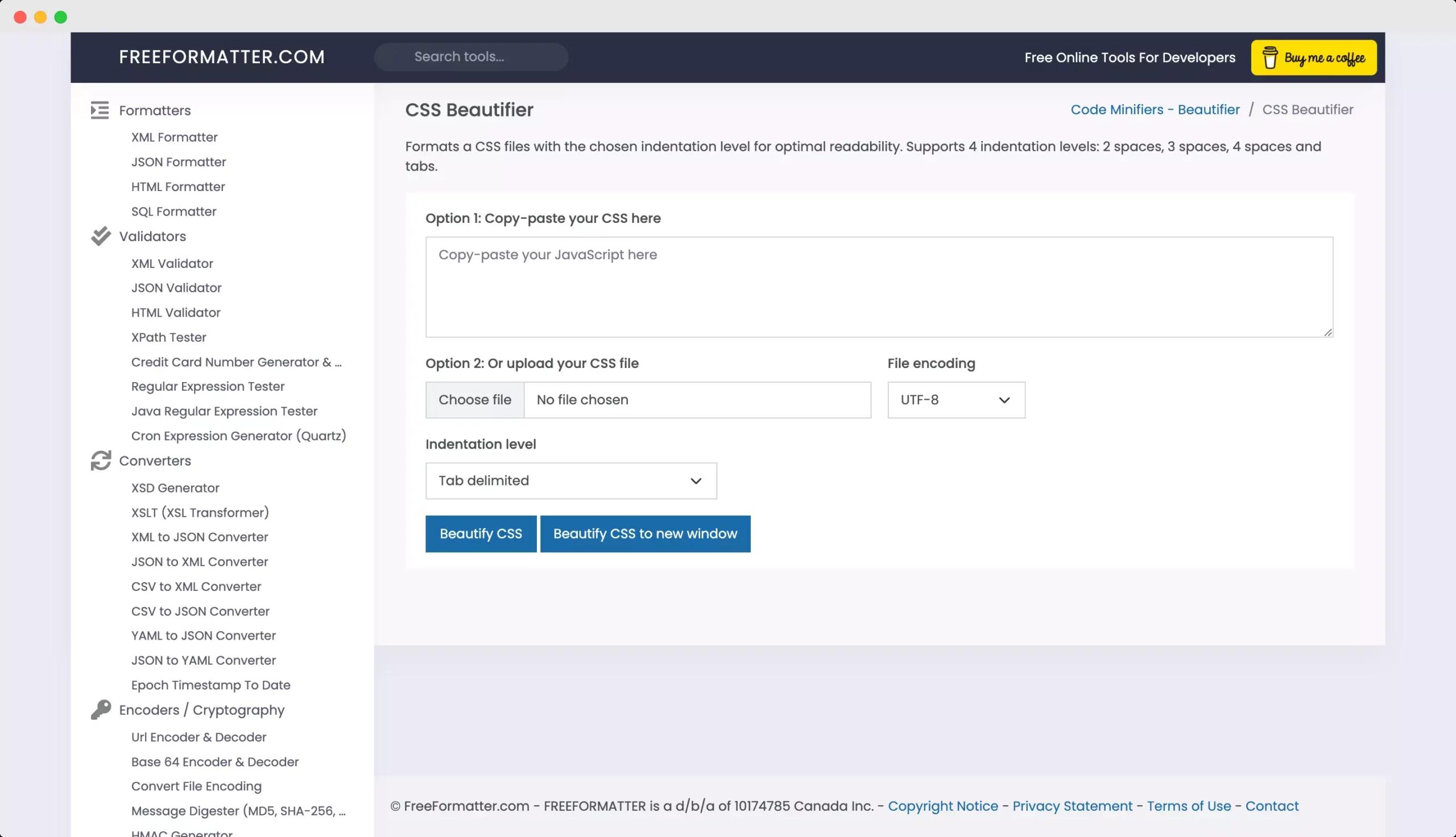
CSS Beautifier
CSS Beautifier beautifies your code by getting rid of the blotches. Perhaps it glitches to give it an appeal that is smooth and lets you run a CSS that bolsters your website’s performance in regards to a number of factors. There isn’t any fluff or unnecessary frills that only serve to distract you otherwise.

That's all 5 best Tool that you should try to beautify your Code.




Leave a Comment
Your email address will not be published